-
-
Notifications
You must be signed in to change notification settings - Fork 631
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Positive Feedback -- Images for KUDOS.md #347
Comments
|
🎉 👏 😌 Live in production with multi-lingual JS support! https://deliveroo.co.uk/ |
|
@justin808 I love this thread, but can we close this so my OCD can calm down :P? |
|
@jbhatab Nah! ;-) I use this to add images and from there, we can link in markdown documents. |
March 2, 2017, on LinkedInhttps://www.linkedin.com/feed/update/urn:li:activity:6243173692558319616/ |
March 23, 2017, github issue #766. |
March 21, 2017, Twitter from @rfc2616 |
April 6, 2017 on Medium |
June 9, Github Issue #868 |
September 20, 2017, ShakaCode Forum |
HVMN Testimonial, Written by Paul Benigeri, October 12, 2018For some years, we used React on Rails for server-side rendering at HVMN. Our entire backend was already built in Rails, and we love React. As a content & e-commerce site, server-side rendering is critical, for UX performance and SEO crawler indexing. During the 12 months leading up to our React on Rails Pro transition, our traffic grew 10x. Our team of 2 engineers was focused on shipping features, and we started to face performance issues. We had some fragment caching of our React server rending, but it didn’t work that well. I discussed our growing pains with Justin, and as it turned out, ShakaCode just came out with React on Rails Pro and set it up on egghead.io. The performance improvements were impressive, and Justin’s team was an ideal partner to help with the integration. We decided to give it a shot. Over three weeks, the ShakaCode team helped us migrate to React on Rails Pro, set up Webpack v4, migrated our entire asset pipeline to Webpack v4. Results were great. Our blog and product pages are 80-90% faster after that effort. The improved fragment caching was quick to set up and made a huge dent in our average server response times. We also observed an additional drop in response times when ShakaCode shipped the standalone Node server-side React renderer. Working with ShakaCode was a pleasure. Justin is one of the smartest Rails architects I know, and his team was responsive and productive. The price we paid for the consultation + the React on Rails pro license has already been made back a couple of times from hosting fees alone. The entire process was super hands off, and our core team was able to focus on shipping new feature during that sprint. If you have any questions, please reach out. Paul Benigeri Related Article: HVMN’s 90% Reduction in Server Response Time from React on Rails Pro |
ResortPass Testimonial, by Leora Juster, December 10, 2018Many can write code that "works." Even fewer can write sophisticated code that both works and reflects a deep understanding of the technologies and paradigms involved. Only a select few can do the aforementioned while assisting in managing the expectations and time constraints of less technically informed members of software product teams to make the best design decisions possible. Justin and his team were instrumental in assisting us in setting design foundations and standards for our transition to a react on rails application. Just three months of work with the team at Shaka code and we have a main page of our application server-side rendering at exponentially improved speeds. The code and CSS files are well-organized and contain repeatable patterns easy to understand, allowing my team to build on what has already been accomplished. I learned a great deal from my interactions with Justin and his team, as they are just as great teachers as they are developers, and feel like I get to continually learn from them as I build on top of their code. Their different support and pro plan options make it easy to build a continuous professional relationship despite fluctuations in my team's funding, and their team is always extremely personable, punctual, and professional. Leora Juster, Full-Stack Lead Software Developer |
















































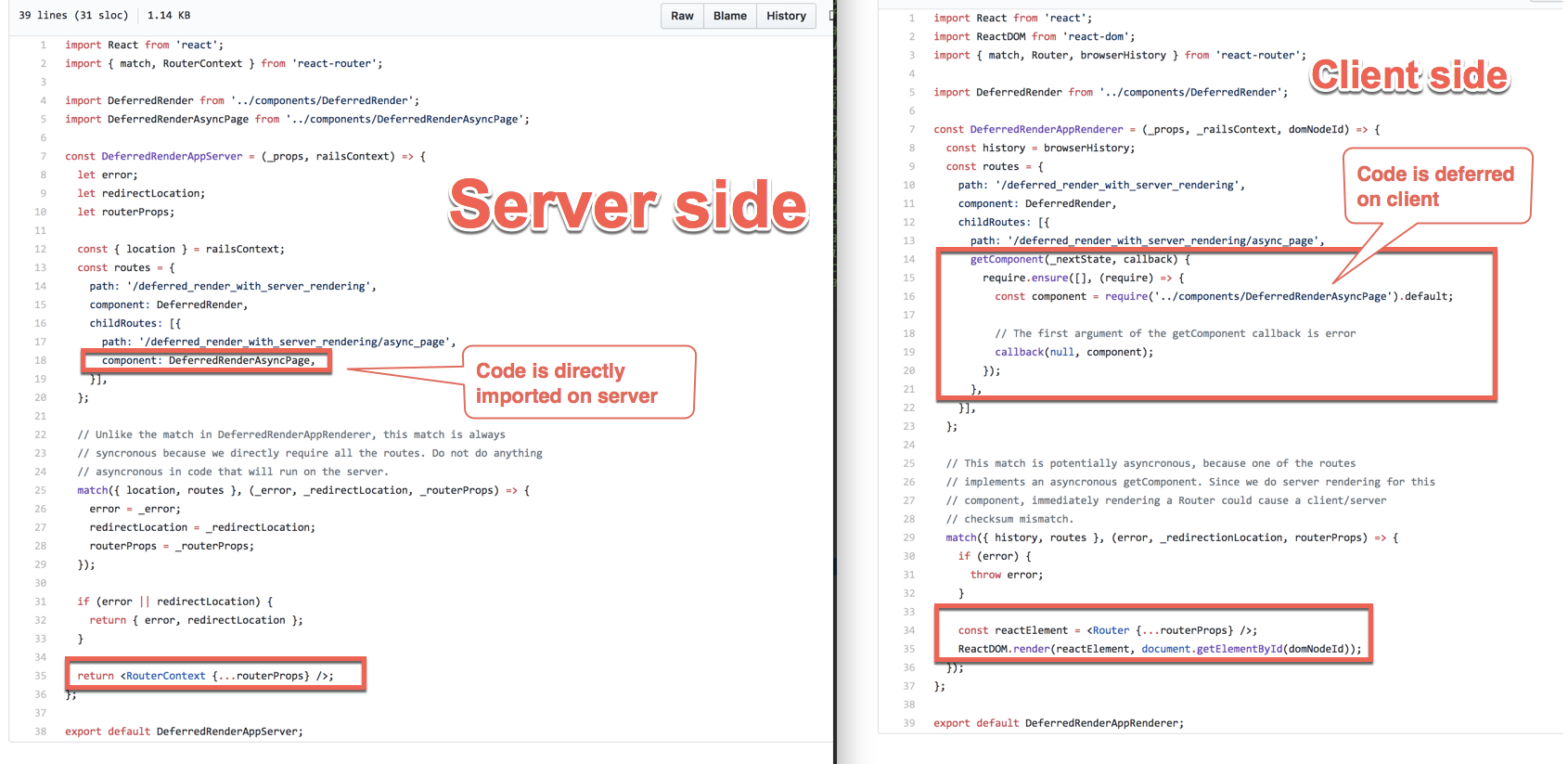
Placeholder for screen grabs of kudos
Compared to Browserify
See comments here
The text was updated successfully, but these errors were encountered: