A vue component to clone DOM elements
yarn add vue-cloneya
# or
npm i vue-cloneyaimport Vue from 'vue'
import VueCloneya from 'vue-cloneya'
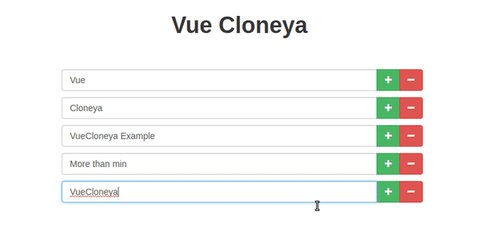
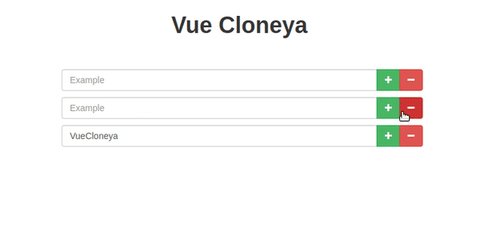
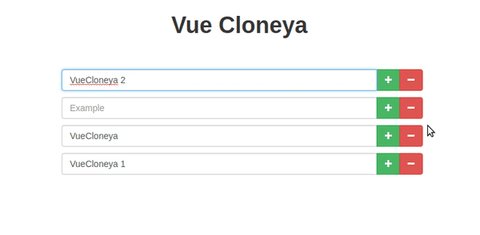
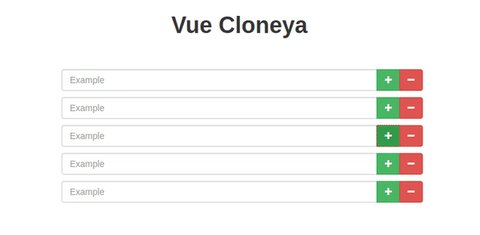
Vue.use(VueCloneya)<vue-cloneya :maximum="5" :value="exampleData">
<div class="input-group">
<!-- Add the "v-cloneya-input" directive to elements you wish to set v-bind:value -->
<!-- Only input, select, radio, checkbox etc. -->
<input type="text" name="example[]" class="form-control" placeholder="Example" v-cloneya-input>
<span class="input-group-btn">
<!-- Add the "v-cloneya-add" directive to elements you wish to add the click listener
that will clone the root element -->
<button type="button" class="btn btn-success" tabindex="-1" v-cloneya-add>
<i class="fa fa-plus"></i>
</button>
<!-- Add the "v-cloneya-remove" directive to elements you wish to add the click listener
that will remove the element -->
<button type="button" class="btn btn-danger" tabindex="-1" v-cloneya-remove>
<i class="fa fa-minus"></i>
</button>
</span>
</div>
</vue-cloneya>[
"Some value",
// ...
]<vue-cloneya :maximum="5" :value="exampleData">
<div class="input-group">
<!-- Add the "v-cloneya-input" directive to elements you wish to set v-bind:value -->
<!-- Only input, select, radio, checkbox etc. -->
<input type="text" class="form-control" placeholder="Firstname" v-cloneya-input="'Firstname'">
<input type="text" class="form-control" placeholder="Lastname" v-cloneya-input="'Lastname'">
<span class="input-group-btn">
<!-- Add the "v-cloneya-add" directive to elements you wish to add the click listener
that will clone the root element -->
<button type="button" class="btn btn-success" tabindex="-1" v-cloneya-add>
<i class="fa fa-plus"></i>
</button>
<!-- Add the "v-cloneya-remove" directive to elements you wish to add the click listener
that will remove the element -->
<button type="button" class="btn btn-danger" tabindex="-1" v-cloneya-remove>
<i class="fa fa-minus"></i>
</button>
</span>
</div>
</vue-cloneya>[
{
Firstname: "VALUE",
Lastname: "VALUE"
}
// ...
]- Type:
number - Default:
1
The minimum number of clones allowed.
- Type:
number - Default:
1
The maximum number of clones allowed.
- Type:
array - Default:
null
The values for the v-cloneya-input. For Two-way Data Binding use v-model
- Type:
boolean - Default:
false
Enables multiple v-model on multiple v-cloneya-input elements. Sinice 1.0.6
When minimum limit is reached:
minimum:cloneya
When maximum limit is reached:
maximum:cloneya
v-cloneya-input
- Type:
stringoptional
If :multiple="true" is enabled, you must supply the key where you wanted to retrieve the data on v-model
v-cloneya-add
v-cloneya-remove
# for dev
yarn dev
#or
npm run dev
# build with parcel-bundler
yarn build
#or
npm run build
MIT © ridaamirini