it's only Angular! No jQuery or other WYSIWYG monsters
For Angular 16 ngx-wig@16.0.0
For Angular 15 ngx-wig@15.1.4
For Angular 14 ngx-wig@14.0.7
For Angular 13 ngx-wig@13.1.6
...
Icons are not in the pack! You can use the icons that you like. We recommend to use Material Design Icons
If you do not want to use a full icons set, you can use these steps:
- go to icons set
- choose the icon that you want, press the right mouse button on it, and then select the "View SVG" option
- go to URL-encoder for SVG and use it to convert your SVG
ngx-wig could be simply installed via npm:
npm install ngx-wig
First, import the ngx-wig to your module:
import {NgxWigModule} from 'ngx-wig';
@NgModule({
imports: [ NgxWigModule ]
});it's just an attribute directive for textarea:
<link href="https://cdn.materialdesignicons.com/2.1.19/css/materialdesignicons.min.css" rel="stylesheet" />
...
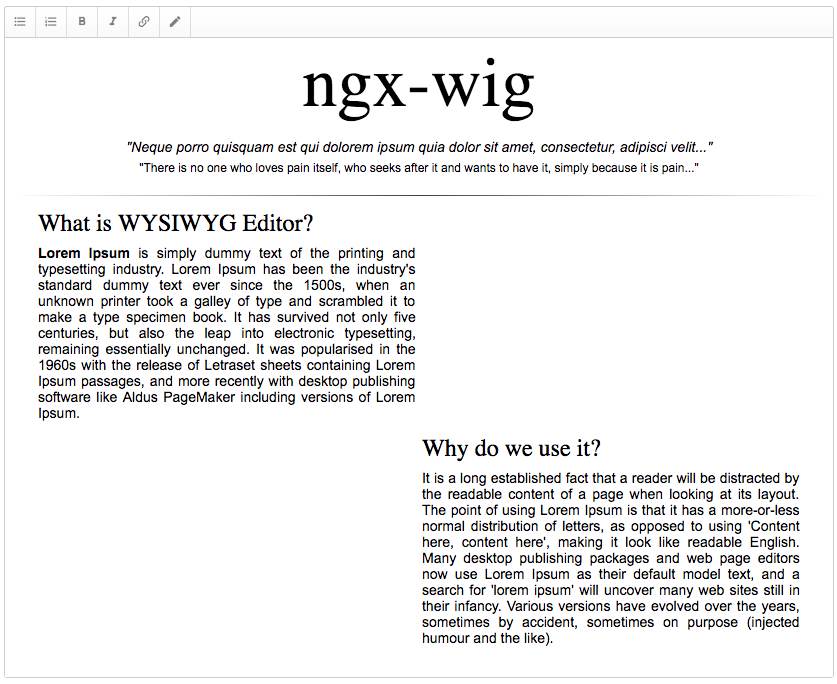
<ngx-wig [content]="text1"></ngx-wig>Quick start ( demo )
<ngx-wig [content]="text1"></ngx-wig>Placeholder ( demo )
<ngx-wig [content]="text1" [placeholder]="'Enter instructions here.'"></ngx-wig>ngModel sync ( demo )
<ngx-wig [(ngModel)]="text1"></ngx-wig>
<ngx-wig [(ngModel)]="text1"></ngx-wig>Set buttons ( demo )
<ngx-wig [content]="text1" [buttons]="'bold, italic'"></ngx-wig>onContentChange Hook ( demo )
<ngx-wig [content]="text1" (contentChange)="result = $event"></ngx-wig>
<div [innerHTML]="result"></div>Reactive FormControl ( demo )
<ngx-wig [formControl]="text1"></ngx-wig>Please check an example here https://stackblitz.com/edit/ngx-wig-sample-plugins?file=src/app.ts
Filtering/removing extra styles on paste ( demo )
providers: [{ provide: NgxWigFilterService, useClass: NgxWigFilterStylesService}]To generate all *.js, *.d.ts and *.metadata.json files:
$ npm run buildTo lint all *.ts files:
$ npm run lintTo run all tests:
$ npm run testMIT © Stepan Suvorov