-
-
Notifications
You must be signed in to change notification settings - Fork 1.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
typings issue between createSlice and configureStore's reducer prop ? #102
Comments
|
Paging the TS crew: @denisw @Dudeonyx @Jessidhia . (I will say this is the kind of thing I was kinda concerned about with switching the code to TS: questions I have no way to help answer myself.) |
|
The type error here isn't about
We should be accepting the object and inferring from the object shape what the store's state type is, but that doesn't seem to be quite working. I'll investigate. |
|
Sorry, you were right @Sharlaan - it's really the action type that was the issue. I failed to realise that the reducer's action type parameter must be a supertype of the store action type (it has to be able to accept every store action), which is not the case if the reducer takes only I created #104 to fix this. |
|
Ok nice ! Glad it helped. At the moment i'm trying to find an elegant way to type State. Would definitely need an example of typing integration along react-redux. |
This is more correct as the generated reducer does, in fact, support passing actions other than the ones explicitly handled. Also, this fixes an incompatibility with `configureStore` (#102).
|
Just published this as 0.4.3. Thanks! |
|
I'm getting the same error in v0.5.1 |
|
|
Oh wait, nevermind. I needed to change to |
* enhanceEndpoints RFC * add entityTypes to enhanceEndpoints * refactor tests * only allow to add new entityTypes, don't allow to remove any * keep console clean * add documentation for code generation * Add code gen to sidebar and link to createApi Co-authored-by: Matt Sutkowski <msutkowski@gmail.com>
|
I had a similar problem. My solution was stupidly simple even though it caused me a headache for a couple hours. My mistake: importing using braces on a default export // where I was importing it
import { alertSlice } from './alert/slice';
export const store = configureStore({
reducer: {
//...
alerts: alertSlice
},
});// where it was being exported
//...
export default alertSlice.reducer;Solution: just remove the braces import alertSlice from './alert/slice';
export const store = configureStore({
reducer: {
//...
alerts: alertSlice
},
}); |
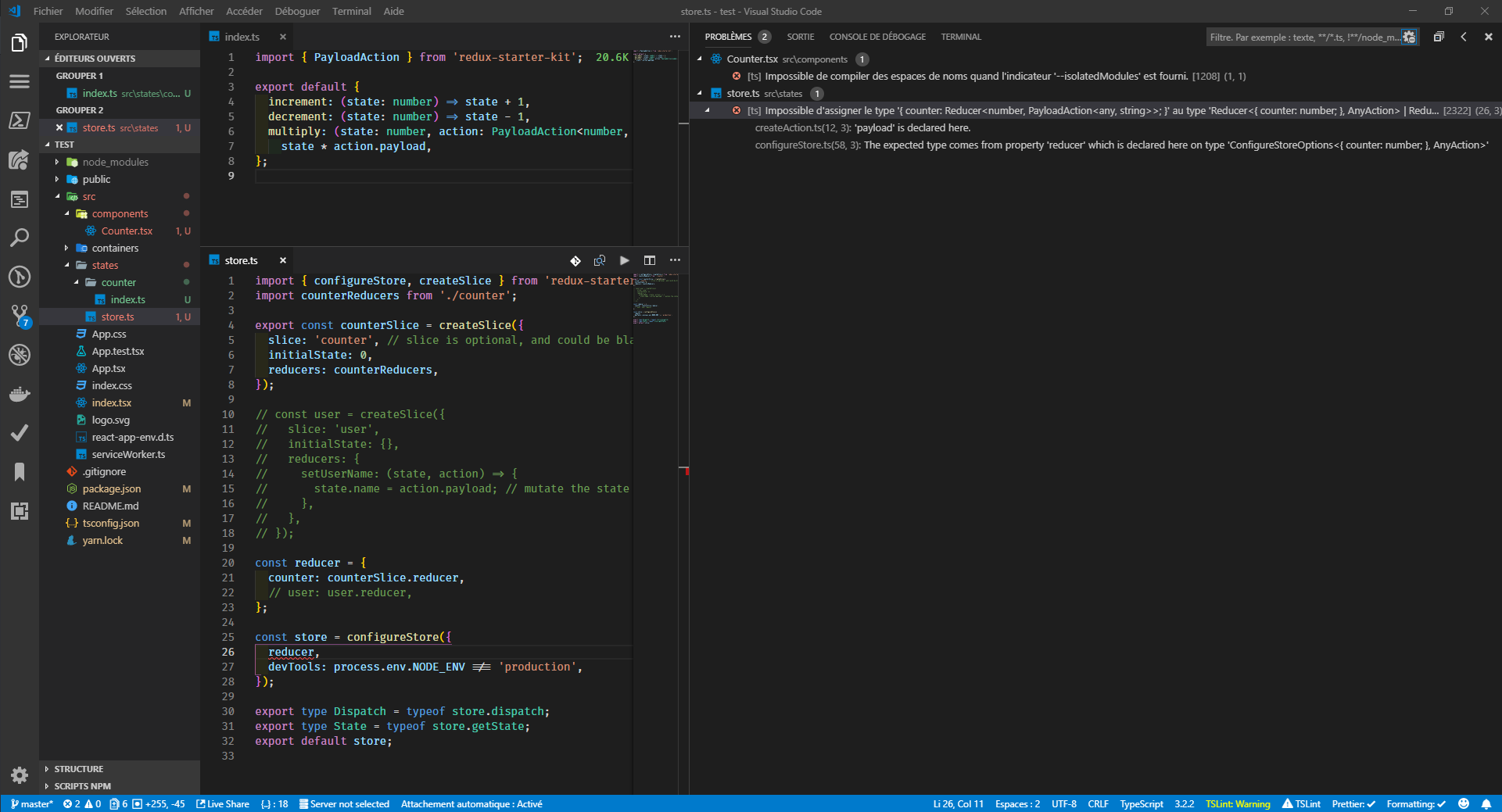
I'm trying to integrate RSK in a minimal Typescript project, but i stumbled upon what looks like a typing conflict :

Apparently configureStore.reducer expects to use
AnyActioninterface while createSlice reducer usesPayloadAction.I'm a bit new in TS i don't see how to solve this conflict.
deps :
The text was updated successfully, but these errors were encountered: