Hotel Management System (HMS) is an open-source web-based hotel management software, designed and built for guesthouses and small hotels.
- The system features include:
- Revenue Management.
- Yield Management.
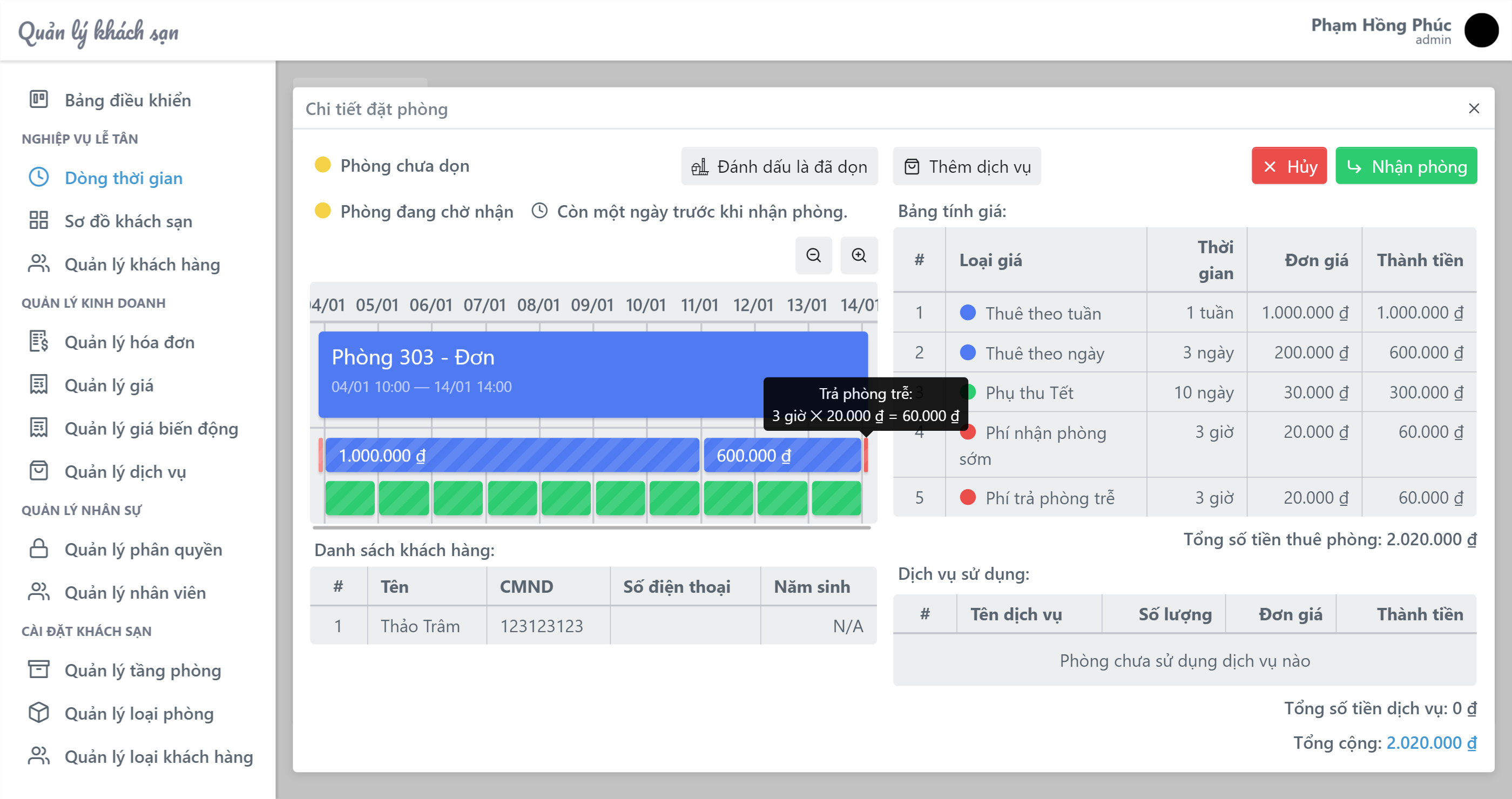
- Booking management.
- Day rate management.
- Booking calendar.
- Check ins & check outs management.
- Invoices and receipts.
- Accounting document reports.
Note: Some features are currently in development.
To build this application from source, you need to have many other requirements and take additional steps:
- .NET Core SDKs 2.2.203 (.NET Core 3.0 will not work due to the breaking change).
- Node.JS 10.16.0 or later.
- Yarn 1.19.2 or later.
- Ngrok account to public URLs for building webhook integrations.
- Additions: Realm Studio to open the database file.
Clone this repo to your local machine using
git clone https://github.com/phamhongphuc/uit.hotelIn uit.hotel folder, Create a file named appsettings.Development.json and update the content like below:
{
"MOMO": {
"SECRET_KEY": "12345678123456781234567812345678",
"ACCESS_KEY": "1234567812345678",
"PARTNER_CODE": "MOMO123456123456",
"NOTIFY_URL": "null"
}
}Note: SECRET_KEY, ACCESS_KEY and PARTNER_CODE will come from https://business.momo.vn/. And NOTIFY_URL will automatically generate by script.
This system will start 2 servers, once for front-end (NodeJS), once for the back-end (DotNET Core).
You can create a file named appsettings.Development.json like section 2.a for the back-end server but the best practice is setting up the environment variables like:
MOMO_SECRET_KEY = 12345678123456781234567812345678
MOMO_ACCESS_KEY = 1234567812345678
MOMO_PARTNER_CODE = MOMO123456123456
MOMO_NOTIFY_URL = <your backend server url>/api/payment/momo
TIMEZONE = 7
With the TIMEZONE is your hotel location's timezone.
Note: This step is only necessary if you want to run it on your local machine.
Open any terminal and type:
ngrok authtoken 123456789123456789123456789_12345123451234512345Running this command will add your account's auth token to your ngrok.yml file. You can get your auth token from https://dashboard.ngrok.com/
Run yarn command in both uit.hotel and uit.hotel.client folders.
cd uit.hotel
# run ngrok & dotnet
yarn dev
# run ngrok & dotnet watch
yarn dev watch
# run ngrok only
yarn dev host
# run dotnet only
dotnet run
# run dotnet watch only
dotnet watchNote: Make sure that dotnet isn't running at the same time you run the unit test.
cd uit.hotel.test
dotnet testcd uit.hotel.client
# build your application with webpack and minify the JS & CSS (for production)
yarn build
# start the server in production mode
yarn start
# launch a development server on localhost:8080 with hot-reloading
yarn dev
# run linter: eslint, stylelint
yarn lint
# run format code with eslint, stylelint & prettier
yarn type:fix
# generate graphql schema (start the back-end server first)
yarn gqlThis project exists thanks to all the people who contribute.
This project is licensed under the MIT License - see the MIT licensed file for details.