diff --git a/apps/docs/content/components/River/index.mdx b/apps/docs/content/components/River/index.mdx
index b4edb4c36..f5ca00812 100644
--- a/apps/docs/content/components/River/index.mdx
+++ b/apps/docs/content/components/River/index.mdx
@@ -149,7 +149,7 @@ Some examples of when to use a river breakout:
-The headline in the river component must always be present, but the supplemental content is optional.
+The leading content in a river breakout component must always be present, but the trailing content is optional.
@@ -157,18 +157,18 @@ The headline in the river component must always be present, but the supplemental
alt=""
src="https://github.com/primer/brand/assets/2313998/433b1fba-4505-452b-8f8c-7cda69cc316d"
/>
- Exclude the supplemental content if it's not needed.
+ Always provide leading content.
 - Don't exclude the headline.
+ Don't exclude the leading content.
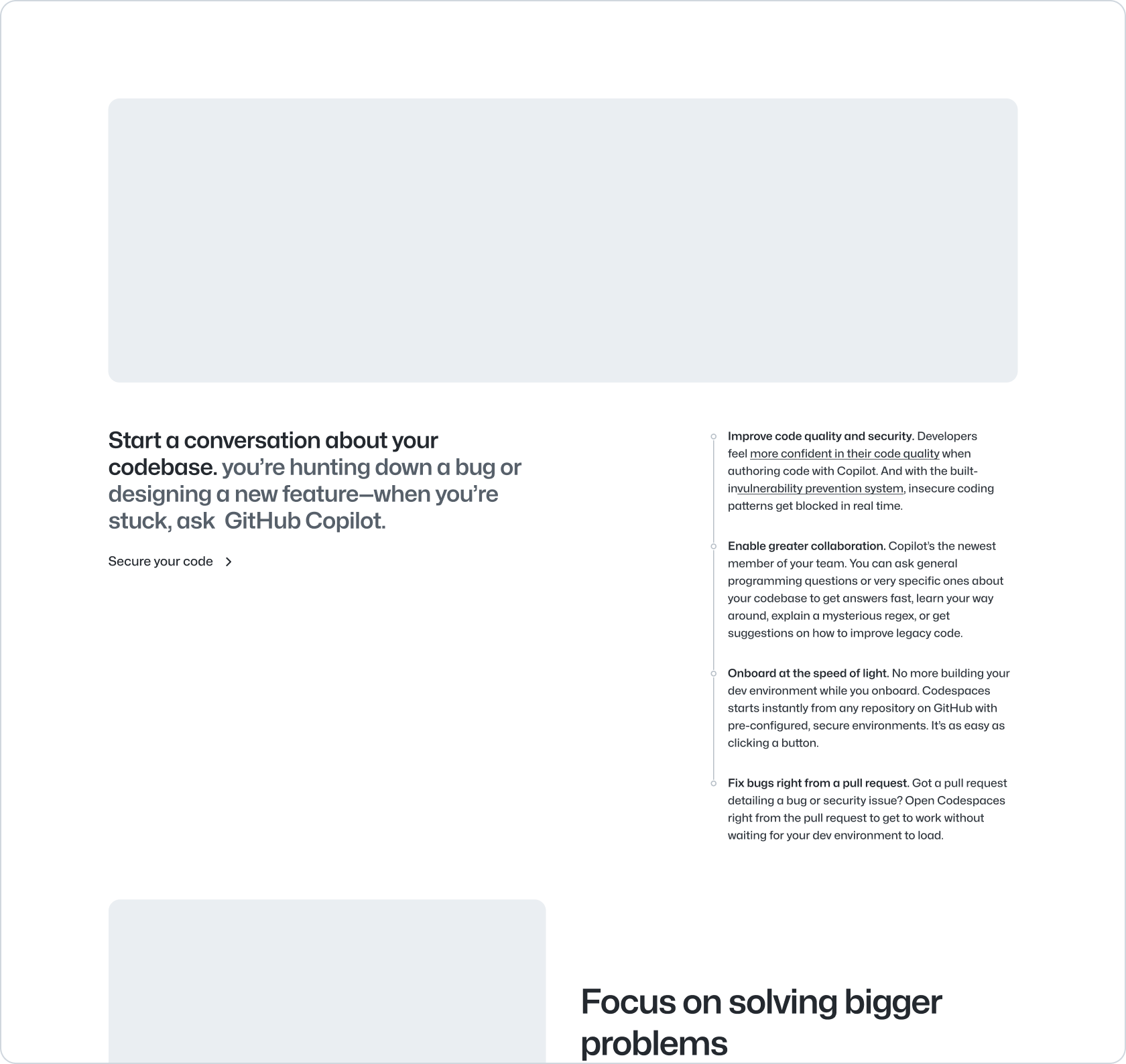
-Limit supplemental content to a maximum of 500 characters or two timeline items to avoid overwhelming the user and disrupting the layout's balance.
+Limit trailing content to a maximum of 500 characters (or two timeline items) to avoid overwhelming the user and disrupting the layout's balance.
@@ -176,16 +176,19 @@ Limit supplemental content to a maximum of 500 characters or two timeline items
alt=""
src="https://github.com/primer/brand/assets/175638/c5879e94-09c3-4494-aa42-87543570dfb4"
/>
- Limit supplemental timeline content to two items.
+
+ Limit high character counts in trailing content to preserve visual
+ balance.
+
- Don't exclude the headline.
+ Don't exclude the leading content.
-Limit supplemental content to a maximum of 500 characters or two timeline items to avoid overwhelming the user and disrupting the layout's balance.
+Limit trailing content to a maximum of 500 characters (or two timeline items) to avoid overwhelming the user and disrupting the layout's balance.
@@ -176,16 +176,19 @@ Limit supplemental content to a maximum of 500 characters or two timeline items
alt=""
src="https://github.com/primer/brand/assets/175638/c5879e94-09c3-4494-aa42-87543570dfb4"
/>
- Limit supplemental timeline content to two items.
+
+ Limit high character counts in trailing content to preserve visual
+ balance.
+
 - Avoid unbalanced river breakout content.
+ Avoid using high character counts in trailing content.
-{' '}
+
### River story scroll
diff --git a/apps/docs/scripts/components-with-animation.js b/apps/docs/scripts/components-with-animation.js
index 8ae0ca290..98574c8d0 100644
--- a/apps/docs/scripts/components-with-animation.js
+++ b/apps/docs/scripts/components-with-animation.js
@@ -9,8 +9,8 @@ export const supportedComponents = [
'Image',
'Label',
'Pillar',
- 'SectionIntro',
'Stack',
+ 'SectionIntro',
'Statistic',
'Testimonial',
'Text',
- Avoid unbalanced river breakout content.
+ Avoid using high character counts in trailing content.
-{' '}
+
### River story scroll
diff --git a/apps/docs/scripts/components-with-animation.js b/apps/docs/scripts/components-with-animation.js
index 8ae0ca290..98574c8d0 100644
--- a/apps/docs/scripts/components-with-animation.js
+++ b/apps/docs/scripts/components-with-animation.js
@@ -9,8 +9,8 @@ export const supportedComponents = [
'Image',
'Label',
'Pillar',
- 'SectionIntro',
'Stack',
+ 'SectionIntro',
'Statistic',
'Testimonial',
'Text',