A library for embedding interactive, customizable vector maps into native applications on multiple platforms. It takes stylesheets that conform to the Mapbox Style Specification, applies them to vector tiles that conform to the Mapbox Vector Tile Specification, and renders them using OpenGL. Mapbox GL JS is the WebGL-based counterpart, designed for use on the Web.
This branch is to demonstrate and document source code on how to use Mapbox GL + WebP for iOS.
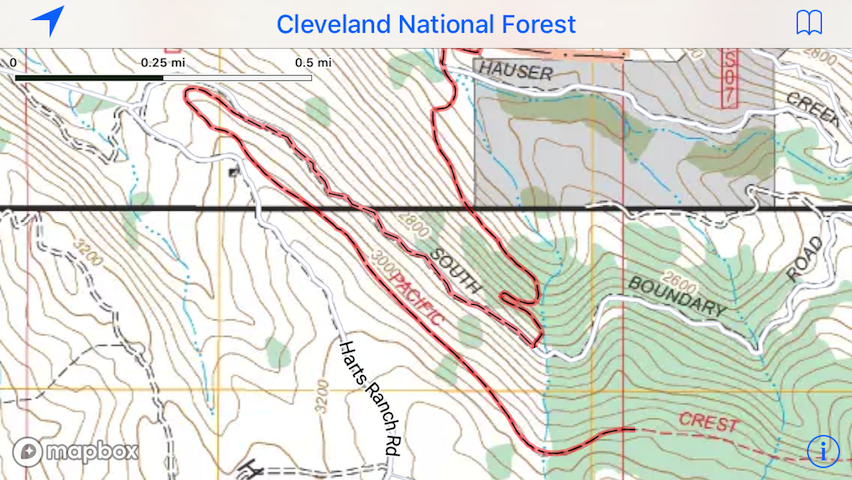
For the Cleveland National Forest map, "raster tiling with lossless PNG" created map data of 103 MB. "Raster tiling using WebP", covering the same region, and the same zoom level created map data of 34 MB. A reduction in size of 66 MB!!
Given that iOS Apps are capped at 100 MB... we at the Rob Labs are bullish on WebP.
This demo is based on the mapbox-gl-native tag ios-v3.6.0
Ideally, WebP should be compiled using the mapbox/mason architecture. cf. #450
- platform/ios/config.cmake has comments on how integrate WebP using Mason
- The base layer map for this Cleveland National Forest map is WebP at zoom level 14.
We use the Mason framework to pull in WebP.
These notes are here to describe how WebP was originally brought into mapbox-gl-native
You can also use the precompiled WebP framework downloaded from the WebP source.
- Add WebP support based on discussion of
mapbox/mapbox-gl-native#3572 and the branchwebp-darwin - ✅ - See
image.mm - ✅ - See
image.cpp - ✅ - Add
WebP.frameworktoplatform/ios make cleanmake iproj- ✅ - Update the Headers Search path. See the file
config.cmake ⚠️ - Manually add WebP tobuild/ios/mbgl.xcodeproj- *Open thembgl-coretarget in XcodeBuild Phases >+> New Link Binary with Libraries Phase+> Add others... > Navigate to WebP.frameworkmake ipackage
✅ = already done for you
{
"version": 8,
"sources": {
"webp-tiles": {
"type": "raster",
"url": "http://RobLabs.server/webp/raster/{z}/{x}/{y}.webp",
"tileSize": 512
}
},
"layers": [
{
"id": "webp-tiles-id",
"type": "raster",
"source": "webp-tiles"
}
]
}This repository hosts the cross-platform Mapbox GL Native library, plus convenient SDKs for several platforms. The cross-platform library comes with a GLFW-based demo application for Ubuntu Linux and macOS. The SDKs target the usual languages on their respective platforms:
| SDK | Languages | Build status |
|---|---|---|
| Mapbox GL Native | C++14 | |
| Mapbox Android SDK | Java | |
| Mapbox iOS SDK | Objective-C or Swift | |
| Mapbox macOS SDK | Objective-C, Swift, or AppleScript | |
| node-mapbox-gl-native | Node.js | |
| Mapbox Qt SDK | C++03 |
Additional Mapbox GL Native–based libraries for hybrid applications are developed outside of this repository:
| Toolkit | Android | iOS | Developer |
|---|---|---|---|
| React Native (npm) | ✅ | ✅ | |
| Apache Cordova (npm) | ✅ | ✅ | Telerik |
| NativeScript (npm) | ✅ | ✅ | Telerik |
| Xamarin | ✅ | ✅ | Xamarin |
If your platform or hybrid application framework isn’t listed here, consider embedding Mapbox GL JS using the standard Web capabilities on your platform.