roadhog ia a cli tool with server, build and test commands. It has the same experience of create-react-app, slightly different configuration, and also provide JSON format configuration。
create-react-app can not be configured, but we have different configuration requirements. I believe more than I will have this idea.
$ npm i roadhog -gLocal development.
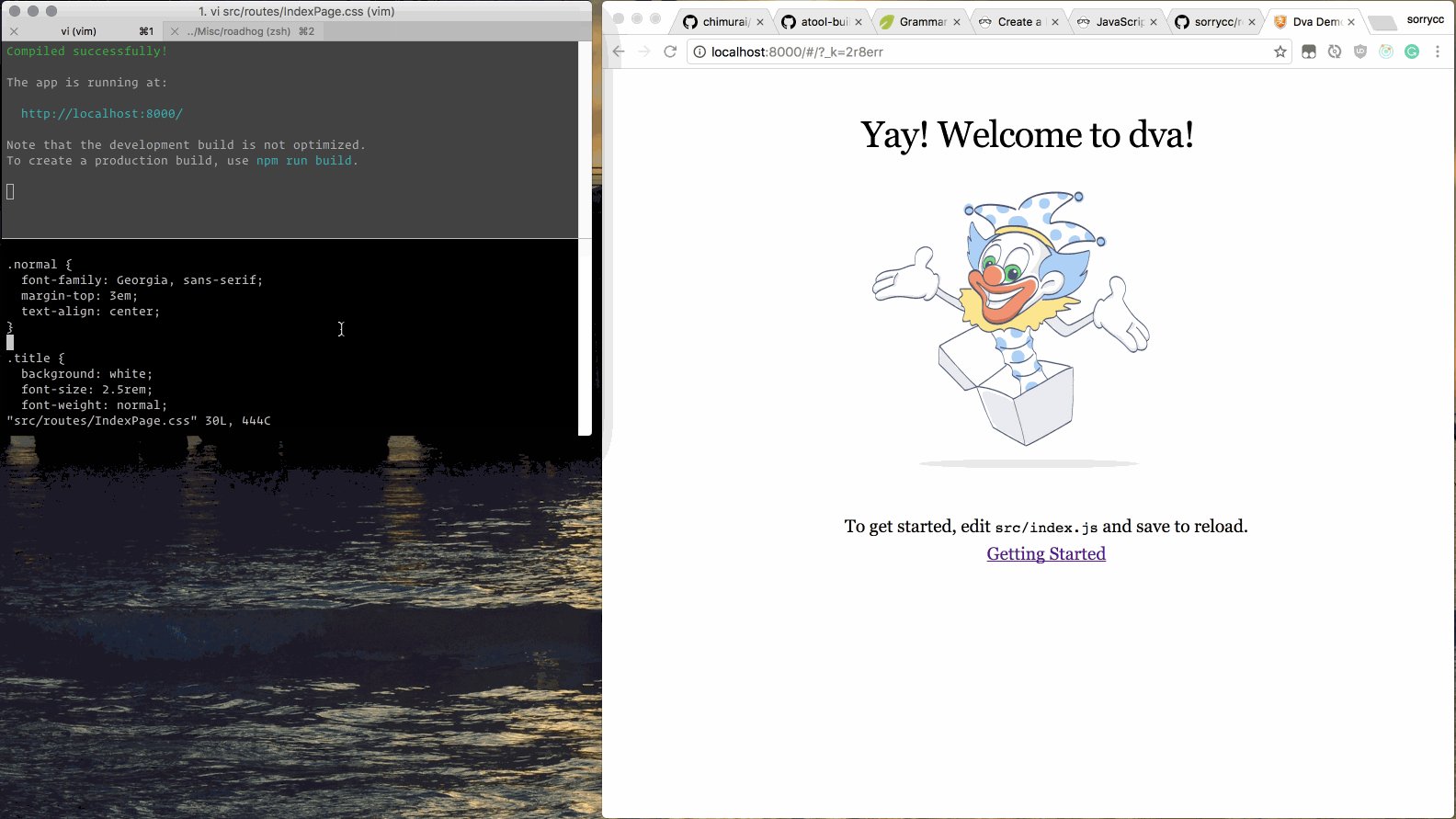
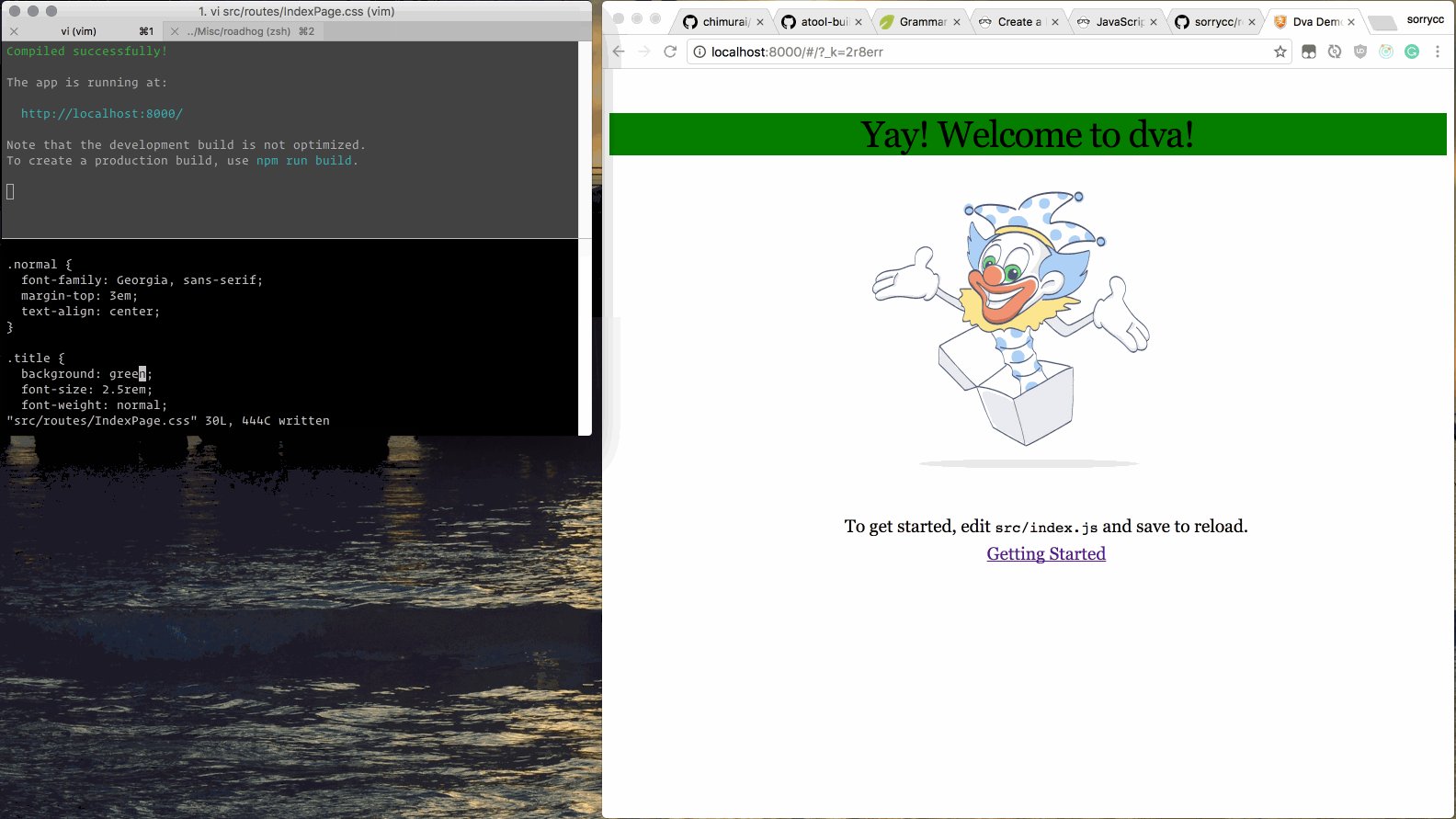
$ roadhog serverBuild for production.
$ roadhog buildRun test. (Execute all files under ./test by default)
$ roadhog testSome basic concepts about configuration:
- Configuration is stored in the
.roadhogrcfile (If you don't like JSON, try to use.roadhogrc.js, support ES6) JSONformat, comments allowed- Default value of boolean configuration item is always
false - Support configure with
webpack.config.js(support ES6), but it's not recommended, since roadhog's major or minor upgrade will cause compatibility problem. View detail on #36
Default configuration:
{
"entry": "src/index.js",
"disableCSSModules": false,
"cssModulesExclude": [],
"publicPath": "/",
"outputPath": "./dist",
"extraBabelPlugins": [],
"extraPostCSSPlugins": [],
"sass": false,
"hash": false,
"autoprefixer": null,
"proxy": null,
"externals": null,
"library": null,
"libraryTarget": "var",
"multipage": false,
"define": null,
"env": null,
"theme": null,
}More issues and feature requests about configuration.
Specify entry files for webpack, support glob.
e.g.
// src/index.js only
"entry": "src/index.js"
// all files in src/pages/
"entry": "src/pages/*.js"
CSS Modules is enabled by default.
Exclude the files that don't want to compile as css modules.
"cssModulesExclude": [
'./src/a.css',
'./src/b.less',
]
"hash": true
Specify publicPath for webpack.
Specify output path, default ./dist。
Specify extra babel plugins. Babel plugins can only be added, not allowed to overwrite and delete.
Speficy extra postcss plugins.
Notice: Since postcss's plugin is configured as function, this config should only be used in .roadhogrc.js.
e.g.
extraPostCSSPlugins: [
pxtorem({
rootValue: 100,
propWhiteList: [],
}),
],
Specify autoprefixer arguments, view autoprefixer and browserslist for details.
e.g. If you are making mobile app:
"autoprefixer": {
"browsers": [
"iOS >= 8", "Android >= 4"
]
}
Support sass, set the options of node-sass.
Notice: need to install node-sass and sass-loader deps in your project.
Specify proxy for webpack-dev-server, view webpack-dev-server#proxy for details。
e.g.
"proxy": {
"/api": {
"target": "http://jsonplaceholder.typicode.com/",
"changeOrigin": true,
"pathRewrite": { "^/api" : "" }
}
}
Then, when accessing /api/users, you will get the content of http://jsonplaceholder.typicode.com/users .
Specify the externals configuration of webpack.
Specify the library configuration of webpack.
Specify the libraryTarget configuration of webpack.
Speficy if has multi pages. If true, roadhog will extract common chunks as common.js and common.css.
Specify the DefinePlugin configuration of webpack. The value will be transform by JSON.stringify automatically.
Set specific options for certain environment. development is for server, and production is for build.
e.g.
"extraBabelPlugins": ["transform-runtime"],
"env": {
"development": {
"extraBabelPlugins": ["dva-hmr"]
}
}
Configure theme. Support Object and String with filepath.
e.g.
"theme": {
"@primary-color": "#1DA57A"
}
or,
"theme": "./node_modules/abc/theme-config.js"
Example of how to customize antd 。
You can temporarily configure some parameters for environment variables, including:
PORT, default 8000HOST, default localhostHTTPS,use https or not,default falseBROWSER,don't open browser automatically when set to noneCLEAR_CONSOLE,don't clear screen when set to none
e.g. start server in 3000 port:
$ PORT=3000 roadhog server$ roadhog server -h
Usage: roadhog server [options]
Options:
--open Open url in browser after started [boolean] [default: true]
-h Show help [boolean]$ roadhog build -h
Usage: roadhog build [options]
Options:
--debug Build without compress [boolean] [default: false]
--watch, -w Watch file changes and rebuild [boolean] [default: false]
--output-path, -o Specify output path [string] [default: null]
--analyze Visualize and analyze your Webpack bundle.
[boolean] [default: false]
-h Show help [boolean]$ roadhog test -h
Usage: roadhog test [options] [mocha-options]
Options:
--coverage Output coverage [boolean] [default: false]
-h Show help [boolean]public directory will to copied to output directory (./dist by default) when run server or build command. So we can store favicon, iconfont, html or images used in html here.
roadhog is a hero from overwatch.
MIT