diff --git a/README.md b/README.md
index eeebac03bf..e74f01e989 100644
--- a/README.md
+++ b/README.md
@@ -4,7 +4,7 @@
[](https://github.com/nhn/tui.editor/releases/latest) [](https://www.npmjs.com/package/@toast-ui/editor) [](https://github.com/nhn/tui.editor/blob/master/LICENSE) [](https://github.com/nhn/tui.editor/issues?q=is%3Aissue+is%3Aopen+label%3A%22help+wanted%22) [](https://github.com/nhn)
- +
+ ## 🚩 Table of Contents
@@ -54,7 +54,7 @@ TOAST UI Editor provides **Markdown mode** and **WYSIWYG mode**. Depending on th
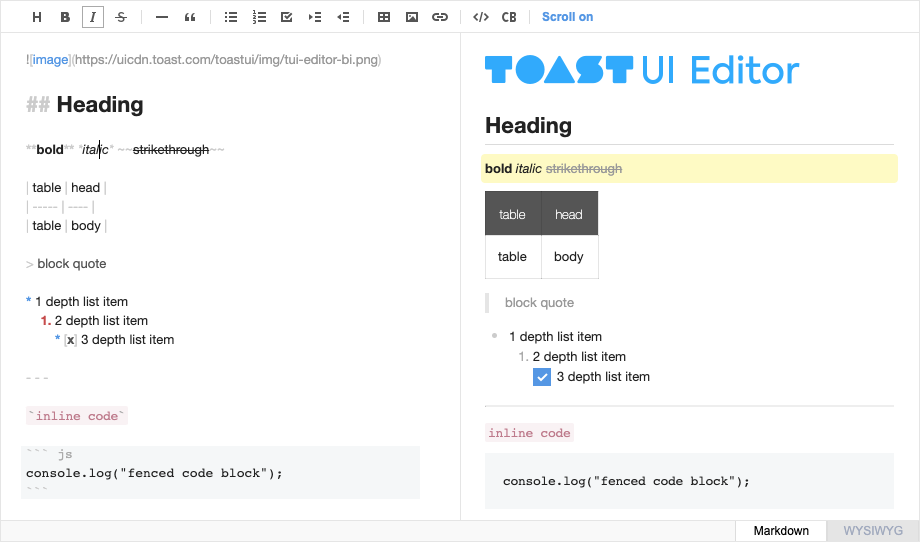
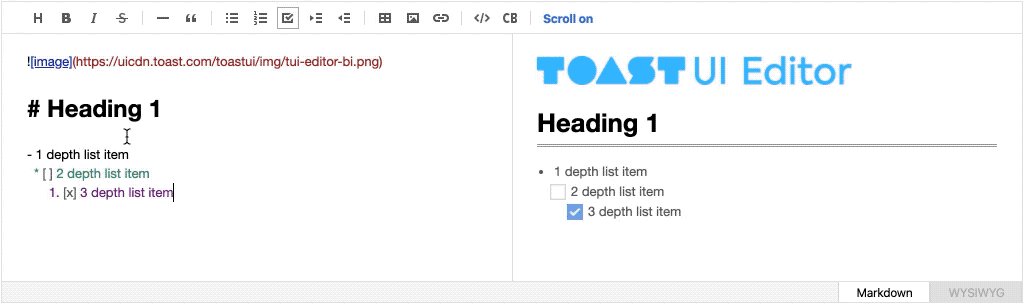
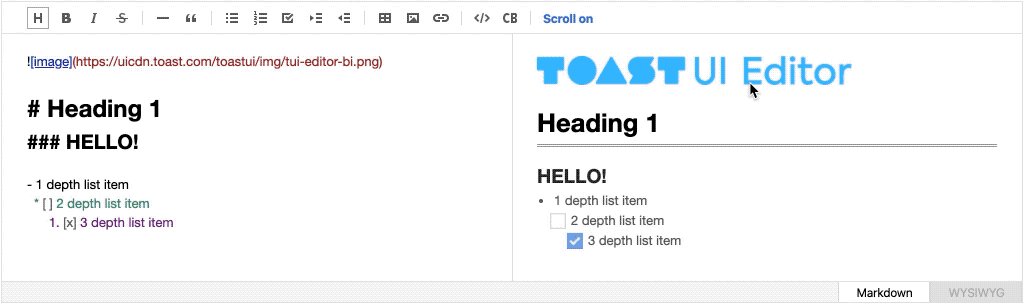
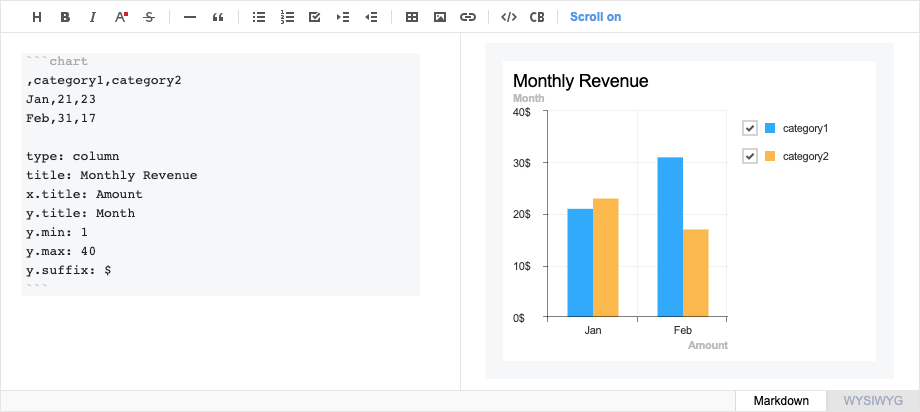
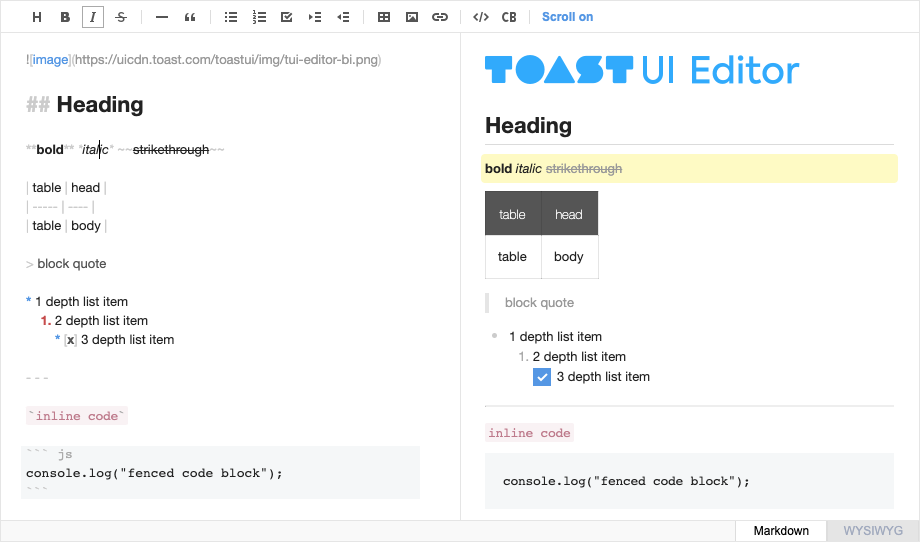
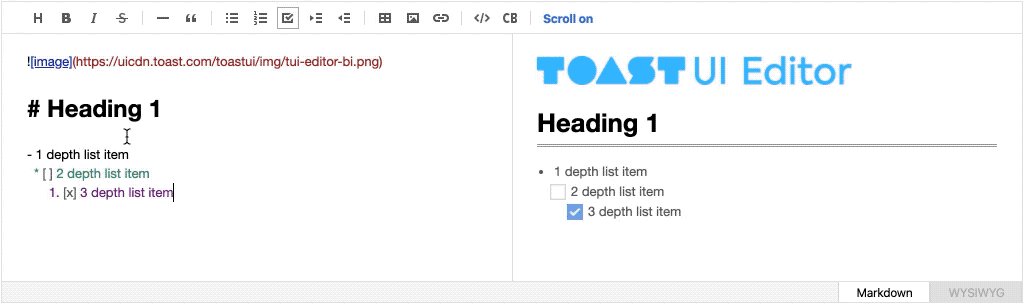
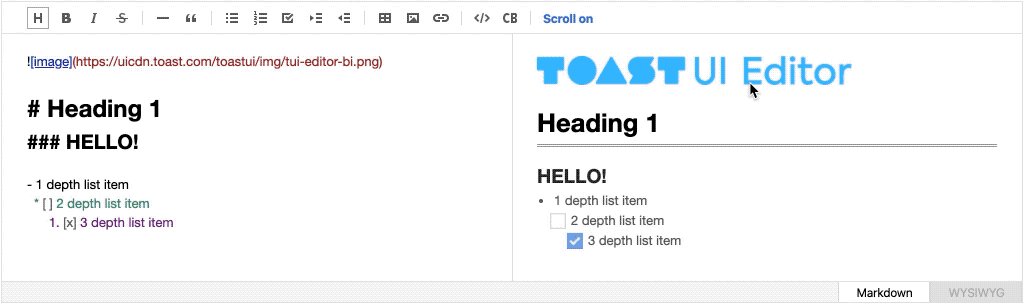
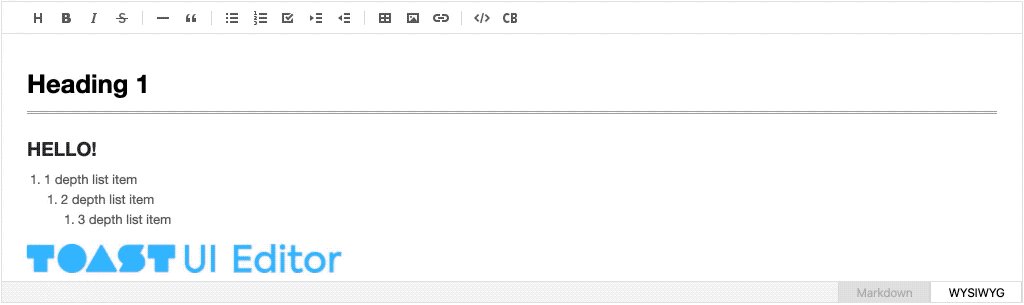
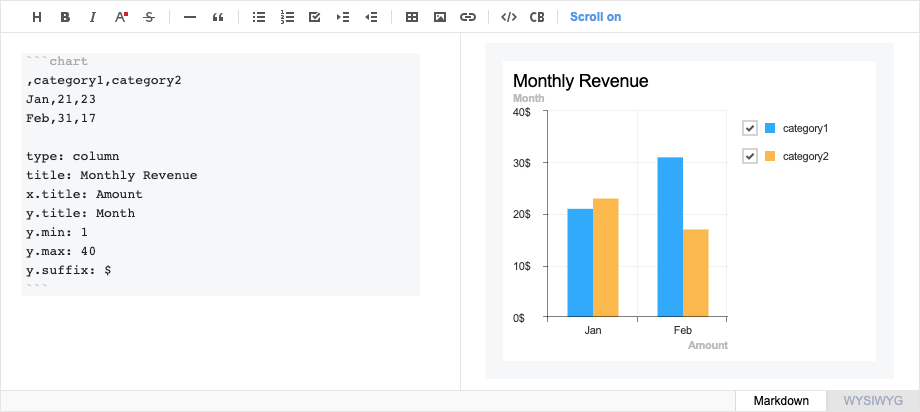
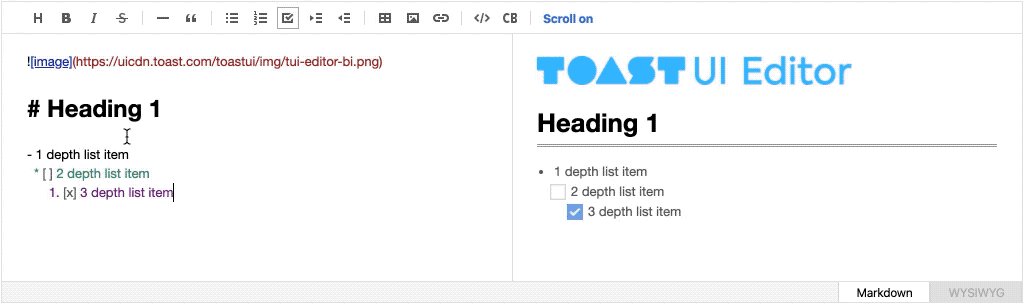
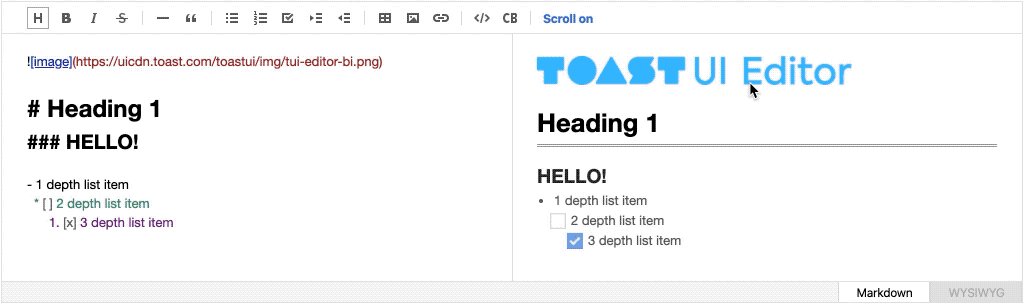
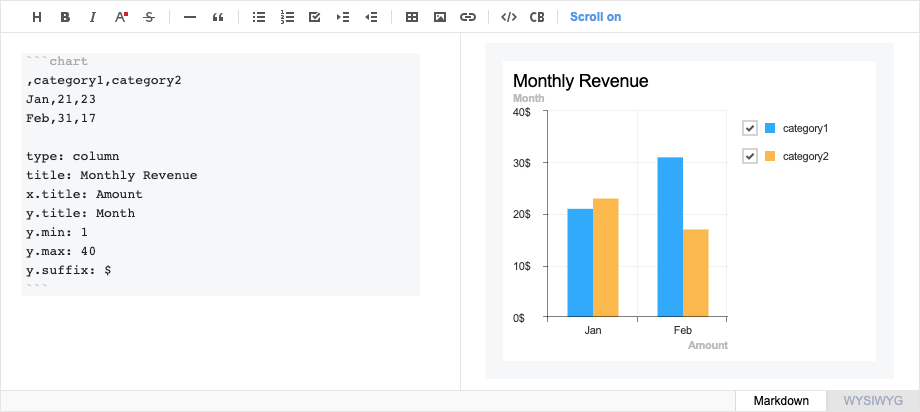
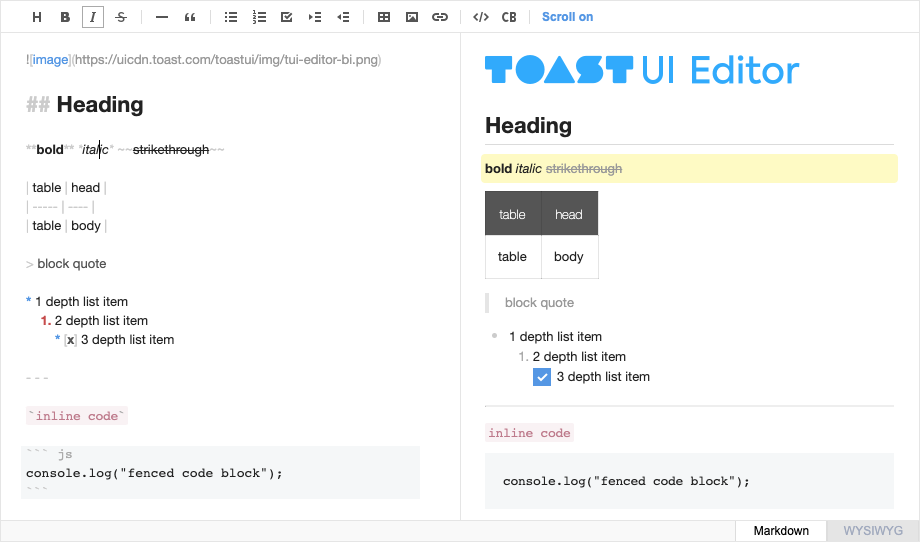
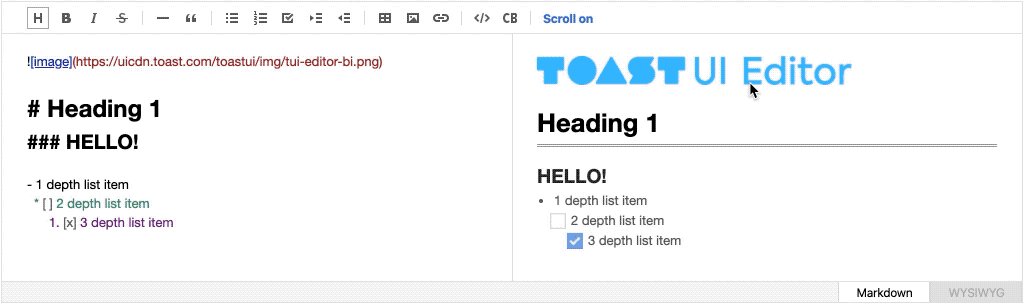
### Productive Markdown Mode
-
+
**CommonMark + GFM Specifications**
@@ -67,21 +67,21 @@ Today *CommonMark* is the de-facto *Markdown* standard. *GFM (GitHub Flavored Ma
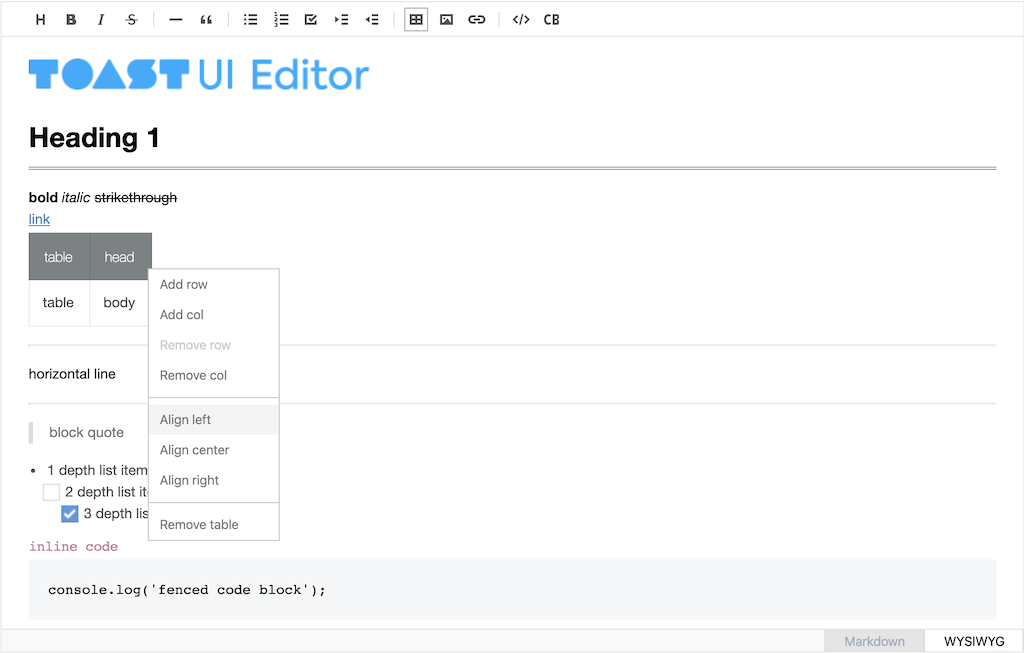
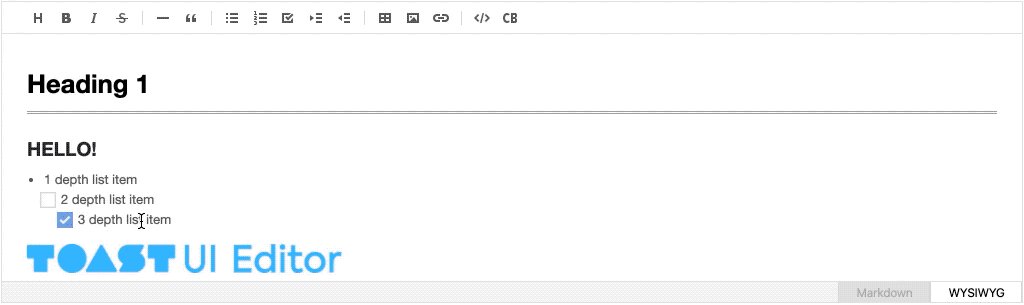
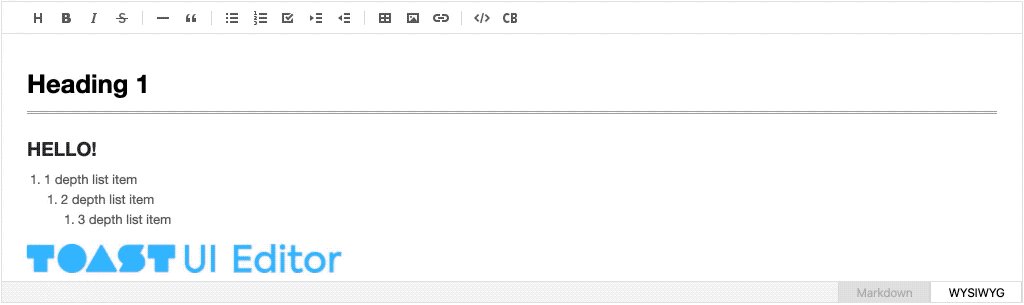
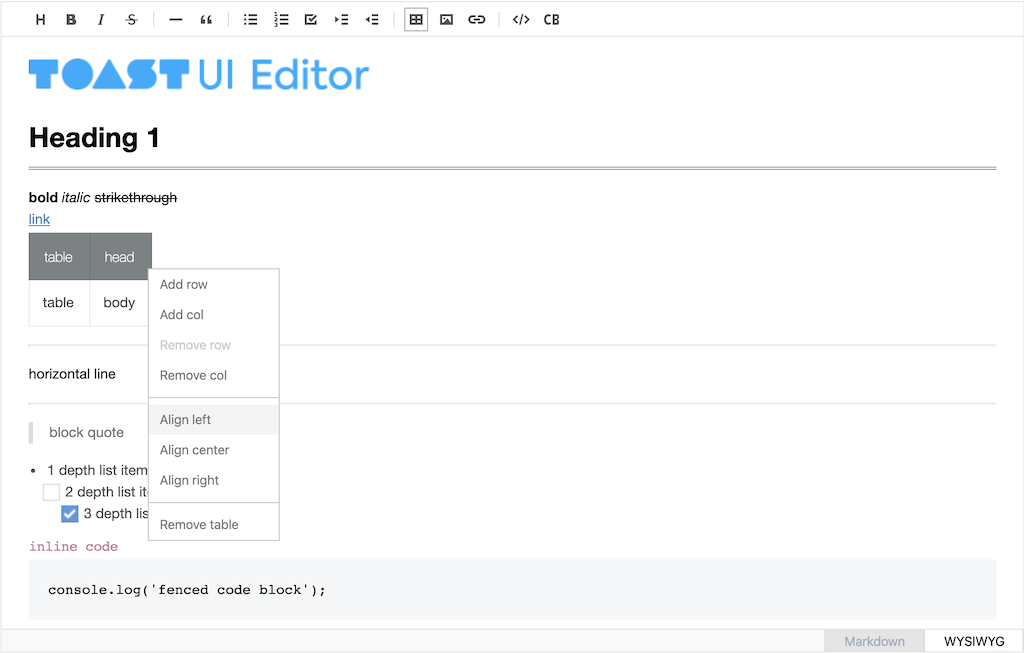
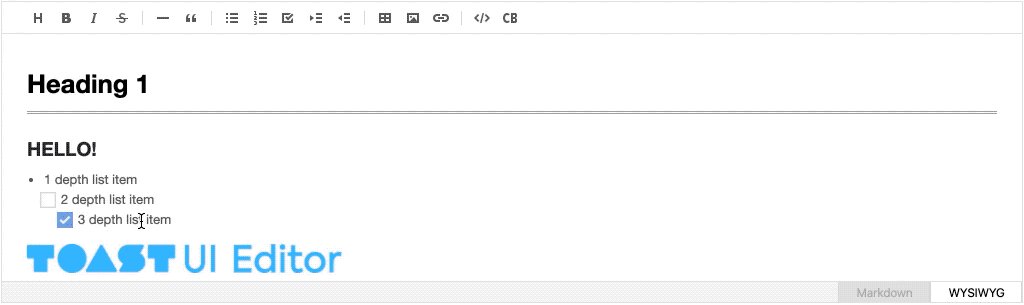
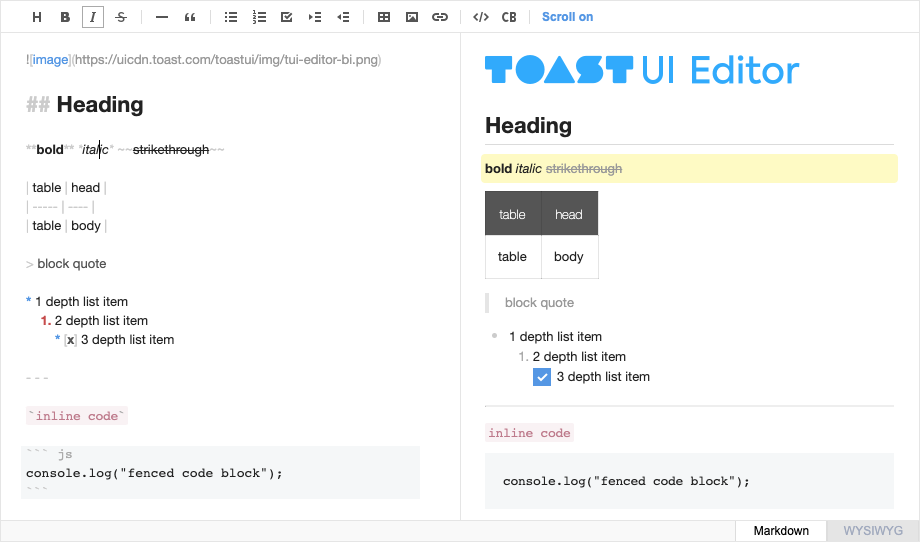
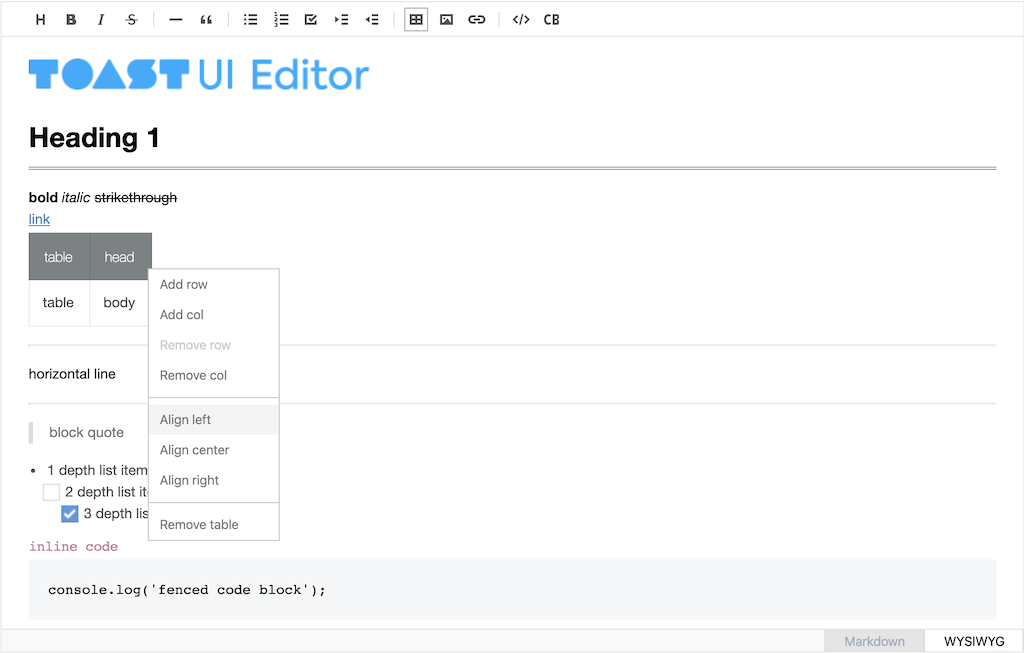
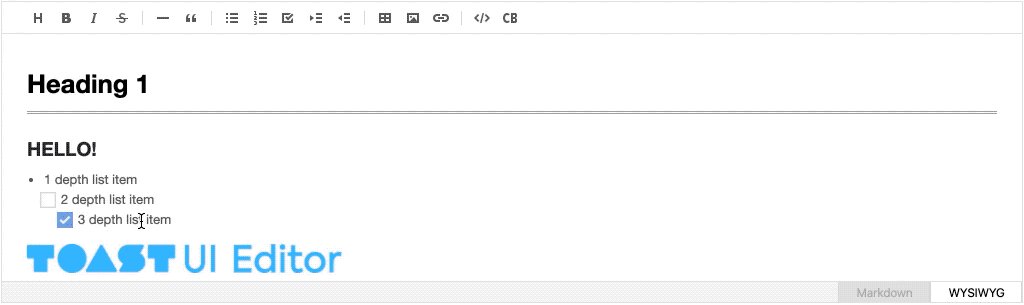
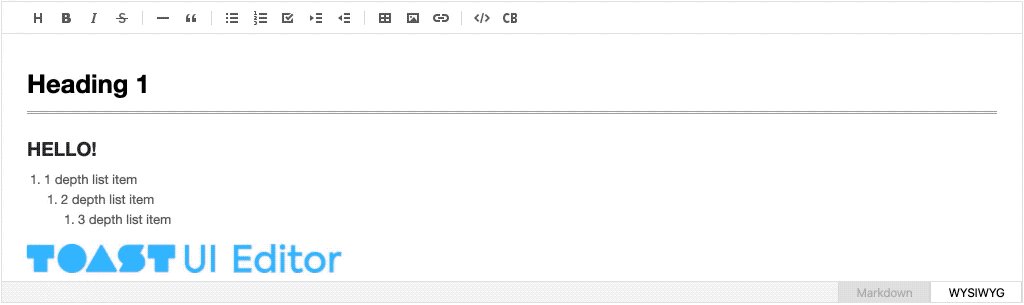
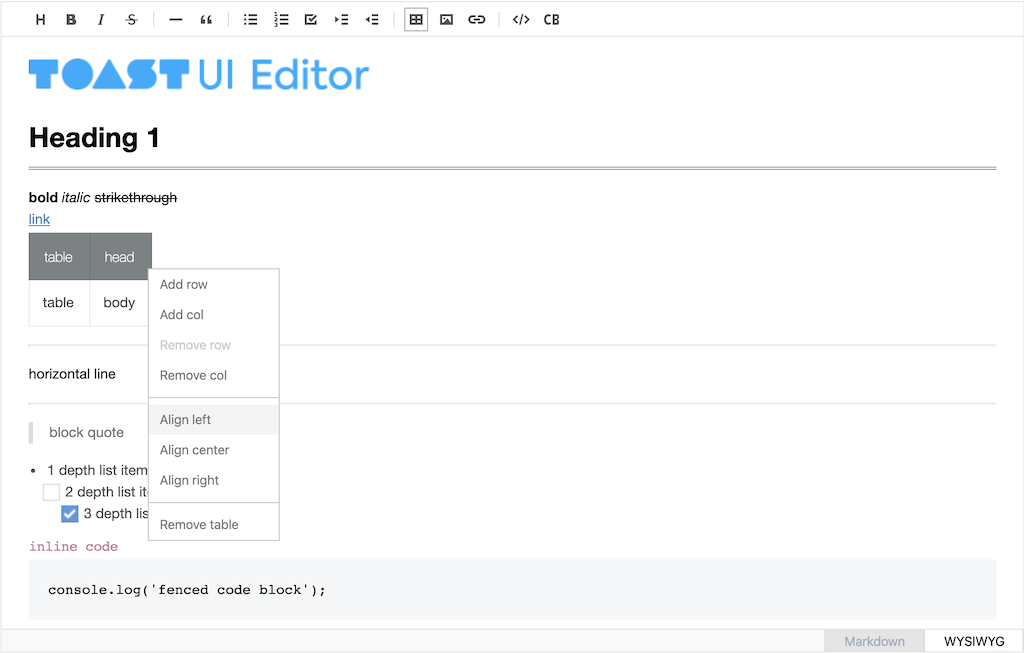
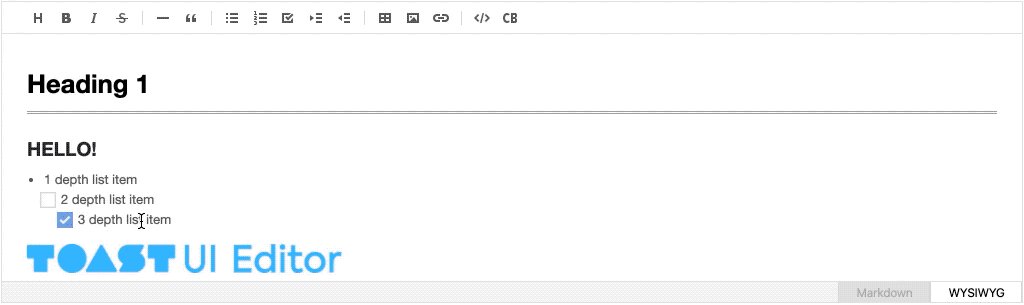
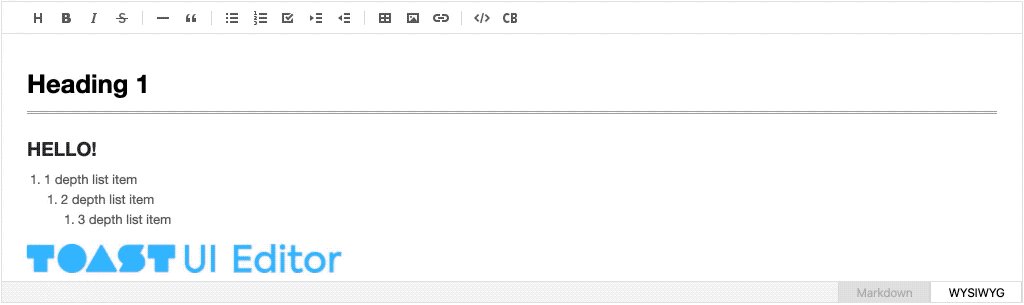
### Easy WYSIWYG Mode
-
+
