diff --git a/.vscode/settings.json b/.vscode/settings.json
index 73f19997f..4f9c2a672 100644
--- a/.vscode/settings.json
+++ b/.vscode/settings.json
@@ -8,6 +8,8 @@
"[markdown]": {
"files.trimTrailingWhitespace": false
},
+ "css.validate": false,
+ "scss.validate": false,
"typescript.tsdk": "node_modules/typescript/lib",
"cSpell.words": [
"bumpp",
diff --git "a/docs/2.preview/\344\270\273\351\242\230\346\225\210\346\236\234\351\242\204\350\247\210.md" "b/docs/2.preview/\344\270\273\351\242\230\346\225\210\346\236\234\351\242\204\350\247\210.md"
index 5e6d81421..ff6d8a9ab 100644
--- "a/docs/2.preview/\344\270\273\351\242\230\346\225\210\346\236\234\351\242\204\350\247\210.md"
+++ "b/docs/2.preview/\344\270\273\351\242\230\346\225\210\346\236\234\351\242\204\350\247\210.md"
@@ -88,6 +88,8 @@ H~2~O

+
+
**Badge**
-
@@ -98,7 +100,7 @@ H~2~O
**图标**
-- home -
+- home -
- vscode -
- twitter -
diff --git a/docs/notes/vuepress-plugin/caniuse/README.md b/docs/notes/vuepress-plugin/caniuse/README.md
index 8efb2716a..a37c0ab4b 100644
--- a/docs/notes/vuepress-plugin/caniuse/README.md
+++ b/docs/notes/vuepress-plugin/caniuse/README.md
@@ -86,6 +86,7 @@ __示例: 获取 css 伪类选择器 `:dir()` 在各个浏览器的支持情
```
效果:
+
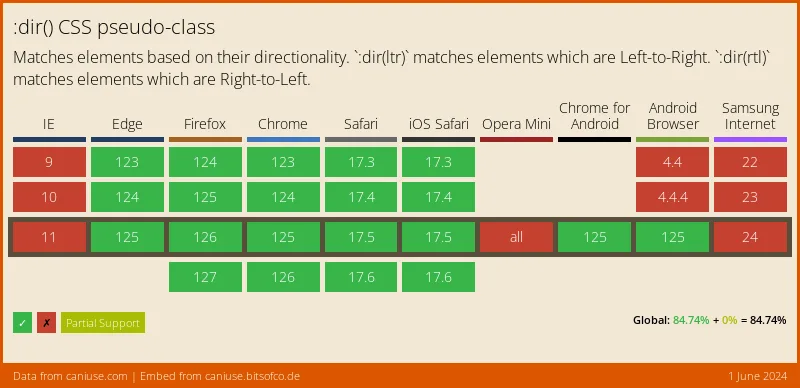
::: caniuse css-matches-pseudo
:::
diff --git a/plugins/plugin-caniuse/README.md b/plugins/plugin-caniuse/README.md
index ab0905a63..062d4db19 100644
--- a/plugins/plugin-caniuse/README.md
+++ b/plugins/plugin-caniuse/README.md
@@ -1,34 +1,59 @@
-# `@vuepress-plume/plugin-caniuse`
+# vuepress-plugin-caniuse
+
+VuePress 2 Plugin
+
+VuePress 2 插件
+
+在Markdown中添加 [can-i-use](https://caniuse.com/) 支持,这对于你在写前端技术博客时,说明某个feature的兼容性时特别有用。
-为 markdown 添加 can-i-use 容器支持
## Install
-```
+``` sh
yarn add @vuepress-plume/plugin-caniuse
```
+
## Usage
+
+### 在VuePress 配置文件中添加插件
``` js
// .vuepress/config.js
-const { caniusePlugin } = require('@vuepress-plume/plugin-caniuse')
-module.exports = {
+export default {
// ...
plugins: [
- caniusePlugin({ mode: 'embed' })
+ ['@vuepress-plume/plugin-caniuse', { mode: 'image' }]
]
// ...
}
```
+### 在markdown中编写
+``` md
+::: caniuse {{browser_versions}}
+:::
+```
-### options
+### Options
-- mode: 渲染模式,默认值 `embed`
- - embed: 交互式嵌入,通过 iframe 嵌入可交互的 can-i-use
- - image: 仅添加 图片
+- `options.mode`: can-i-use插入文档的模式, 支持 `embed` 和`image`, 默认值是 `image`。
+ - `image`: 插入图片
+ - `embed`: 使用iframe嵌入 can-i-use
+### \
+
+正确取值请参考 [https://caniuse.bitsofco.de/](https://caniuse.bitsofco.de/)
+
+### \{browser_versions\}`
+
+可选。当前特性在多个版本中的支持情况。
+
+格式: `{number,number,...}` 取值范围为 `-5 ~ 3`
+
+- 小于`0` 表示低于当前浏览器版本的支持情况
+- `0` 表示当前浏览器版本的支持情况
+- 大于`0` 表示高于当前浏览器版本的支持情况
+
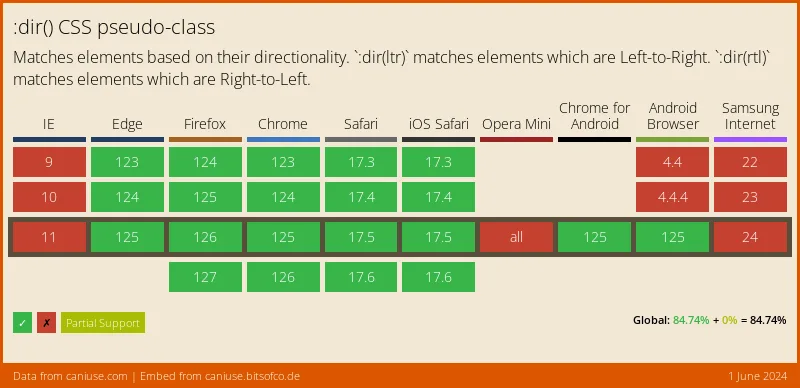
+## Example
``` md
-::: caniuse css-matches-pseudo
+::: caniuse css-matches-pseudo {-2,-1,1}
:::
```
-
-## 效果
-
-
+效果:
+
diff --git a/plugins/plugin-caniuse/src/README.md b/plugins/plugin-caniuse/src/README.md
deleted file mode 100644
index 9d6adcbaf..000000000
--- a/plugins/plugin-caniuse/src/README.md
+++ /dev/null
@@ -1,49 +0,0 @@
-# vuepress-plugin-caniuse
-
-VuePress 2 Plugin
-
-VuePress 2 插件
-
-在Markdown中添加 [can-i-use](https://caniuse.com/) 支持,这对于你在写前端技术博客时,说明某个feature的兼容性时特别有用。
-
-## Install
-``` sh
-yarn add @vuepress-plume/plugin-caniuse
-```
-
-## Usage
-
-### 在VuePress 配置文件中添加插件
-``` js
-// .vuepress/config.js
-export default {
- // ...
- plugins: [
- ['@vuepress-plume/plugin-caniuse', { mode: 'image' }]
- ]
- // ...
-}
-```
-### 在markdown中编写
-``` md
-::: caniuse
-:::
-```
-
-### Options
-
-- `options.mode`: can-i-use插入文档的模式, 支持 `embed` 和`image`, 默认值是 `image`。
- - `image`: 插入图片
- - `embed`: 使用iframe嵌入 can-i-use
-
-### \
-
-正确取值请参考 [https://caniuse.bitsofco.de/](https://caniuse.bitsofco.de/)
-
-## Example
-``` md
-::: caniuse css-matches-pseudo
-:::
-```
-效果:
-