Uses Ionic, Angular, Capacitor, Game-Services, and Phaser.js
npm install
npx nx run example-app-angular:serve (where example-app-angular is the name you replaced with above)
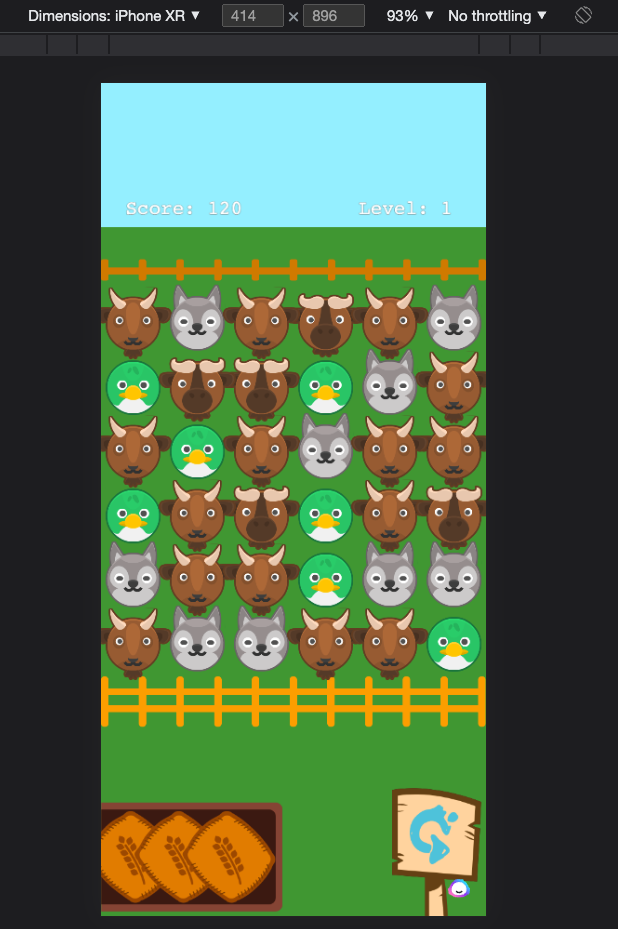
You should now load your example app!
The app uses the following Capacitor APIs:
Build for android
ionic capacitor build androidRun from Android Studio
Build for ios
ionic capacitor build iosRun from Xcode
In order to serve the app run:
ionic serve- Clone the repository using 'Use template' (and don't forget to give us a Star / Follow on Github, please!)
- Search + Replace all instances of 'example-app-angular-e2e' with your app name (important to do this first)
- Search + Replace all instances of 'example-app-angular' with your app name
- Change the folder names for example-app-angular and example-app-angular-e2e to what you named for steps #1 and #2
- Search + Replace all instances of 'openfarm-puzzle-game2.0' with your project name
- Search + Replace 'openforge' with your company name. This is the NX project scope that allows you to import libraries using @openforge
That's it for the renaming! Now to test..