* **Table** : Through the context menu of the table, you can add or delete columns or rows of the table, and you can also arrange text in cells.
* **Code Block Editor** : The code block area can be edited through the layer popup editor.
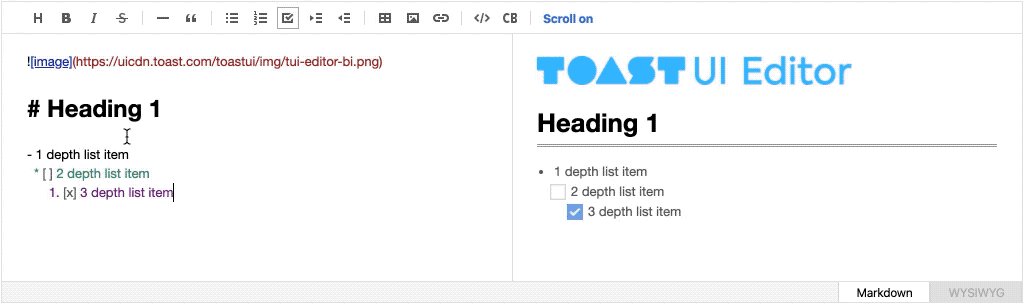
### Usability Common UI
-
+
* **Toolbar** : Through the toolbar, you can style or add elements to the document you are editing.
* **Copy and Paste** : Paste anything from browser, screenshot, excel, powerpoint, etc.
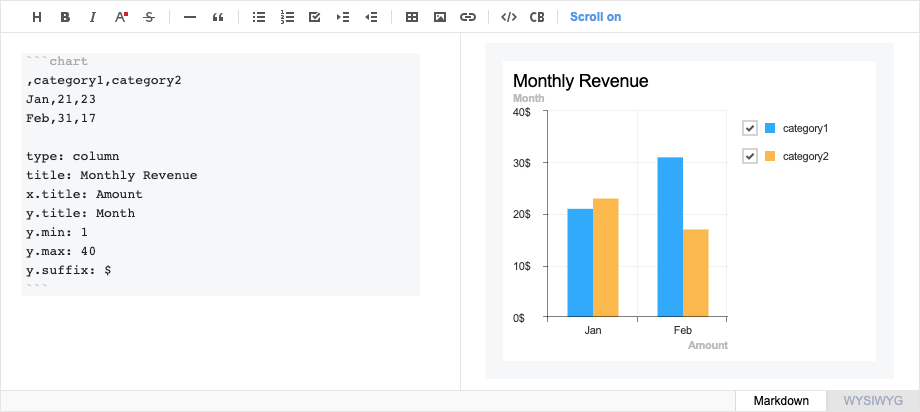
### Use of Various Extended Functions - Plugins
-
+
CommonMark and GFM are great, but we often need more abstraction. The TOAST UI Editor comes with powerful **Plugins** in compliance with the Markdown syntax.
diff --git a/apps/editor/docs/getting-started.md b/apps/editor/docs/getting-started.md
index 9381bbb162..1afe036ed2 100644
--- a/apps/editor/docs/getting-started.md
+++ b/apps/editor/docs/getting-started.md
@@ -144,7 +144,7 @@ const editor = new Editor({
});
```
-
+
```js
const editor = new Editor({
@@ -157,7 +157,7 @@ const editor = new Editor({
editor.getHtml();
```
-
+
The basic options available are:
## 🚩 Table of Contents
@@ -54,7 +54,7 @@ TOAST UI Editor provides **Markdown mode** and **WYSIWYG mode**. Depending on th
### Productive Markdown Mode
-
+
**CommonMark + GFM Specifications**
@@ -67,21 +67,21 @@ Today *CommonMark* is the de-facto *Markdown* standard. *GFM (GitHub Flavored Ma
### Easy WYSIWYG Mode
-
+
* **Table** : Through the context menu of the table, you can add or delete columns or rows of the table, and you can also arrange text in cells.
* **Code Block Editor** : The code block area can be edited through the layer popup editor.
### Usability Common UI
-
+
* **Toolbar** : Through the toolbar, you can style or add elements to the document you are editing.
* **Copy and Paste** : Paste anything from browser, screenshot, excel, powerpoint, etc.
### Use of Various Extended Functions - Plugins
-
+
CommonMark and GFM are great, but we often need more abstraction. The TOAST UI Editor comes with powerful **Plugins** in compliance with the Markdown syntax.
diff --git a/apps/editor/docs/getting-started.md b/apps/editor/docs/getting-started.md
index 9381bbb162..1afe036ed2 100644
--- a/apps/editor/docs/getting-started.md
+++ b/apps/editor/docs/getting-started.md
@@ -144,7 +144,7 @@ const editor = new Editor({
});
```
-
+
```js
const editor = new Editor({
@@ -157,7 +157,7 @@ const editor = new Editor({
editor.getHtml();
```
-
+
The basic options available are:
 +
+ ## 🚩 Table of Contents
@@ -54,7 +54,7 @@ TOAST UI Editor provides **Markdown mode** and **WYSIWYG mode**. Depending on th
### Productive Markdown Mode
-
+
**CommonMark + GFM Specifications**
@@ -67,21 +67,21 @@ Today *CommonMark* is the de-facto *Markdown* standard. *GFM (GitHub Flavored Ma
### Easy WYSIWYG Mode
-
+
* **Table** : Through the context menu of the table, you can add or delete columns or rows of the table, and you can also arrange text in cells.
* **Code Block Editor** : The code block area can be edited through the layer popup editor.
### Usability Common UI
-
+
* **Toolbar** : Through the toolbar, you can style or add elements to the document you are editing.
* **Copy and Paste** : Paste anything from browser, screenshot, excel, powerpoint, etc.
### Use of Various Extended Functions - Plugins
-
+
CommonMark and GFM are great, but we often need more abstraction. The TOAST UI Editor comes with powerful **Plugins** in compliance with the Markdown syntax.
diff --git a/apps/editor/docs/getting-started.md b/apps/editor/docs/getting-started.md
index 9381bbb162..1afe036ed2 100644
--- a/apps/editor/docs/getting-started.md
+++ b/apps/editor/docs/getting-started.md
@@ -144,7 +144,7 @@ const editor = new Editor({
});
```
-
+
```js
const editor = new Editor({
@@ -157,7 +157,7 @@ const editor = new Editor({
editor.getHtml();
```
-
+
The basic options available are:
## 🚩 Table of Contents
@@ -54,7 +54,7 @@ TOAST UI Editor provides **Markdown mode** and **WYSIWYG mode**. Depending on th
### Productive Markdown Mode
-
+
**CommonMark + GFM Specifications**
@@ -67,21 +67,21 @@ Today *CommonMark* is the de-facto *Markdown* standard. *GFM (GitHub Flavored Ma
### Easy WYSIWYG Mode
-
+
* **Table** : Through the context menu of the table, you can add or delete columns or rows of the table, and you can also arrange text in cells.
* **Code Block Editor** : The code block area can be edited through the layer popup editor.
### Usability Common UI
-
+
* **Toolbar** : Through the toolbar, you can style or add elements to the document you are editing.
* **Copy and Paste** : Paste anything from browser, screenshot, excel, powerpoint, etc.
### Use of Various Extended Functions - Plugins
-
+
CommonMark and GFM are great, but we often need more abstraction. The TOAST UI Editor comes with powerful **Plugins** in compliance with the Markdown syntax.
diff --git a/apps/editor/docs/getting-started.md b/apps/editor/docs/getting-started.md
index 9381bbb162..1afe036ed2 100644
--- a/apps/editor/docs/getting-started.md
+++ b/apps/editor/docs/getting-started.md
@@ -144,7 +144,7 @@ const editor = new Editor({
});
```
-
+
```js
const editor = new Editor({
@@ -157,7 +157,7 @@ const editor = new Editor({
editor.getHtml();
```
-
+
The basic options available are: