Create beautiful product update pages.
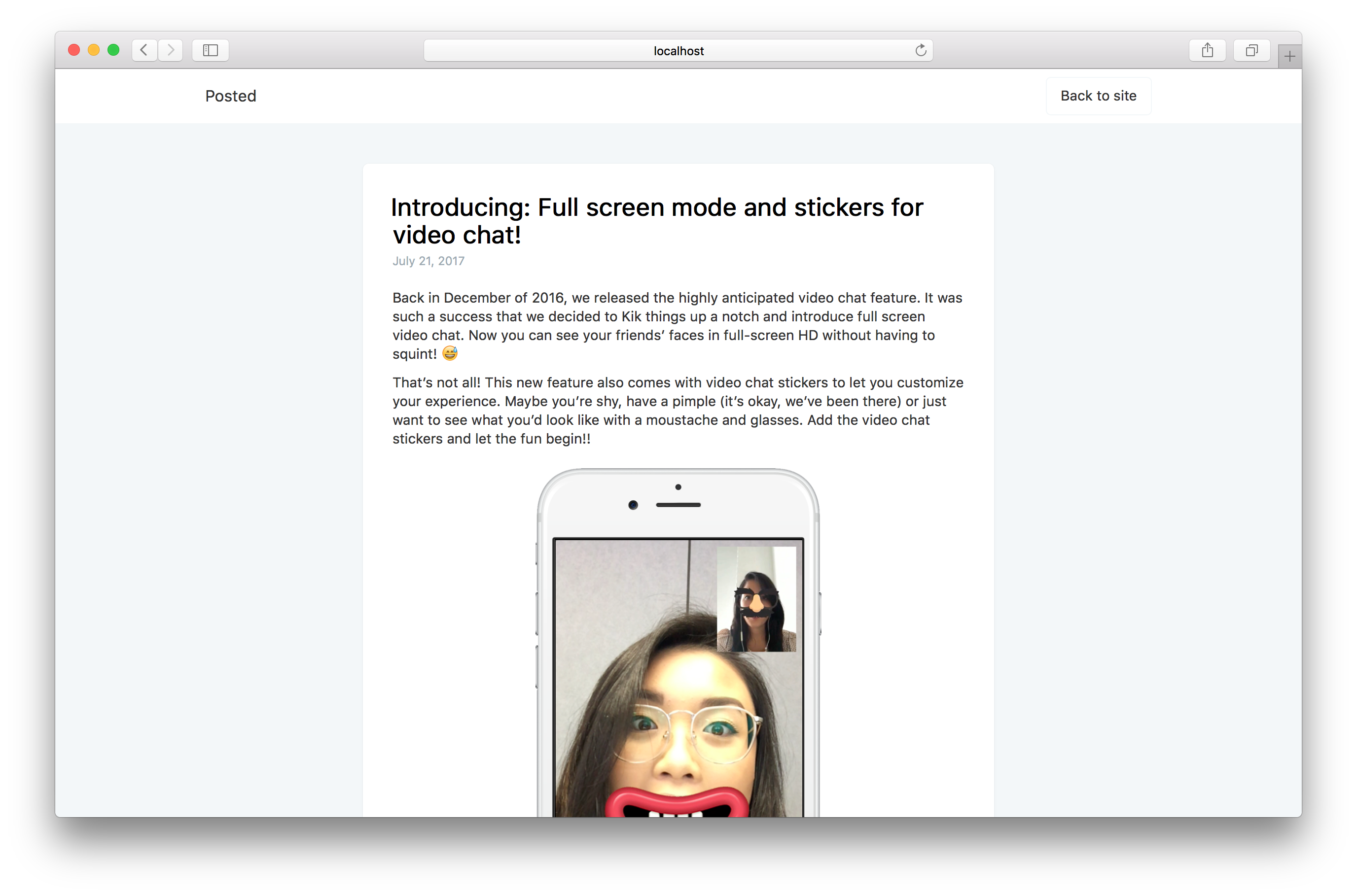
Posted version of Kik's latest news post.
Big product companies such as Dropbox, Github, Snapchat, Telegram etc use a blog structure to publish their product updates/news. With Posted, its easy to create one just like that for your product.
- Minimal & clean change logs for your product
- Dead simple usage
- Super Easy to customize
- Content is just Markdown
- No backend needed
- Free and open. No strings attached
- Extendable. Its literally just a site generator
- Clone repo (or fork and clone)
cd posted- Install dependencies
npm install
- Compile posts to static site in
./build
npm run build
open build/index.html to view the generated page.
Or alternatively run a simple express server
npm start
Then go to http://localhost:3000/ to view your page.
All the contents are inside the
sourcefolder. Here's the only place you should edit
Each post is a seperate Markdown file. Save all your posts inside the posts folder. Once done, make sure you add the name of the post created to your posts key in the YAML file. Run npm run build to complete.
Rules for Markdown - Coming soon.
The basic config info is on ./source/index.yml
- title: The value enclosed in
<title></title>for your page. - site_url: The url for the
back to sitebutton - type: blog | changelog
- posts: The posts to be displayed on the main page. The name of each post must match the name of the .md file in the
postsfolder.
Note: The order used in the
postskey is the order in which the posts are displayed on the generated site.
Please use the issue tracker to report any bugs or file feature requests.
PRs are welcome.