You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
As a user who has found a problem area that they want to monitor (e.g. setting up a new service), I want to setup an alert from the visualization that I’m looking at, so I don’t have to go to the alerts plugin to setup an alert. UX Meta issue
User story:
User quickly creates an alerting monitor to use the context of visualization and to receive alerts on a time series visualization on a dashboard. The monitor details are prefilled from the data source and metrics of the visualization.
Screen 1: User selects a visualization on a dashboard and selects "Alerting" from the visualization context menu OuiContextMenu:
Screen 2: User selects "Add alerting monitor" from the context menu:
Screen 3a: "Add alerting monitor" opens a flyout OuiFlyout with "Create alerting monitor" form (OuiFormRow, OuiFormRows) prefilled with the information from the visualization (including data source information and suggested monitor name):
Screen 4: User toggles visualization for additional context (optional):
Screen 5: User can expand accordion to review and edit basic monitor details prefilled with defaults. All fields are editable. Note on the accordion behavior - the description is dynamic and changes onBlur with the form inputs.
Screen 6: User can expand accordion to review and edit advanced monitor details OuiAccordion. Note on the accordion behavior - Only one nested accordion can be expanded at every moment.
Screen 7a: User can edit default Metric "COUNT OF documents" using inline form (OuiFlexGroup, OuiFormRow).
Screen 8a: User can edit default Time range (1 hour) using form field with append prop and OuiContextMenu.
Screen 9a: User can add a Data filter (OuiBadges, OuiFlexGroup, OuiFormRow)
Screen 10: User can add grouping by selecting a field to Group by (OuiComboBox with singleSelection prop.).
Screen 11a: User provides a trigger condition. Note on accordion behavior - Trigger accordion is expanded by default. The nested accordion with trigger condition is expanded by default for user to review the details and provide numeric threshold value
Screen 12a: User selects a notification channel from the list of existing channels (OuiComboBox). Additionally user can select "Manage channels" to access Notification plugin UI in a new tab (OuiButton). Note on the element behavior - The list of channels is refreshing dynamically. If any new channels are added in Notifications plugin, those could be accessed from the list without reloading the form.
Screen 13: After selecting a channel user can edit default notification settings and the message copy by selecting "Configure notification".
Screen 14a: Selecting "Configure" shows a modal dialog over the flyout with a form (OuiModal).
Screen 15: Additional notifications are added by selecting "Add notification". Next notification is placed in a new nested accordion expanded for editing. The first notification accordion is collapsed after the second notification accordion is added.
Screen 16: Additional triggers are added by selecting "Add trigger". A new trigger is placed in a new expanded accordion below the first one. The first one is collapsed.
Screen 17: User selects "Create monitor" button. The flyout closes, user returns to the dashboard.
Error states:
Notes on validation error states:
The flyout is kept open and scrolled to the top
Error callout on the top
All accordions that contain errors are expanded
All failed form rows in invalid state
Toast message for index permission errors, plugin permission errors, API failed responses
Missing accordion headers and descriptions use hyphen as placeholder for missing values
Screen 3b: (Validation error state) "Add alerting monitor" opens a flyout OuiFlyout with "Create alerting monitor" option prefilled with the information from the visualization (including data source information and suggested monitor name):
Screen 7b: (Validation error state) User can edit default Metric "COUNT OF documents" using inline form (OuiFlexGroup, OuiFormRow).
Screen 8b: (Validation error state) User can edit default Time range (1 hour) using form field with append prop and OuiContextMenu.
