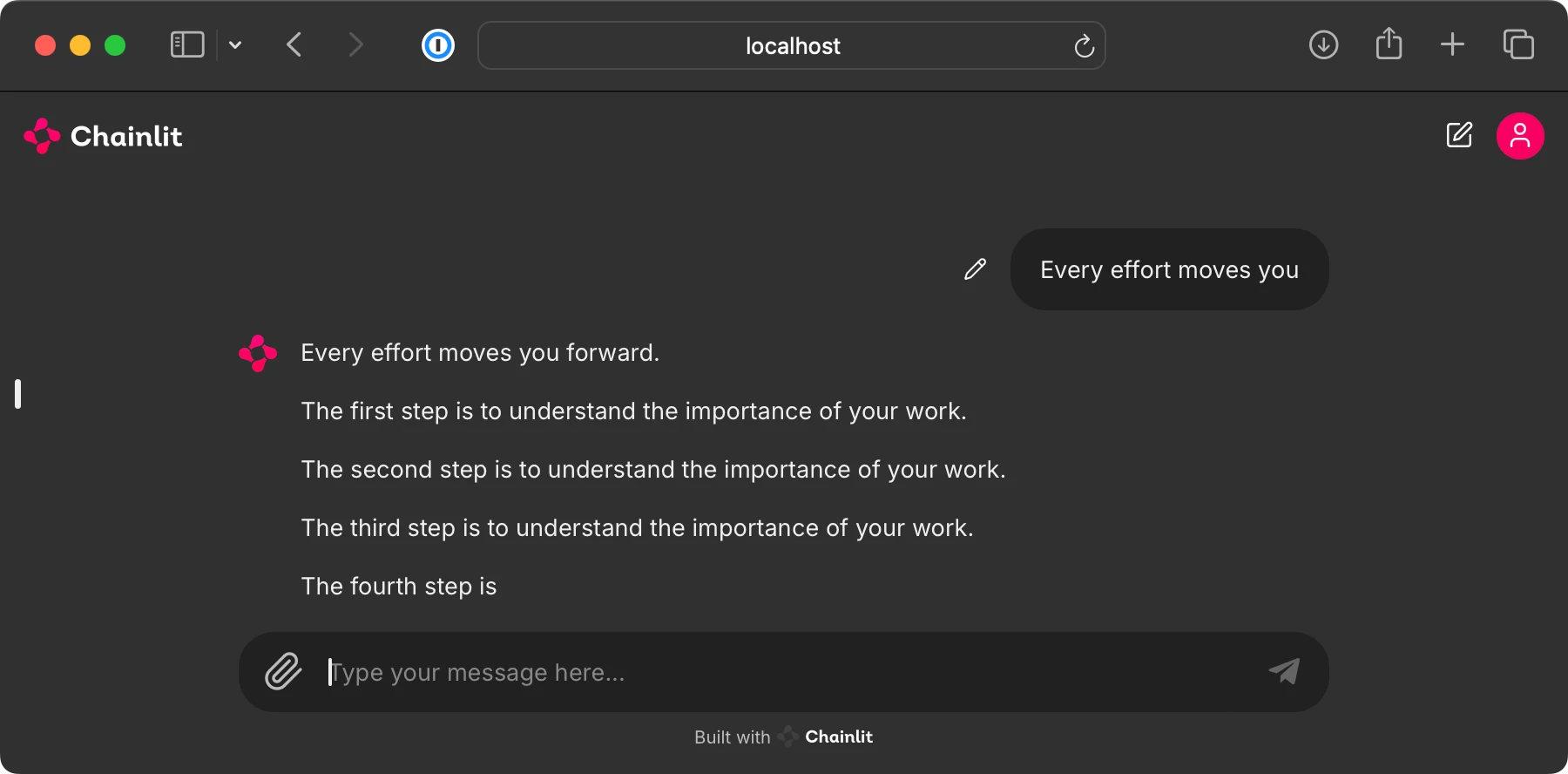
This bonus folder contains code for running a ChatGPT-like user interface to interact with the pretrained LLMs from chapter 5, as shown below.
To implement this user interface, we use the open-source Chainlit Python package.
First, we install the chainlit package via
pip install chainlit(Alternatively, execute pip install -r requirements-extra.txt.)
This folder contains 2 files:
app_orig.py: This file loads and uses the original GPT-2 weights from OpenAI.app_own.py: This file loads and uses the GPT-2 weights we generated in chapter 5. This requires that you execute the../01_main-chapter-code/ch05.ipynbfile first.
(Open and inspect these files to learn more.)
Run one of the following commands from the terminal to start the UI server:
chainlit run app_orig.pyor
chainlit run app_own.pyRunning one of the commands above should open a new browser tab where you can interact with the model. If the browser tab does not open automatically, inspect the terminal command and copy the local address into your browser address bar (usually, the address is http://localhost:8000).