You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
// lib/core/src/client/preview/config_api.js_renderMain(loaders){if(loaders)loaders();conststories=this._storyStore.dumpStoryBook();// send to the parent frame.this._channel.emit(Events.SET_STORIES,{ stories });// clear the error if exists.this._reduxStore.dispatch(clearError());this._reduxStore.dispatch(setInitialStory(stories));}
// lib/core/src/client/preview/client_api.jsstoriesOf=(kind,m)=>{
...
constlocalDecorators=[];letlocalParameters={};constapi={
kind,};// apply addonsObject.keys(this._addons).forEach(name=>{constaddon=this._addons[name];api[name]=(...args)=>{addon.apply(api,args);returnapi;};});api.add=(storyName,getStory,parameters)=>{if(typeofstoryName!=='string'){thrownewError(`Invalid or missing storyName provided for a "${kind}" story.`);}if(this._storyStore.hasStory(kind,storyName)){logger.warn(`Story of "${kind}" named "${storyName}" already exists`);}// Wrap the getStory function with each decorator. The first// decorator will wrap the story function. The second will// wrap the first decorator and so on.constdecorators=[...localDecorators, ...this._globalDecorators,withSubscriptionTracking];constfileName=m ? m.id : null;constallParam={ fileName };[this._globalParameters,localParameters,parameters].forEach(params=>{if(params){Object.keys(params).forEach(key=>{if(Array.isArray(params[key])){allParam[key]=params[key];}elseif(typeofparams[key]==='object'){allParam[key]={ ...allParam[key], ...params[key]};}else{allParam[key]=params[key];}});}});// Add the fully decorated getStory function.this._storyStore.addStory(kind,storyName,this._decorateStory(getStory,decorators),allParam);returnapi;};api.addDecorator=decorator=>{localDecorators.push(decorator);returnapi;};api.addParameters=parameters=>{localParameters={ ...localParameters, ...parameters};returnapi;};returnapi;};
它的主要工作是应用 addons,应用 decorators 然后将处理后的 story 添加入 storyStore 中。之后,storybook 会调用 render 函数,利用之前存入 storyStore 中的数据,渲染出当前 story 的 iframe 页面。
主页面和子页面之间的通信
通过 channel 通信,channel 基于 post-message 实现。
// lib/core/src/client/manager/provider.js
...
handleAPI(api){api.onStory((kind,story)=>{this.channel.emit(Events.SET_CURRENT_STORY,{ kind, story });});this.channel.on(Events.SET_STORIES,data=>{api.setStories(data.stories);});this.channel.on(Events.SELECT_STORY,data=>{api.selectStory(data.kind,data.story);});this.channel.on(Events.APPLY_SHORTCUT,data=>{api.handleShortcut(data.event);});addons.loadAddons(api);}