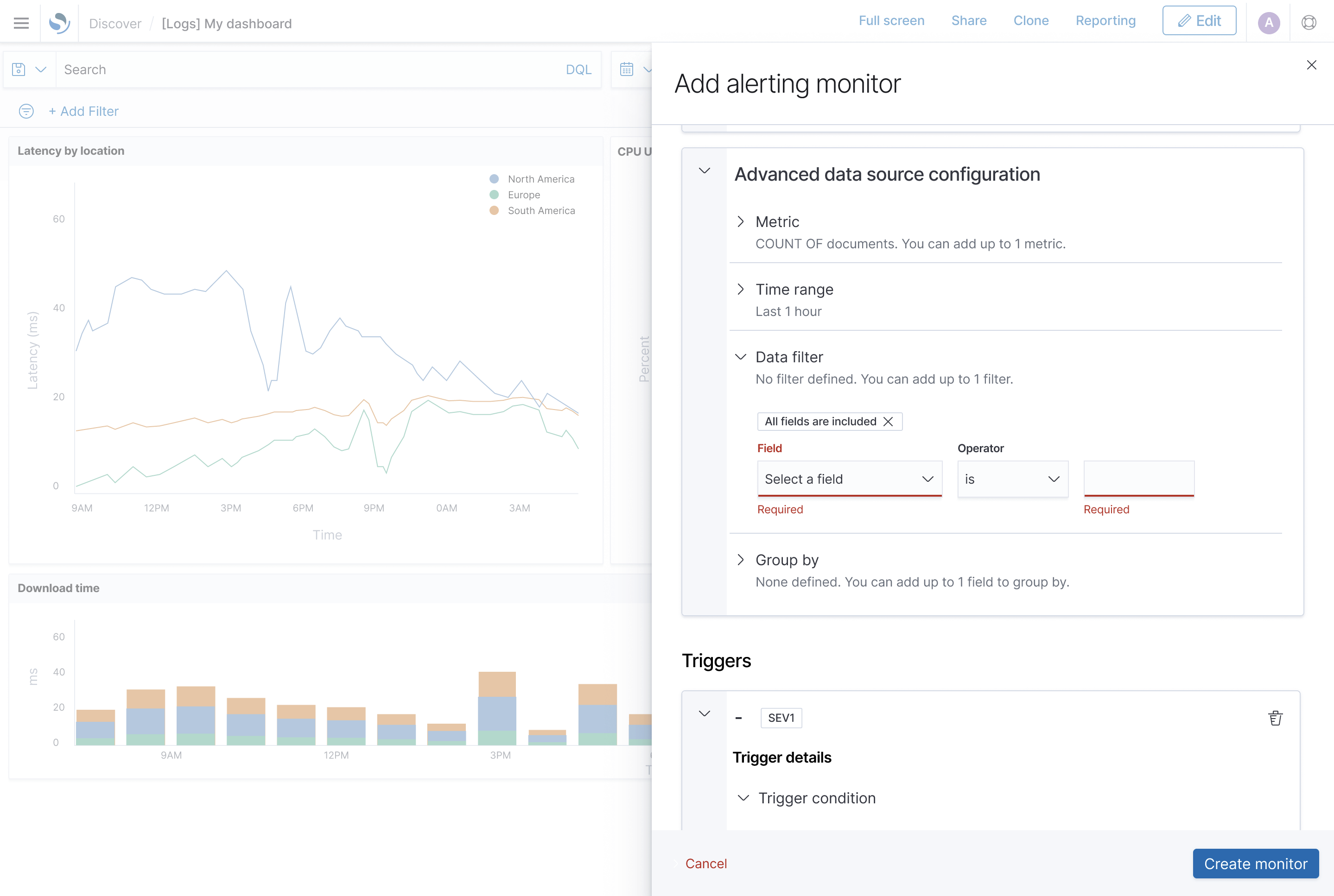
Screen 9b: (Validation error state) User can add a Data filter (OuiBadges, OuiFlexGroup, OuiFormRow)
Screen 11b: (Validation error state) User provides a trigger condition.
Screen 12b: If Notifications plugin is not installed, user sees a warning callout OuiCallOut .
Screen 14b: (Validation error state) Selecting "Configure notification" shows modal dialog over the flyout with a form (OuiModal).
The text was updated successfully, but these errors were encountered:
As a user who has found a problem area that they want to monitor (e.g. setting up a new service), I want to setup an alert from the visualization that I’m looking at, so I don’t have to go to the alerts plugin to setup an alert.
UX Meta issue
Describe the solution you'd like
#458
#457
User story:
User quickly creates an alerting monitor to use the context of visualization and to receive alerts on a time series visualization on a dashboard. The monitor details are prefilled from the data source and metrics of the visualization.
See also - Associate existing monitor to a visualization
Create new monitor from visualization:
create-alerting-monitor.mp4
Screen 1: User selects a visualization on a dashboard and selects "Alerting" from the visualization context menu
OuiContextMenu:Screen 2: User selects "Add alerting monitor" from the context menu:
Screen 3a: "Add alerting monitor" opens a flyout
OuiFlyoutwith "Create alerting monitor" form (OuiFormRow,OuiFormRows) prefilled with the information from the visualization (including data source information and suggested monitor name):Screen 4: User toggles visualization for additional context (optional):
Screen 5: User can expand accordion to review and edit basic monitor details prefilled with defaults. All fields are editable.
Note on the accordion behavior - the description is dynamic and changes onBlur with the form inputs.
Screen 6: User can expand accordion to review and edit advanced monitor details
OuiAccordion.Note on the accordion behavior - Only one nested accordion can be expanded at every moment.
Screen 7a: User can edit default Metric "
COUNT OF documents" using inline form (OuiFlexGroup,OuiFormRow).Screen 8a: User can edit default Time range (1 hour) using form field with
appendprop andOuiContextMenu.Screen 9a: User can add a Data filter (
OuiBadges,OuiFlexGroup,OuiFormRow)Screen 10: User can add grouping by selecting a field to Group by (
OuiComboBoxwithsingleSelectionprop.).Screen 11a: User provides a trigger condition.
Note on accordion behavior - Trigger accordion is expanded by default. The nested accordion with trigger condition is expanded by default for user to review the details and provide numeric threshold value
Screen 12a: User selects a notification channel from the list of existing channels (
OuiComboBox). Additionally user can select "Manage channels" to access Notification plugin UI in a new tab (OuiButton).Note on the element behavior - The list of channels is refreshing dynamically. If any new channels are added in Notifications plugin, those could be accessed from the list without reloading the form.
Screen 13: After selecting a channel user can edit default notification settings and the message copy by selecting "Configure notification".
Screen 14a: Selecting "Configure" shows a modal dialog over the flyout with a form (
OuiModal).Screen 15: Additional notifications are added by selecting "Add notification". Next notification is placed in a new nested accordion expanded for editing. The first notification accordion is collapsed after the second notification accordion is added.
Screen 16: Additional triggers are added by selecting "Add trigger". A new trigger is placed in a new expanded accordion below the first one. The first one is collapsed.
Screen 17: User selects "Create monitor" button. The flyout closes, user returns to the dashboard.
Error states:
Notes on validation error states:
Screen 3b: (Validation error state) "Add alerting monitor" opens a flyout
OuiFlyoutwith "Create alerting monitor" option prefilled with the information from the visualization (including data source information and suggested monitor name):Screen 7b: (Validation error state) User can edit default Metric "
COUNT OF documents" using inline form (OuiFlexGroup,OuiFormRow).Screen 8b: (Validation error state) User can edit default Time range (1 hour) using form field with
appendprop andOuiContextMenu.Screen 9b: (Validation error state) User can add a Data filter (

OuiBadges,OuiFlexGroup,OuiFormRow)Screen 11b: (Validation error state) User provides a trigger condition.
Screen 12b: If Notifications plugin is not installed, user sees a warning callout
OuiCallOut.Screen 14b: (Validation error state) Selecting "Configure notification" shows modal dialog over the flyout with a form (
OuiModal).The text was updated successfully, but these errors were encountered: