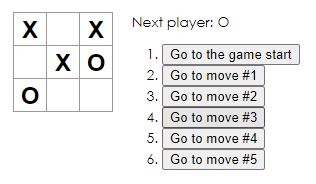
This project is a tic-tac-toe game. The game is always started by the player playing X. The next move is passed to the next player (O) and so on, until the end of the game. On the right, information about which player is currently taking the move or who has won the game is displayed. Below the game status, there is an interactive story that allows you to start the game over or go back to a specific point in time. The game is played by marking the appropriate squares on the board. This is a browser based web application, so no installation is required.
- the main page contains the tic-tac-toe game,
- information about the movement of the current player is displayed (X or O),
- information about the winner is displayed (X or O),
- an interactive history of moves is displayed, allowing you to go back to the given moment of the game and continue it from there.
Application has been moved from CSS/JS to SCSS/TS on 20.05.2022.
- HTML,
- SCSS,
- TS,
- React.
If you want to run the application on the local machine, follow these steps:
- Clone down this repository
- Install dependencies with the command:
yarn install - Start development server with the command:
yarn start
The application will be available at localhost:3000 to view in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.