We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
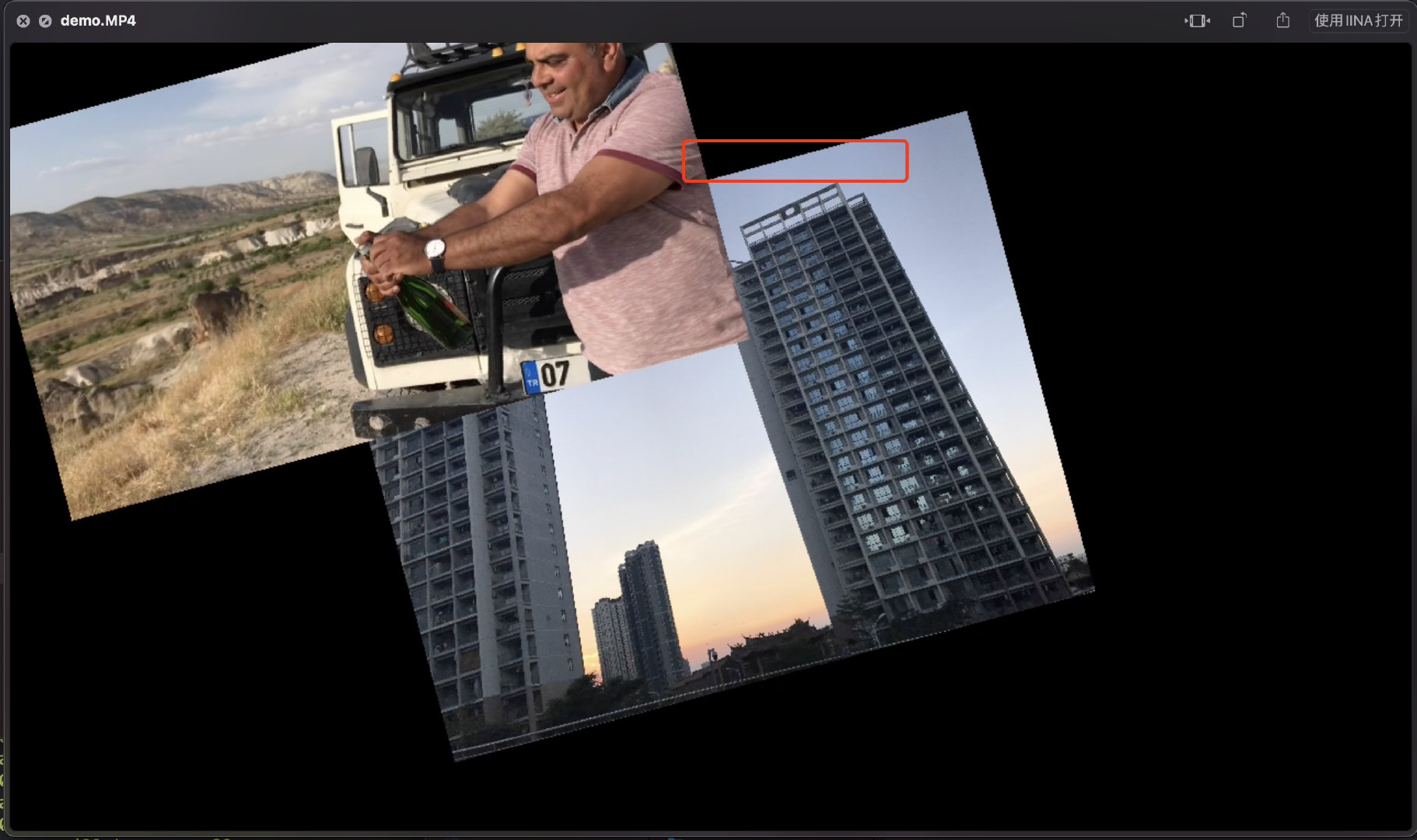
当有旋转效果时,会出现边缘锯齿效果
func transition2Demo() -> VideoLab { // 1.1 LayerGroup1 var timeRange = CMTimeRange(start: CMTime.zero, duration: CMTime(seconds: 5, preferredTimescale: 600)) let layerGroup1 = RenderLayerGroup(timeRange: timeRange) // Add sub-renderLayer1 var image = UIImage(named: "image1.JPG") var imageSource = ImageSource(cgImage: image?.cgImage) imageSource.selectedTimeRange = CMTimeRange(start: CMTime.zero, duration: timeRange.duration) timeRange = imageSource.selectedTimeRange let renderLayer1 = RenderLayer(timeRange: timeRange, source: imageSource) var center = CGPoint(x: 0.5, y: 0.5) // 添加旋转 let rotation = GLKMathDegreesToRadians(15) var transform = Transform(center: center, rotation: rotation, scale: 0.15) renderLayer1.transform = transform // Add sub-renderLayer2 var url = Bundle.main.url(forResource: "video1", withExtension: "MOV") var asset = AVAsset(url: url!) var source = AVAssetSource(asset: asset) source.selectedTimeRange = CMTimeRange(start: CMTime.zero, duration: timeRange.duration) timeRange = source.selectedTimeRange let renderLayer2 = RenderLayer(timeRange: timeRange, source: source) center = CGPoint(x: 0.25, y: 0.25) transform = Transform(center: center, rotation: rotation, scale: 0.5) renderLayer2.transform = transform ......... return videoLab }
The text was updated successfully, but these errors were encountered:
感谢反馈,锯齿是由于没有使用 MSAA(Multi-Sample AntiAliasing) 导致(MSAA 更多介绍)。
Videoleap 同样存在锯齿问题,剪映有解决这个问题,这个问题的修复会排进后续的计划中。
Sorry, something went wrong.
No branches or pull requests
当有旋转效果时,会出现边缘锯齿效果

The text was updated successfully, but these errors were encountered: