Changelog for Nord JetBrains — An arctic, north-bluish clean and elegant JetBrains IDE UI and editor color theme.
Explicit language support for Ruby, RDoc and ERB — #145 (⊶ fc72e676) by @caleb
↠ Added explicit Ruby, RDoc and ERB language support for JetBrains RubyMine and the official “Ruby" plugin for IntelliJ.
Explicit support for bundled PhpStorm language syntax — #120/#121/#151 ⇄ #153 (⊶ 9fa9d9a1)
↠ PhpStorm ships with support for specific languages, frameworks and libraries for PHP development and of course advanced highlighting for PHP itself. Due to the same problems like documented in #120 (mitigated in #121) some syntax theme keys required to be replaced with explicit definitions instead of relying on color inheritances.
Therefore explicit support for PhpStorm's bundled language syntax has been added:
- Main support for PHP and the official JetBrains plugin
- Laravel "Blade" Templates See JetBrains official “Blade“ documentation and the plugin for more details.
- Twig template engine See JetBrains official “Twig“ documentation and the plugin for more details.
- Smarty templates See JetBrains official “Smarty“ documentation for more details.
Cleaner patch/diff highlighting through reduced alpha value for background colors — #103 ⇄ #159 (⊶ f4529560)
↠ Before the background colors of highlighted sections in the patch/diff view were too bright which caused some syntax elements like comments to be completely illegible. This has now been improved by reducing the alpha value and calculating the RGB hexadecimal value from it.
See the comment in #159 for more details about why the color calculation and conversion had to be done.
Highlighting of "injected language fragments" is overridden — #140 ⇄ #141 (⊶ 541b3584)
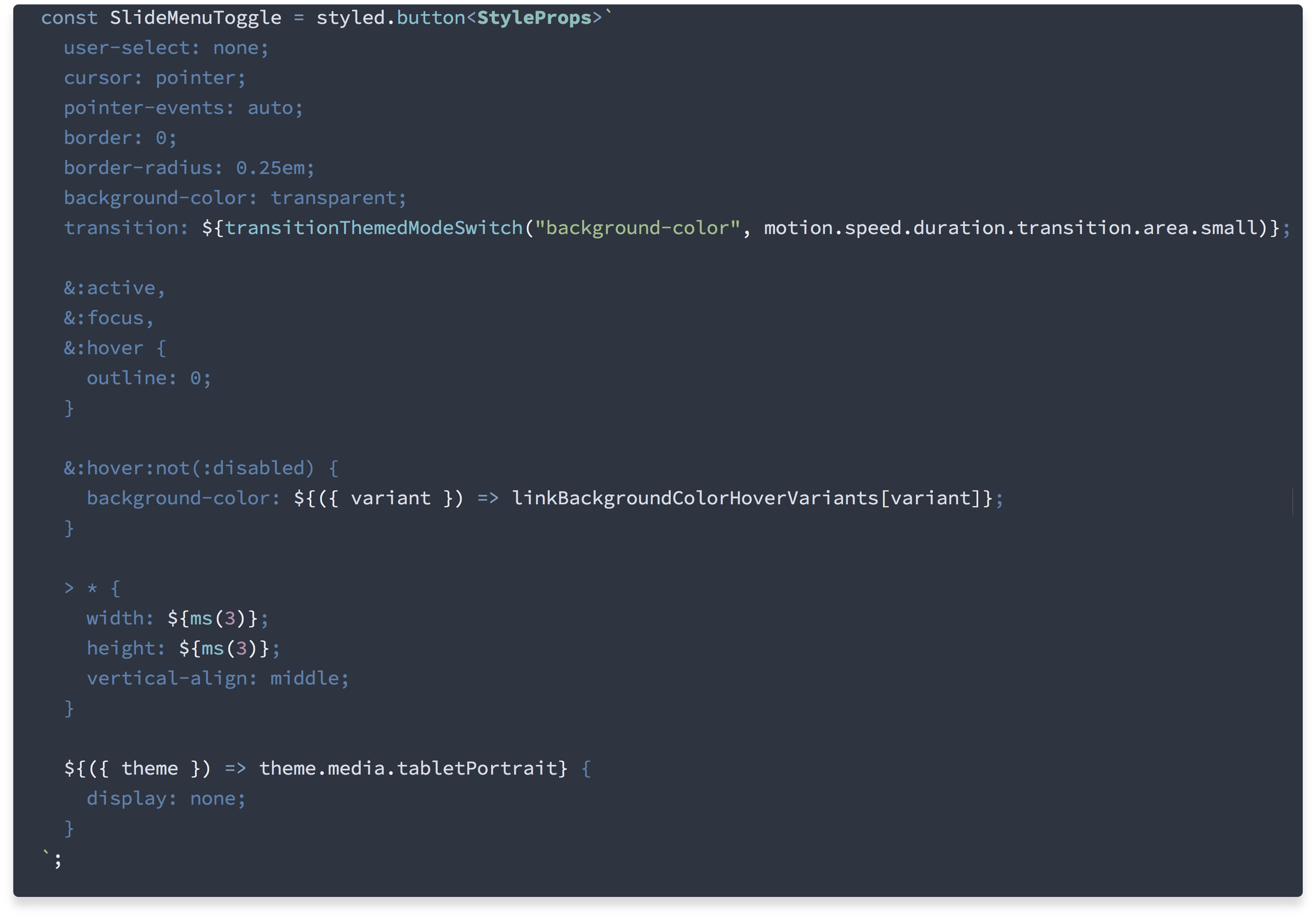
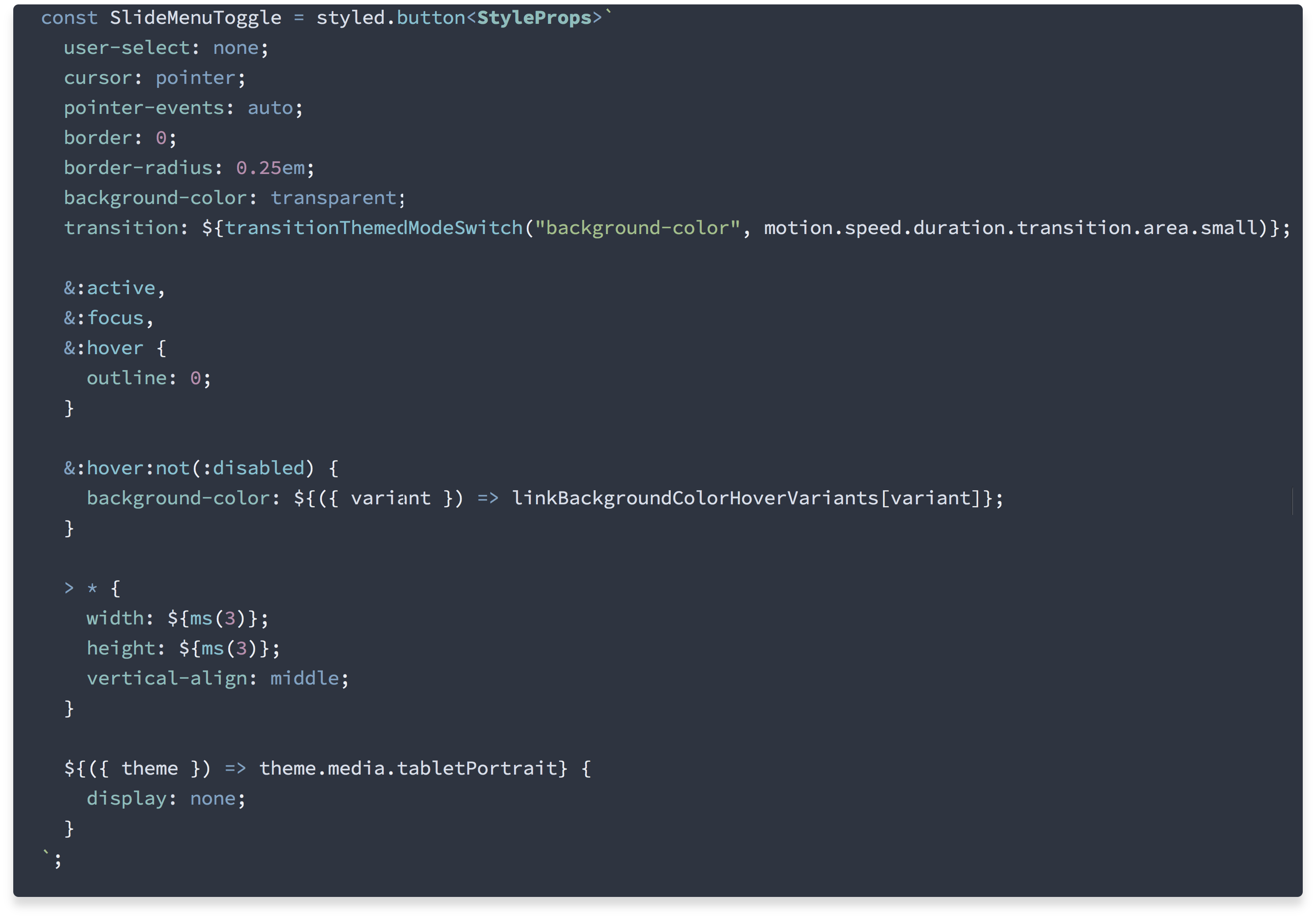
↠ Before the INJECTED_LANGUAGE_FRAGMENT editor color scheme key was set to use nord10 as foreground that has overwritten any language specific highlighting of ¶injected language fragments“, e.g. when using CSS-in-JS libraries like styled-components through the “Styled Components & Styled JSX“ plugin.
This has been fixed by removing the defined foreground color entirely so the highlighting for the specific languages is uses instead.
Before

After

"Pinkish" editor & breadcrumbs separator line color — #138 ⇄ #139 (⊶ e029b551) by @Tom1206
↠ Fixed the color of the editor & breadcrumbs separator line (introduced in #125, #136) to use the correct color nord3 instead of the pinkish ”test color“ that is only used during development to quickly identify UI and syntax elements that are affected by a specific theme color key.
Before

After

This version focused on fixing "random highlighting breakages" partially caused by changed in version 0.10.0, but also includes support for new editor scheme keys.
Support new selected and inactive tab highlighting editor scheme keys — #126 ⇄ #130 (⊶ a70716e9) by @Tom1206 (reported in #120)
↠ Selected and inactive tabs were previously styled using the corresponding ui.EditorTabs.* UI theme keys. Some of these keys are now deprecated or marked as „unknown” to the UI theme scheme validator. The highlighting is now controlled using the new TAB_SELECTED and TAB_SELECTED_INACTIVE editor color scheme keys added to the IDE platform core code in JetBrains/intellij-community@bf26eb8e.
Even through this might indicate some inconsistency between the UI theme API and editor color scheme API, both new editor scheme keys have been added using the same colors like the UI theme keys in order to style tabs correctly again.
Before

After

Support background color styling of "diff" UI separator — #128 ⇄ #132 (⊶ 5116bb8e) by @Tom1206 (reported in #120)
↠ The "diff" UI renders a line to separate the different sections of a patch/diff that was added to the IDE platform core code in jetbrains/intellij-community@f8de2a58.
In order to style the elements the DIFF_SEPARATORS_BACKGROUND editor scheme key has been added using nord3 as background color.
Before

After

Support highlighting of line number on caret row — #122 ⇄ #133 (⊶ 074e0e81)
↠ Previously the line number on the current caret row was highlighted with the same color (nord3) like all other line numbers. This has been changed to use nord4 instead for lines with active caret(s) by adding support for the LINE_NUMBER_ON_CARET_ROW_COLOR editor scheme key that was added to the IDE platform core code in jetbrains/intellij-community@8641fedd.
Before

After

Support highlighting of selected indent guide — #123 ⇄ #134 (⊶ 6879a656)
↠ Previously the selected indent guide was not highlighted differently like non-selected guides (nord3). This has been changed to use the same color like comments (nord3 with increased brightness) instead by adding support for the SELECTED_INDENT_GUIDE editor scheme key that was added to the IDE platform core code in jetbrains/intellij-community@7e3a238c.
Before

After

Support highlighting of selected indent guide — #124 ⇄ #135 (⊶ 44ee42e0)
↠ Previously only the INDENT_GUIDE editor scheme key was supported and defined, but not the VISUAL_INDENT_GUIDE key that was added to the IDE platform core code in jetbrains/intellij-community@2a178666.
Since both UI elements are almost the same, the new key also uses nord3 as foreground color.
Support new editor scheme key for runtime errors — #127 ⇄ #131 (related to #120) (⊶ 7e21b748)
↠ In jetbrains/intellij-community@6fb72d02, the new RUNTIME_ERROR editor scheme key was added to the IDE platform core code to highlight runtime errors.
The new key has been added using nord11 as foreground color.
Before

After

Support highlighting of separator lines between editor and breadcrumbs — #125 ⇄ #136 (⊶ 3428e87a)
↠ Previously the SEPARATOR_ABOVE_COLOR and SEPARATOR_BELOW_COLOR editor scheme keys, which were added to the IDE platform code in jetbrains/intellij-community@dda11912, were not defined explicitly which made them inherit color values from other keys. They have been defined explicitly using nord3 as foreground color to ensure style consistency across IDE version updates.

Replaced all color inheritances with explicit definitions — #121 (related to #69, #70, #77, #78, #108, #109, #115, #117, #119, #120) (⊶ 2d8b341f) ↠ Implemented a workaround documented in #120 to prevent more "random" color style breakages by replacing all editor color scheme keys that inherited values from other keys with the explicit style definitions instead. This caused the code size of the editor scheme to increase drastically due to repeated styles, but is currently the only way to work around non-working style inheritance in the IDE theme API.
Restored removed parent_scheme attribute — #120, #129, #119 ⇄ #137 (⊶ b74dc7e5)
↠ In #117, the parent_scheme attribute was removed since it was suspected that it caused „random highlighting breakages” that are documented in detail in #120.
Anyway, contrary to the presumption that the attribute is not required, it caused syntax elements of many different languages to ignore some colors defined by the Nord plugin, like e.g. markup elements in (documentation) comments, strings in PHP (#119), data flow control characters like braces in TypeScript/JavaScript and even UI elements like tabs. See feedback comments of @Tom1206 and @yuru7 in #120 for more examples.
The „hardcoded“ color #808080 was used for all these elements instead that is used in different places in the IDE core platform code. It was not possible to fix these elements using the available editor scheme keys.
By simply adding back the parent_scheme attribute with the Darcula value all these elements now "magically" using the colors defined by Nord again instead of #808080. It is a strange behavior that this attribute is required for almost no reason, but it has been added back again to fix the massive style problems occurred as of Nord plugin version 0.10.0 in combination with the latest IDE versions 2019.3.3 (that was released on the same day like the plugin update…).
This version mainly focused on fixing some visual and usability bugs.
Remove unused parent_scheme attribute from root tag of editor scheme — #117 (related to #115, #116) (⊶ 6a608030) by @Tom1206
↠ The parent_scheme is set automatically when a custom editor color scheme is created based on one of the bundled themes, like e.g. “Darcula“ when the IDE uses a dark theme or “Default“ in light mode.
Anyway, the attribute is not required at all and has been removed.
Moreover, to the time of this change there's no real indicator in the “IntelliJ IDEA Community Edition“ source code that the attribute has any functionality but only documenting the code base of the custom theme.
Nevertheless, it is possible that the attribute affects the logic how editor color schemes handle the inheritance of colors from other syntax definitions or the Language Defaults. There was an increasing amount of reported issues where syntax elements were highlighted with colors from the “Darcula“ editor scheme instead of the ones defined by Nord although the values must have been derived from other syntax definitions.
This might be caused by the parent_scheme attribute which was set to “Darcula“.
Therefore the attribute has now been removed to mitigate such behavior.
Thanks to @Tom1206 for the idea of inspecting the attribute. See #115 for more details.
Invisible background color of inactive completion popup item — #118 (⊶ 23cea029) by @alekc and @cjkent ↠ Fixed the background color of the marked entry in the completion popup when triggered while typing (enabled “Show suggestions as you type“ option in preferences) that was the same like the background of the popup itself. As a result, is was not possible to know which entry was selected to complete the current line. The problem only occurred when the completion popup was triggered while typing but not when being explicitly invoked using the configured keymapping (Ctrl / ⌃ + Space by default). This was because the matching entry in the list, when invoked while typing, is inactive, but the color for inactive entries was the same like the background color of the popup itself.
This problem is now fixed by changing the color of the corresponding UI theme key ui.CompletionPopup.selectionInactiveBackground from nord1 to nord3.
Before

After

Wrong Type- and JavaScript highlighting inherited from parent scheme — #116 ⇄ #115 (⊶ 061fd42b) by @mariojackson and @Tom1206 ↠ As of IDE versions 2019.3.x, some TypeScript and JavaScript syntax elements were not highlighted correctly. The following elements inherited the colors from the default (bundled) Darcula parent scheme instead of the language defaults defined by Nord:
- Global function
- Global variable
- Instance member function
- Instance member variable
These elements are now using explicitly defined colors instead to fix the highlighting.
Before

After

This version mainly focused on supporting the latest JetBrains product versions 2019.3 that again changed the default syntax highlighting for Go code editing.
No italic font for RegEx braces and brackets — #107 ⇄ #111 (⊶ 2e3d4114) by @n1kk ↠ Previously the font style for braces and brackets in regular expression were italic that has been changed to use a normal style. This makes it look way cleaner and less distracting especially when it is mixed with different RegEx elements.
Before

After

Go syntax highlighting support for IntelliJ/Goland 2019.3 — #108 ⇄ #109 (⊶ dde8ff0b) ↠ Like already documented and fixed in GH-70, IntelliJ/Goland version 2019.3 also changed Go's syntax highlight for the default bundled color schemes. Unfortunately this resulted again in a change for existing theme definition where some editor color scheme keys that previously inherited the best matching global key now used the attributes defined by the parent theme Darcula. Therefore Nord's highlighting for Go broke again and required to explicitly define the values for some attributes in order to achieve the same highlight like in previous versions that are matching Nord's style guidelines.
Before

After

This version fixed a high priority bug that affected the essential „Completion Popup“ UI component were none of the list items were visible as long as the popup has not been focused.
Unreadable completion popup list items in non-focused state — #88 ⇄ #89 (⊶ a88dc78a) by @alekc
↠ In v0.8.0, some new UI theme keys have been added and deprecated ones modified or removed through #86 and PR #87. This included the ui.CompletionPopup.nonFocusedMask key that has been set to nord0 without a alpha layer value. Since the auto completion popup of IntelliSense if not focused but the editor itself, the overlay mask gets applied. As soon as the ▲ up or ▼ down arrow keys are pressed the popup gets the focus and therefore the mask gets removed showing the list items with correct styles.
The key has been removed so the popup is equal like in the focused state for better readable text and easy recognition of the desired auto completion entry.
Before

After

This version mainly focused on supporting the latest JetBrains product versions 2019.2 that introduced some breaking changes for UI theme keys and the changes in Go's syntax highlighting for the default bundled color schemes.
Go syntax highlighting support for IntelliJ/Goland 2019.2 — #69 ⇄ #70 (⊶ adbea3b1) by @smonv ↠ IntelliJ/Goland version 2019.2 introduced support for 20+ languages out-of-the-box by integrating TextMate schemes as well as changes in Go's syntax highlight for the default bundled color schemes. Unfortunately this resulted in a change for existing theme definitions where some editor color scheme keys that previously inherited the best matching global key now used the attributes defined by the parent theme Darcula. Therefore Nord's highlighting for Go broke and required to explicitly define the values for some attributes in order to achieve the same highlight like in previous versions that are matching Nord's style guidelines.
Before

After

Support 2019.2 deprecation replacement UI theme keys — #86 ⇄ #87 (⊶ 990c2d25)
↠ The latest JetBrains product versions 2019.2 deprecated some UI theme keys in favour of new keys that (can be found through the auto-completion and quick documentation thanks to the also new @since doc tag support for theme schemes). This broke the styles when using the Nord plugin with the latest product versions due to the missing new keys.
In order to support both versions <2019.2 as well as >=2019.2 the new keys have been added while also keeping the deprecated ones until they'll be removed from the UI theme API.
- Editor tabs using new keys for the active background (
underlinedTabBackground) and when hovered (hoverMaskColor) and also now support customization of the bottom stripe when not focused (inactiveUnderlineColor). - Debugger tabs are now using a new key for the background color (
underlinedTabBackground) when active. - The auto-completion popup now uses the same color like the
DOCUMENTATION_COLORattribute of the editor color scheme as well as a new key for the currently active selection (selectionBackground). - The components of the status bar now using a new key to for the background color when hovered (
hoverBackground).
Before

After

Before

After

Before

After

Before

After

Before

Hovering Editor Tabs & Status Bar Components

Console log output — #73 ⇄ #74 (⊶ b9ab18c4) ↠ The JetBrains theme API in version 2019.2 introduced new keys to customize log output in the console that have been added:
LOG_DEBUG_OUTPUT— syntax color for output of the DEBUG level usingnord15LOG_INFO_OUTPUT— syntax color for output of the INFO level usingnord8LOG_VERBOSE_OUTPUT— syntax color for verbose output usingnord7
Before

After

Diagram Theme Support — #75 ⇄ #76 (⊶ e7dd0707) ↠ JetBrains core product version 2019.2 introduced theme support for Diagrams in order to prevent unreadable output due to „hardcoded“ color values not matching the currently active UI theme. The available theme keys have been added to better match Nord's style.
Before

After

JavaScript syntax highlighting support for product versions 2019.2 — #77 ⇄ #78 (⊶ 7884fd3b) ↠ ↠ The JetBrains theme API in version 2019.2 introduced new keys for JavaScript global variables as well as instance functions that have been added:
JS.GLOBAL_FUNCTION— mapped toDEFAULT_FUNCTION_DECLARATIONJS.GLOBAL_VARIABLE— mapped toDEFAULT_GLOBAL_VARIABLEJS.INSTANCE_MEMBER_FUNCTION— mapped toDEFAULT_INSTANCE_METHOD
Before

After

Normal styles for TypeScript "type guarded" variables — #81 ⇄ #82 (⊶ 48bf488c) ↠ Variables for TypeScript that are "type guarded" previously used a greenish background color inherited from the parent Darcula scheme and have been changed to use the default variables style instead since there is no need to explicitly highlight these syntax elements.
Before

After

Normal styles for TypeScript "type guarded" variables — #35 ⇄ #83 (⊶ 12200f3f) ↠ Added support for the official Python plugin that adds syntax highlighting for Python as well as Jupyter and Mako Templates and is equal to the PyCharm Professional Edition.
Python

Jupyter

Mako Templates

Python

Jupyter

Mako Templates

No italic font for user input in console — #71 ⇄ #72 (⊶ 607a35e4) ↠ Previously the font style for console user input was italic that has been changed to use a normal style.
Use nord8 for Markdown link titles — #79 ⇄ #80 (⊶ 399af75c)
↠ The color of Markdown link titles was highlighted with nord14 and has been changed to nord8 in order to match Nord's Markdown syntax styles.
Before

After

No more editor color scheme font configurations — #84 ⇄ #85 (⊶ 69942bc7) ↠ In previous JetBrains product versions the editor color scheme allowed to provide configurations for the font rendering like the font family and size the user can apply by enabling checkbox through the editor font preferences labelled with „Use color scheme font instead of default“. In the latest versions like 2019.x these settings applied by default, overriding the user-defined font configuration which led to unintended font rendering.
In order to prevent such problems as well as unexpected styles when the color scheme font family is not installed on the system, the configured font configurations has been removed completely. Not defining font configurations is also recommended for shared color schemes (plugins) like mentioned in the official documentations:
This is not recommended if you are planning to share your scheme or use it on other platforms, which may not support the selected font. In such cases, use the default global font settings.
Deprecated symbols marked for removal — #63 ⇄ #64 (⊶ ae805373)
↠ The “General“ editor scheme section provides a option to style deprecated symbols that are marked for removal.
The new MARKED_FOR_REMOVAL_ATTRIBUTES key has been added using a strikethrough effect style colorized with nord11 to draw more attention to such elements.

Editor Notification Background Color — #52 ⇄ #61 (⊶ 0bad27ee) by @singlepig
↠ Before the new UI theme API was released the editor color scheme provided multiple theme keys to also style some UI elements like the editor notifications (NOTIFICATION_BACKGROUND like also defined in the default bundled Darcula editor color scheme).
The key allows to style the background color of notifications from the editor that are placed right below the tab bar at the top of the editor.
Previously nord4 was used that made the text almost unreadable because by default a low contrast foreground is used.
This has now been changed to use nord3 making the actual text content readable again.
Before

After

Colliding styles for lines with both syntax and code inspection errors — #60 ⇄ #62 (⊶ e3189d04) by @mojodna
↠ A line that contained both a syntax error as well as a IntelliJ Code Inspection (ERRORS_ATTRIBUTES editor scheme key) error was unreadable because both error detection scopes/types applied their different highlighting styles resulting in a background and foreground color colorized with nord11. This made it impossible to read the text.
Highlighting resulting in unreadable text when combined with error text


Some tests using a opacity of 60% for nord11 as background color instead resulted in a “dirty redish“ color due to the miy with the base editor background color.
Reduced opacity of 60%

Therefore a better style of highlighting these errors has been designed.
The new style doesn't make use of a background color at all based on the fact that it is a duplicate highlighting. If there's a syntax error the invalid tokens will be highlighted with nord11 due to the syntax error so there is no need to additionally colorize the background with nord11 which is the main reason for the unreadable text.
The new styles for Code Inspection errors has been simplified to use nord11 as foreground color with a bold underline and the already used error stripe next to the line numbers. This design decision also comes with a change for the “Unknown Symbol“ highlighting (WRONG_REFERENCES_ATTRIBUTES color scheme key) that now uses a dotted underline instead to differentiate from the new error styles.
Improved error and Unknown Symbol styles

Invalid localhost:8000 URLs in README — #56 (⊶ b349d0d4)
↠ The README contained two http://localhost:8000 URLs that were pointing to the local development environment instead of the production URLs of the Nord website that have both been replaced with the correct URLs.
Nord Docs Transition — #48 ⇄ #49 (⊶ d1cb66a6) ↠ Transferred all documentations, assets and from „Nord JetBrains to Nord Docs Please see the corresponding issue in the Nord Docs repository to get an overview of what has changed for Nord JetBrains and what has been done to migrate to Nord Docs.
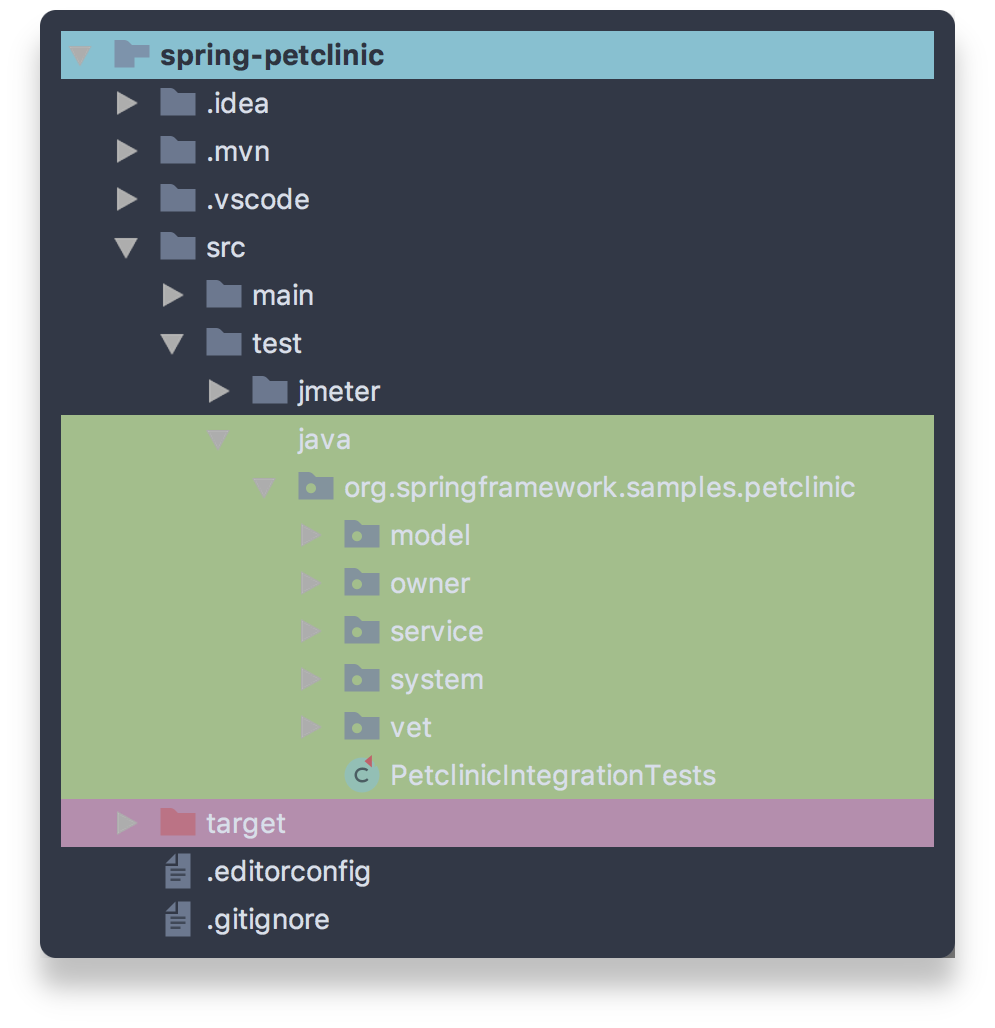
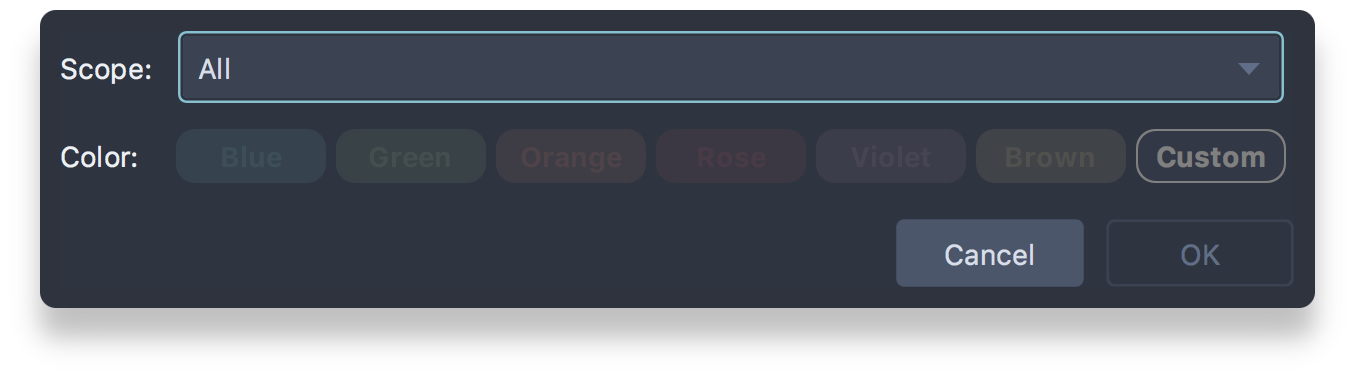
Reduced opacity for "File Colors" UI theme keys — #47, #51 ⇄ #53 (⊶ aa7f39e8) ↠ Changed the opacity of File Colors to 10% which is still enough to be recognizable and doesn't affects the readability of labels. With the previous colors (100% opacity) this resulted in too bright highlighted backgrounds making most labels unreadable and destroying the themes overall appearance.
The File Colors are used to distinguish between project files, folders or packages of specific scopes. Unfortunately the theme API doesn't allow (yet) to specify the target for the color like e.g. background or only foreground.




Update to latest build range number for 2019.1 — #54 (⊶ 13ef43d9)
↠ Increased the since build range number to 191.0 to fullfil the minimum required version since the plugin is compatible with the latest UI theme API added in Product version 2019.1.
IDE 2019.1 Plugin and UI Theme Transition — #43 ⇄ #45 (⊶ 18f9989d) ↠ As of IntelliJ IDEA 2019.1 it is finally possible to theme the IDE UI! Therefore this theme is now a full IntelliJ Platform SDK plugin using JetBrain's DevKit and providing both a IDE UI and editor theme.












The theme was migrated by following the official workflow documentation to
- Customize the UI icons and Controls
- Bundle the already existing editor color theme
- Build, debug and test the theme plugin
- Deploy and publish the theme plugin
The IntelliJ SDK provides a lot of tools to develop plugins by enabling the internal mode that will allow to show e.g. the LaF Defaults. The plugin is represented by a plugin icon that is also available as of the the IntelliJ Platform version 2019.1. The Nord JetBrains plugin also tries to follow the IntelliJ Platform UI Guidelines.
Since Nord JetBrains is now a plugin instead of only a editor theme file (.icls), that can also be imported manually, the minimum version of IntelliJ has been raised to 2019.1.
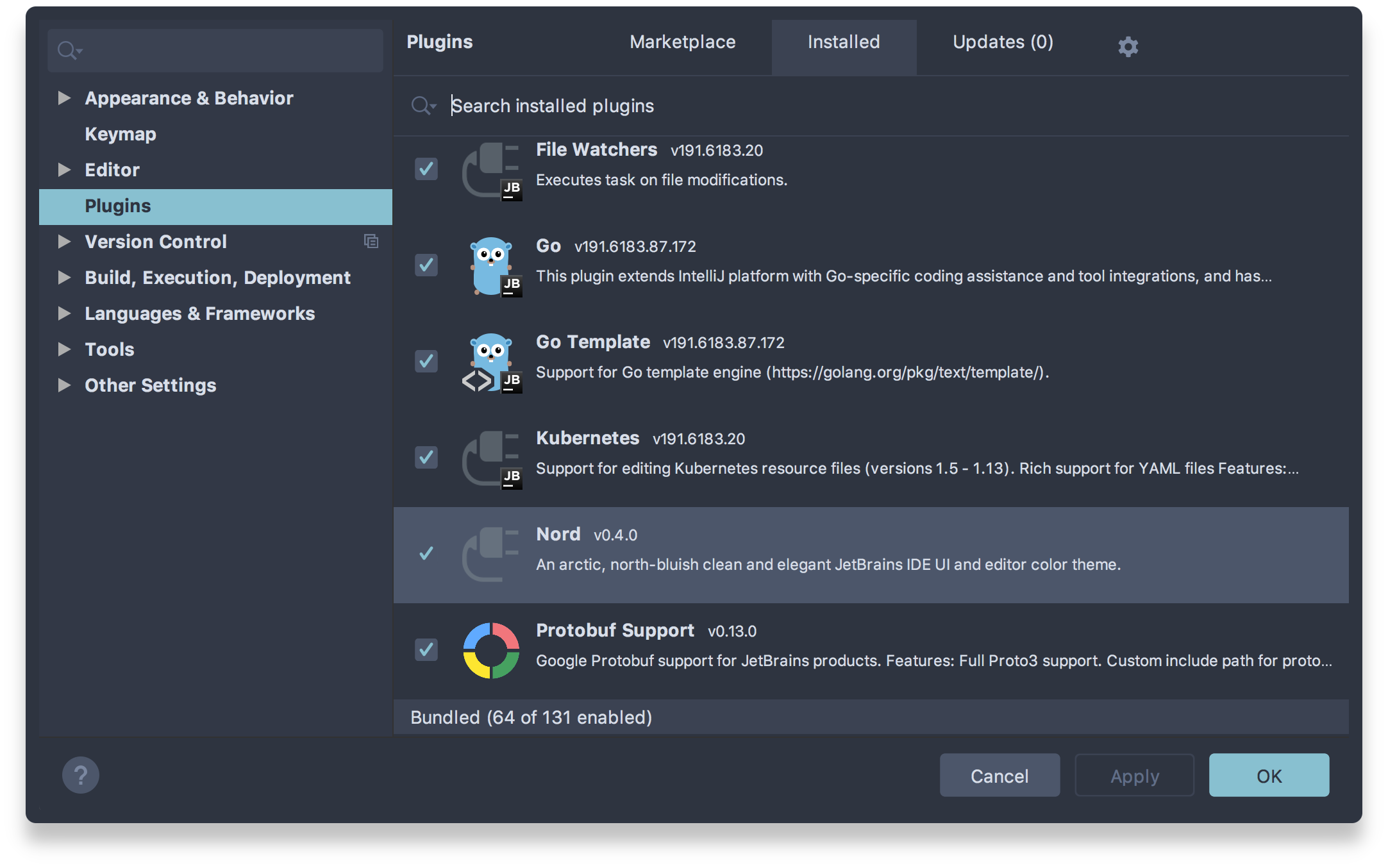
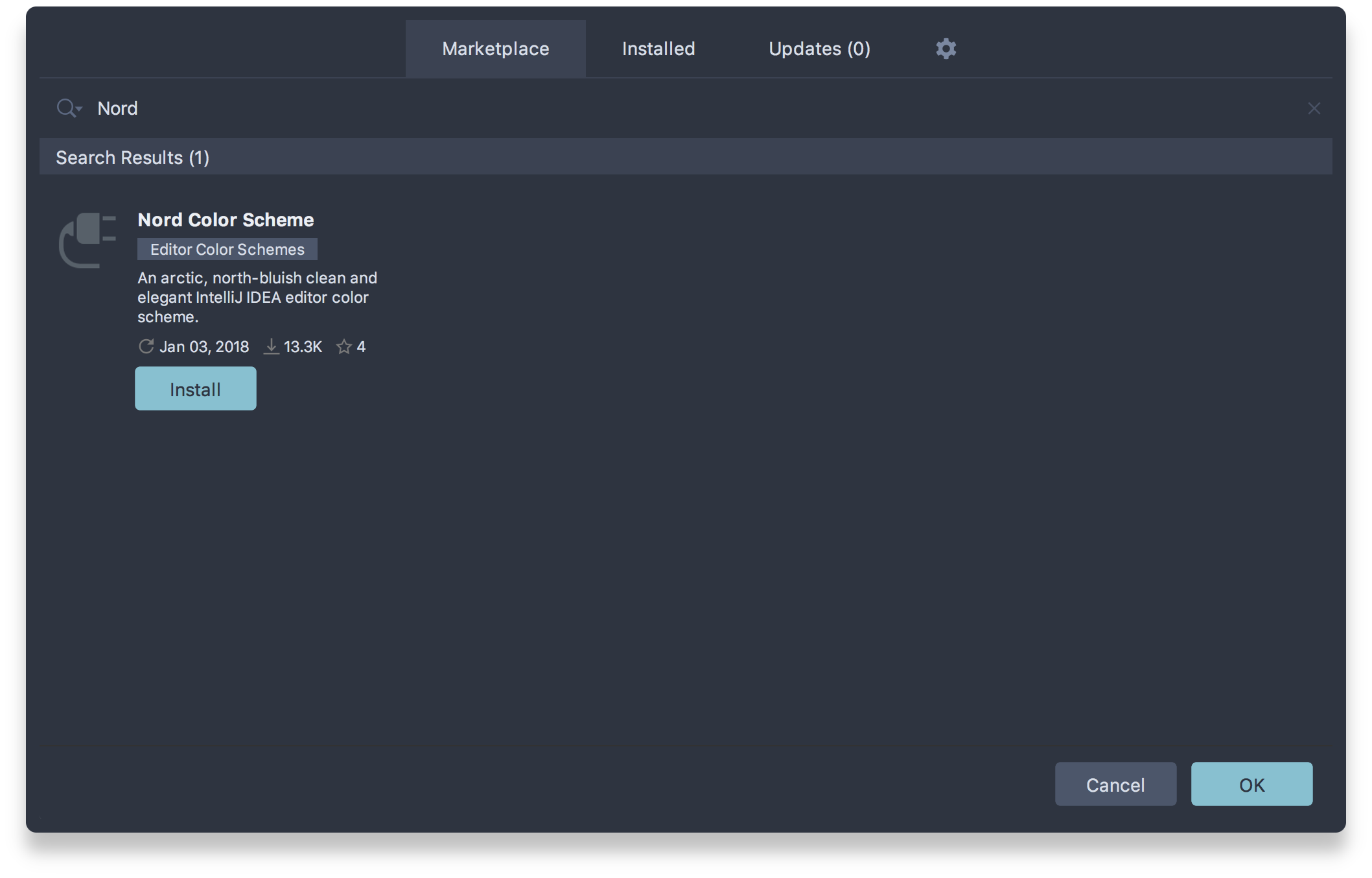
The install instructions have been updated to match the installation method through the official Plugin Repository.
Since the plugin is now provided through the official Plugin Repository it is not necessary anymore to compile the plugin manually. The IntelliJ Platform SDK allows to run and debug and plugin from within the IDE and can be deployed/compiled using the builtin functions.
There are some UI elements that are currently not used due to the fact that there was no way to figure out where and how they are used. It requires feedback from the community to find these elements that are not styled or covered by the global * wildcard styles, allowing to add these UI elements from time to time.
Project renaming to "Nord JetBrains" — #44 ⇄ #45 (⊶ 18f9989d)
↠ In GH-31 the project was renamed from nord-intellij-idea-syntax to nord-jetbrains-editor where the editor post-fix word was used to keep the namespace open for the possibility that JetBrains introduces a official UI theme API someday.
This is now finally the case so the project has been renamed to nord-jetbrains to clarify the theme is a full JetBrain Platform SDK plugin that provides both a UI and editor theme and is also compatible with all currently available IDEs.
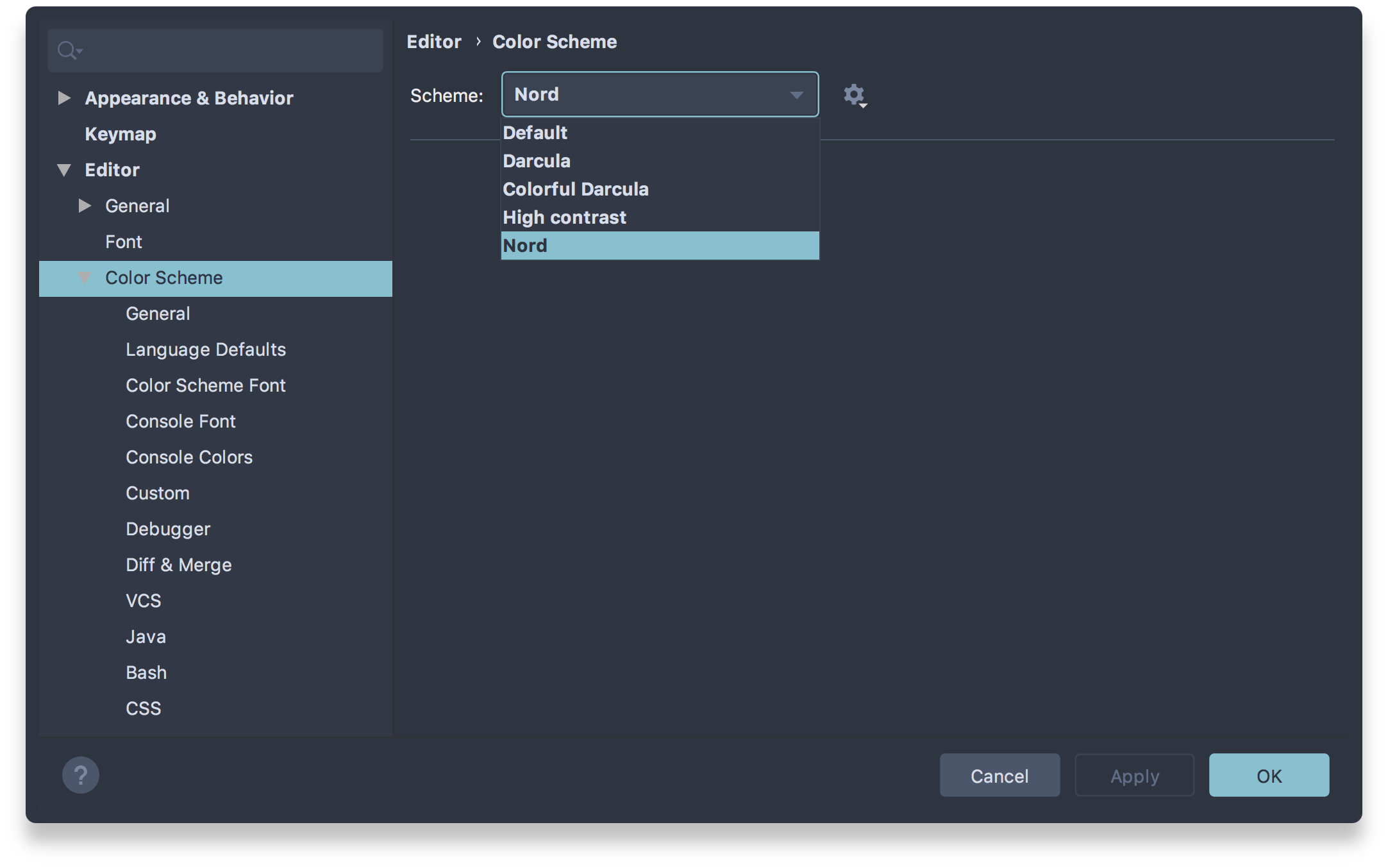
Editor Color Scheme Plugin — #28 ⇄ #33 (⊶ 762dd193) ↠ The theme is now available from the JetBrains Plugins Repository.
JetBrains announced a new feature for the platform that allows to export editor color schemes as plugins which can be easily installed from the Plugin Repository. Color scheme plugins can be filtered with the Editor Color Schemes category.
This feature greatly improves the installation process for Nord regarding the UX and version update handling compared to the manual installation and is the recommended method.


Comment Color Brightness — #41 ⇄ #42 (⊶ 04adc7b0)
↠ Implemented the increase of the comment color (nord3) brightness by 10% from a lightness level of ~35% to ~45%.
➜ Please see nordtheme/nord#94 for all details about this design change decision!
Before




Migration to MIT license — #29 ⇄ #30 (⊶ 4081f21e) ↠ Migrated to the MIT license to adapt to the migration of the main Nord project.
➜ Please see the main task ticket for all details about this change decision.
Project renaming to "Nord JetBrains Editor" — #31 ⇄ #32 (⊶ b2a80df3) ↠ The project started with the main indention in my mind to target the IntelliJ IDEA IDE and create a new port project for each IDE from JetBrains, but since all these awesome products are internally based on the IntelliJ engine the color scheme format can be used universally.
To clarify the compatibility with all IDEs from JetBrains the project has been renamed to Nord JetBrains Editor (nord-jetbrains). The "Editor" post-fix word is used to keep the namespace open for the possibility that JetBrains introduces a official UI theme API someday. This is currently only possible by using an unoffical way like overriding internal IDE files as shown by the Material Theme UI plugin.
This release adds support for the latest IntelliJ IDEA version 2017.2 + features.
❯ Implemented a JAR build script for Windows (MSDOS) systems. (@thimma11, #13 #11, 42edcf10)
❯ Added support for the latest IntelliJ IDEA version 2017.2. (@svengreb, #18 PR #23, c4093579)
❯ Reduced the transparency for debug- and diff background to increase the legibility since they were too bright making the text unreadable. (@echosa, #10 #24 PR #25, 4669c148)
Before


❯ Removed the background color from identifiers under the caret. The nord2 background color of the automatic highlighting for identifiers under the caret used the same color as the selection color when marking the identifier via mouse double click which made it impossible for the user to recognize the selection. (@echosa, #10 #26 PR #27, cb39fd3d)
Before


❯ Removed italic formatting from doc comments for better legibility. (@svengreb, #15 PR #20, f4ba4377)
❯ Removed bold formatting from Java constants for better legibility. (@svengreb, #16 PR #21, 586d6644)
❯ Markdown blockquotes and code blocks are now highlighted. (@svengreb, #17 PR #22, 5ce71ca1)
❯ Switched the reversed console black- and white ANSI colors. (@svengreb, #14 PR #19, 604eadfc)
This release adds support for the latest IntelliJ IDEA version.
❯ The breadcrumbs are now styled to fit the theme ambience. (@svengreb, #6, df321b6e)

❯ Added styles for the Inline Parameter Hint feature. (@svengreb, #8, 63baa4a3)

❯ Fixed a bug where all template languages have been using the italic font type attribute. (@echosa, #5, 8cf5ef9d)
Thanks to @pemedina for investigating in finding the cause of this bug.
❯ The color of the CSS keyword !important has been fixed to use nord10 instead of nord12 with a bold font type. (@svengreb, #7, 9391388c)
This also includes preprocessor language keywords for Sass and LESSCSS like !default and !optional.

❯ The color of the Sass meta keyword @extend has been fixed to use nord12 instead of nord9 to adapt the Nord color definition for annotations. (@svengreb, #9, a71fe89c)

❯ Fixed a typo in the project description. (@svengreb, #4, 78b269ec)
A complete list of all implemented features can be found in the README section.
Detailed information about features, supported plugins and install instructions can be found in the README.
Full support for the community- and ultimate edition! (@svengreb, #1, eb127486)
All styles have been optimized to achieve a consistent and uniform coloring across languages.

Copyright © 2016-present Sven Greb



















































