前端组件库开发展示平台对比bisheng-vs-storybook
组件开发的流程一般是需求确定、开发、测试、编译、发布。如果我们只是逐个地开发组件,每个组件独立发布,这样不利于沉淀出一个完整的组件库,形成一个完整的组件系统,以支撑某个领域的业务。开发组件库,除了需要在工程上完成开发、测试、编译和发布的支持,还需要有一个组件展示平台,能以网站的形式将所有组件的介绍、使用方式、使用示例、API 等展现出来。可以说,一个好的组件展示平台,对组件的使用和推广能起到很大的作用。
当前有两个组件开发展示平台是较为常见的,即 storybook 和 bisheng。storybook 自身定位为 ui 组件的开发环境,它提供了丰富的插件功能,可以交互式地开发和测试组件。bisheng 是蚂蚁金服前端开发的基于 markdown 和 react 生成静态网站的工具。虽然其定位是生成静态网站,不过主要用处还是用于生成组件展示平台。
下文将对这两个工具作为组件库开发展示平台进行技术上的对比和分析。
bisheng
路由生成
bisheng 入口文件
src/index.js是 bisheng 程序的实际入口文件。start、build 等操作都是执行该文件中的函数。这个程序主要的功能是,读取 bisheng 配置文件 => 生成页面入口js文件 => 生成页面路由js文件 => 配置 webpack/webpackDevServer(开发环境) => 启动开发服务器 => webpack 编译完成后生成 html 文件。页面入口文件
`entry.${configEntryName}.js`,根据模板entry.nunjucks.jsx生成入口文件于tmp目录下。下文中,我们默认将 configEntryName 设为 index。路由生成
以
routes.nunjucks.jsx为模板,传入 themePath, themeRoutes 等参数,在 tmp 目录下生成routes.index.js文件。这个文件将被入口文件引入,用于生成最终的页面路由:其中,data 是我们处理后的有关页面的所有数据。
在生成
routes.index.js时,我们会传入themeRoutes,这个是我们在项目的 theme 配置文件中配置的路由。在 antd-fincore 中,配置 routes 如下:theme 中配置的 routes 会在
routes.index.js中经getRoutes函数做进一步处理,使之成为真正能被渲染出来的 routes。处理后返回的 routes 如下:从上图可以看到,要渲染出路由对应的组件,最关键的是 getComponent 函数,这个 getComponent 函数将在后面分析。
Markdown 解析
config/updateWebpackConfig函数中,添加了如下配置entry.nunjucks.jsx中data.js 是个空文件,通过以上处理,其实是为了在 webpack 处理 data.js 时,加载
bisheng-data-loaderbisheng-data-loader根据 config 中的配置,加载到所有 markdown 文件,在 tmp 目录下为每个 markdown demo 文件生成一个对应的 js 文件,用于异步加载,其形式如下:对所有 Markdown 文件处理后
bisheng-data-loader返回如下形式的结果:routes.index.js,在routes.index.js中的getRoutes函数中,将生成页面的路由。路由对应的组件通过用户在 theme 中的配置取到模板,然后将模板和 data 数据结合最终渲染出页面。source-loader处理 markdown 文件,其中,用mark-twain将 markdown 转换为 JsonML。routes.index.js中的collector函数中将 utils(包括 plugins 如jsonml-to-react-element)传入到浏览器端的组件中(通过 props),在各个页面中,通过调用 props.utils.toReactComponent 将 JsonML 转换为 react element,渲染出页面。在 antd-fincore 中,经collector函数处理后的数据示例如下:问题:如何将 props 传入route组件中的?
插件机制
插件主要分为 node 端的处理和 browser 端的处理。插件的 node 部分,主要是对 markdownData 做进一步的处理。
上个插件输出的结果是下个插件的输入,一个处理结果的例子如下:
上面的 meta 信息在页面渲染 menu 的时候会被用到。
插件的 browser 部分, 会放入 utils 中,会作为页面组件的属性传入页面中:
插件 browser 部分的 converters 和 utils 分别传入 toReactElement 和 utils 中。最终 utils 将被传入页面 react 组件中,在渲染页面时可以调用使用。例如:
bisheng 小结
stroybook
storybook 本身支持 react、vue、angular 等多种框架,我们主要分析 react 框架。storybook-react,react 部分分为 client 和 server 两部分。其依赖于 storybook-core,core 分为 server 和 client 两部分。
工具入口
开发环境,启动开发服务器实际入口文件为
app/react/src/server/index.js。启动开发服务器的代码十分简洁,调用 core 的 buildDev 函数,传入相应配置:在 core 的 buildDev 函数中,启动一个 express 服务器,使用 storybook middleware:
在 storybook middleware 中,用
getBaseConfig,自定义的.babelrc文件和webpack.config.js配置文件生成最终的 webpackConfig。new 一个 express Router,router 使用webpackDevMiddlewareInstance和webpackHotMiddleware。配置相应的路由。整个流程就是启动一个 express 服务器,添加 webpackDevMiddleware 和 webpackHotMiddleware,其中需要 webpackConfig,这个 webpackConfig 是用 storybook 中的默认配置和用户自定义配置结合生成的。
页面入口
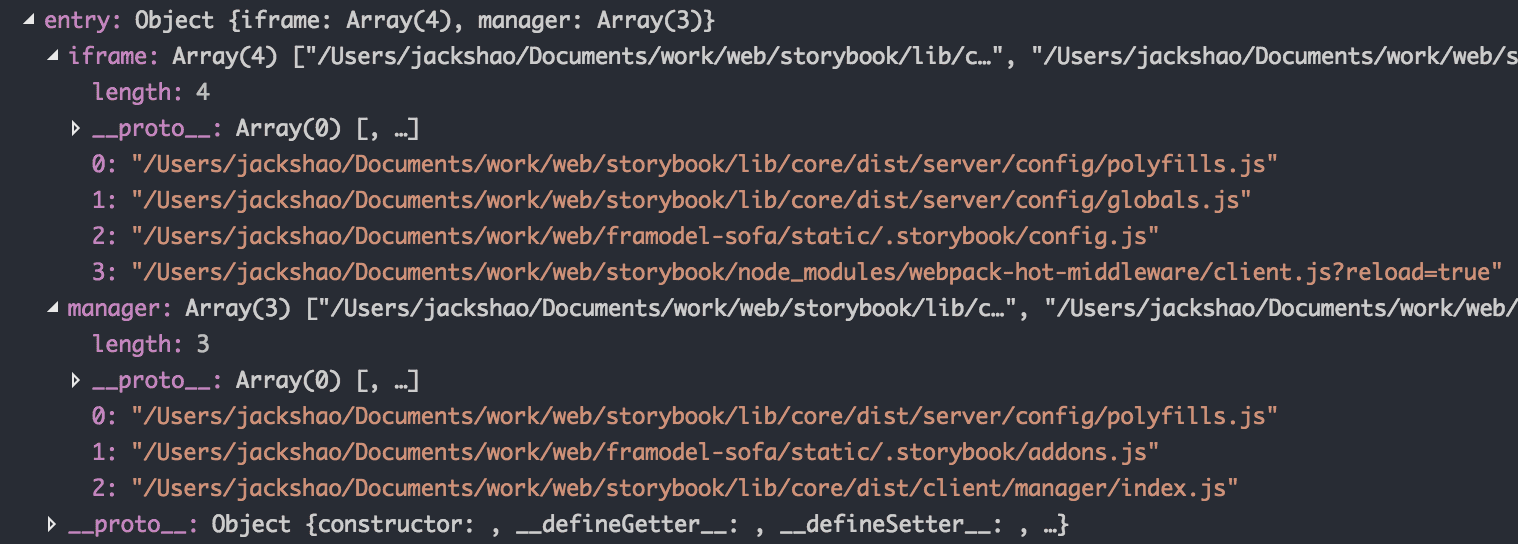
storybook 的页面结构是外层为框架页面 manager,内部为 iframe。查看 webpackConfig 中的 entry 配置:

manager 的入口为 storybook 框架中写的
lib/core/src/client/manager/index.js。manager 页面的渲染基于
@storybook/mantra-core框架,状态管理用了@storybook/podda,这些我们都不熟悉,暂时只要理解基于他们来渲染外层框架页面 manager。iframe 页面的入口为用户项目下 storybook 配置目录下的 config.js 文件。在我创建的工程中,其配置如下:
可见,configure 函数是渲染 iframe 页面的入口函数。
下图展示了 storybook 整个页面的架构:
路由生成和页面渲染
子页面加载所有的 stories,做处理,生成目录结构数据,通知主页面渲染:
这个 stories 是如何得到的呢?在 _renderMain 中,首先执行了
loaders();也就是我们在 config.js 中配置的require('../stories/');。这样其实也就会执行我们所有编写的 stories。每个 story 编写的格式都是如下所示:这里关键的是 storiesOf 这个函数。
它的主要工作是应用 addons,应用 decorators 然后将处理后的 story 添加入 storyStore 中。之后,storybook 会调用 render 函数,利用之前存入 storyStore 中的数据,渲染出当前 story 的 iframe 页面。
主页面和子页面之间的通信
通过
channel通信,channel基于 post-message 实现。webpack 配置
storybook 的默认配置是基于 create-react-app 的。用户可以自定义修改 webpack 配置。如果我们是基于 bigfish 的项目,那么可以按如下方式来修改 webpack 配置:
这里我们采用了 full-control mode,完全使用我们返回的修改了的 webpackConfig;
markdown 处理
在 storybook 的 webpack 配置中,默认给 markdown 文本有如下配置 :
用 raw-loader 直接加载 markdown 文件,也就是直接得到了字符串。为了构建我们自己的组件库,我们需要将 markdown 字符串渲染为页面元素,同时,我们需要模仿 antd 插入组件示例和源码展示:
得到如下的效果:
对 markdown 的处理,完全放在 browser 端,通过
MarkView组件来处理。这里只做了最简单的处理,将 Markdown 字符串解析为 ast,从 ast 中取出 yaml 用于渲染标题和子标题,将 ast 分为两部分,头部是组件介绍,尾部是 API 文档,中间插入我们编写的各个 demo 示例。插件机制
bigfish 的插件可以分为两种,Decorators 和 Addons。其实在上文分析 storiesOf 函数时,已经讲到了 Decorators 和 Addons。
Decorators
收集完所有的 decorators 后,逐个执行 decorators,第一个 decorator 会包裹原始 story,第二个会包裹第一个,以此类推。
例子,让 story 居中:
Addons
Addons 更为强大,除了包裹 story 的处理,Addons 还提供其他特性的支持。
总结
The text was updated successfully, but these errors were encountered: