-
Notifications
You must be signed in to change notification settings - Fork 197
Query Setup. Facebook
With the Facebook module you can get data via the so called Graph API. Some basic options are explained below. Look out for tooltips in the user interface, they sometimes provide some details about selected options. You will find a quick introduction in the Getting Started section.
You can access public available data or any data you are allowed to see with your account. See the documentation provided by Facebook for further details. At the moment, access permissions are under heavy reconstruction. It might be neccessary to use a page access token or even to register your own app and hand it in for app review.
On Facebook every object has at least one ID. This identifier is shown in the column "Object ID" in the main window and is the starting point for all queries to the Facebook-API. You need to add some IDs as top nodes to get any data. Some examples for Object IDs are:
| Object IDs | Explanation |
|---|---|
| me | Refers to yourself. |
| BobMarley | Refers to the page http://www.facebook.com/BobMarley. As you can see identifiers are included as the last part of URLs. |
| 117533210756 | Also refers to the page http://www.facebook.com/BobMarley. Every object has such a numerical id. When fetching data for BobMarley you will find this numerical id in the detail data. |
With the Facebook Graph API you can get data about objects such as pages themselves, as well as data about related objects such as the posts on a page. The relations between different objects are called edges. Different types of objects have different edges. For example, a page has posts, albums, likes, events and some other edges. Whether you fetch data about the object or about related objects depends on the resource setting explained below. Keep in mind, that Facebook works with hierarchical structures: pages have posts, which have comments. Comments can be commented on by replying. In consequence, if you want to fetch comments, you need the data about the posts of the page first. You can then get the comments and the comments to the comments.

Please remind: This screenshot was taken on 13th of May in 2022. If you try this out yourself, remind that APIs are changing constantly, so this approach may be outdated by the time you read this text.
| Query settings | Explanation |
|---|---|
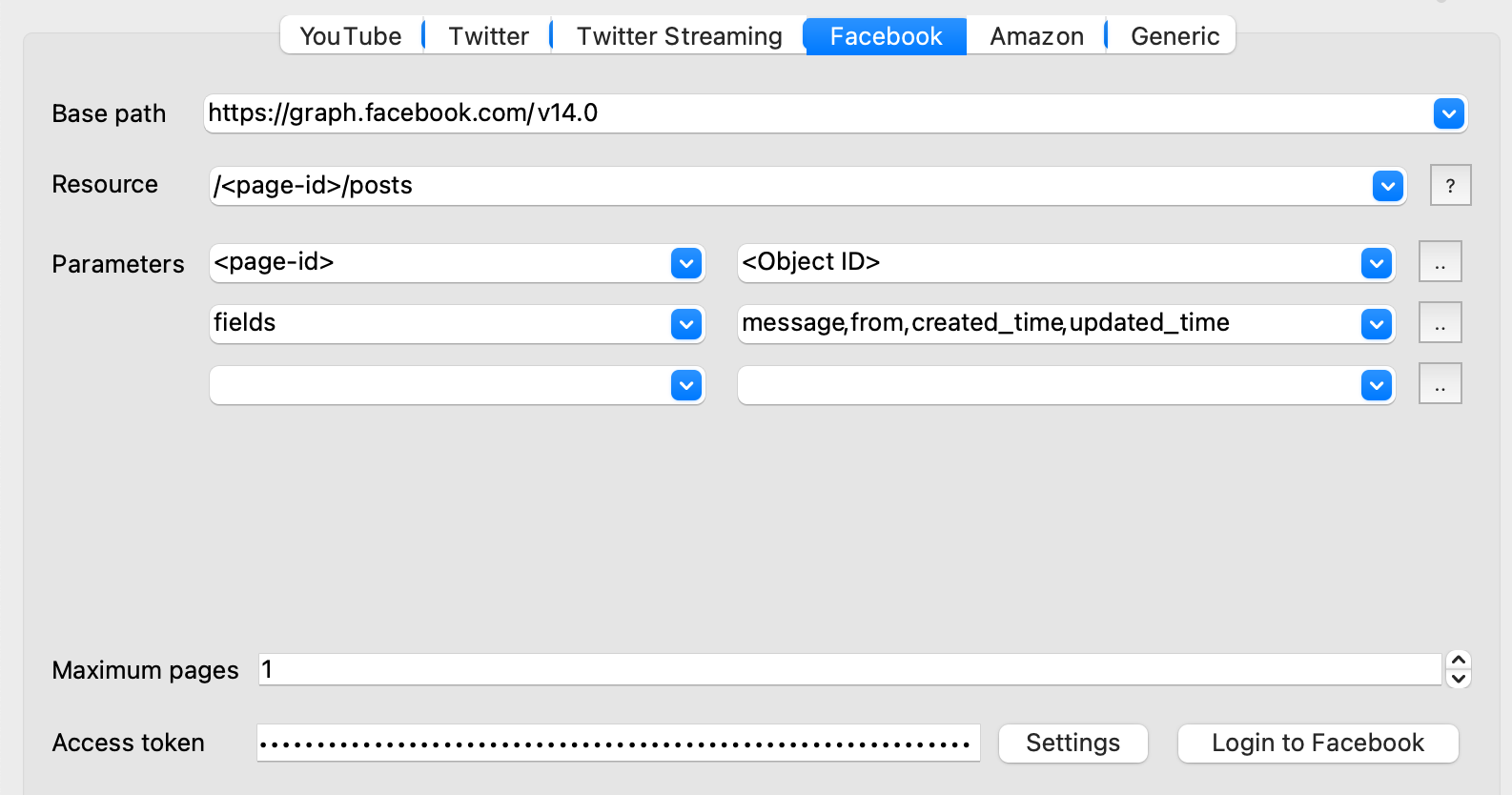
| Base path | The Base path should match the current version of the Graph API. So check the documentation regularly. In case the API is updated, change the path, e.g. from https://graph.facebook.com/v2.12 to https://graph.facebook.com/v3.0. With older base paths results may be incomplete or the fields you use are not available any more resulting in errors. Newer versions might introduce new access restrictions. |
| Resource | Select the object or entity you want to fetch from Facebook. The given options are suggestions, which may help you to know what is possible. For example, if you are interested in the feed of a page, choose /<page>/feed. You then have to define the page-parameter, because text in angle brackets is considered as a placeholders. Usually the <page>-parameter will be set to <Object ID>, referring to the Object ID of the currently selected node. Choose /search as Resource to search for objects by a certain search term. |
| Parameters | Type the parameter names into the fields of the left column and put the belonging parameter values into the right ones. Placeholders used in the Resource field have to be defined here and will be replaced by the given value. If your resource is set to search, the parameter q denotes the search term. You should set it to <Object ID>, if you added your terms as nodes. Another way would be to type the term right into the parameter field on the right side.A lot of resources require you to use the parameter fields. Facebook only gives you the data fields you explicitly request with this parameter, e. g. name,category,fan_count,birthday of a Facebook page. This is different from how Facebook worked some years ago. See the documentation of the specific object in the Graph-API to get a list of possible fields. Click the little buttons next to the value column to open a window with more space for typing the field names. |
| Maximum pages | With this setting you set the number of “pages” Facepager tries to download for the selected node. Imagine you want to fetch 900 comments for a Facebook post. Facebook won’t let you get all these comments at once. While the limit of the Facebook API lies at about 500 at the time of this writing, Facepager automatically sets the limit to 100 if not specified otherwise in the parameters. Thus, for 900 comments there are 9 "pages" of data available, each containing 100 comments. See the documentation of the Facebook Graph API for more information about pagination. |
| Access Token | Crawling data from Facebook requires a login with your user credentials. Before starting your data collection process, you have to complete the login via the corresponding button. A login page directly served by Facebook will open and once the login is successful, Facepager gets an Access Token. With this Access Token Facepager acts on behalf of the logged in user. In case you want to use your own access token (e.g. you got one from the Facebook Graph API Explorer), first login with the preregistered access and then replace the token by pasting it into the access token field. Note: The Access Token is stored locally on your computer. No personal data is submitted to the developers or any other authority. |
If you are the administrator of a Facebook page, you can access some dedicated API endpoints, for example, to get all posts of your page or access to the insights endpoint. In this case, click the Settings button next to the Login button and enter your Page ID (the name of your page). After the login you get a page access token.
Sometimes the data are nested. For example, if you have a post that contains different pictures, you can't directly access the pictures. Instead you add attachments to the fields parameter and get the post data. The resulting data contains attachments and subattachments:

In the example, a list of the attached photos is placed in the somewhat lengthy key attachments.data.0.subattachment.data. In the Facebook module these attachments are not automatically extracted. You can use the Extract data function right above the data view to slice the list into single nodes. To use the ID of the photo as Object ID, set the key to target.id and click Apply.

Once you have the list of attachments, you can get comments of the photo (resource /<post-id>/comments, see the preset for comments) or download the image file with the Generic module (base path <media.image.src>, see the preset for downloading images).
Please read the following terms of services from Facebook:
- https://www.facebook.com/terms.php
- https://developers.facebook.com/devpolicy
- https://developers.facebook.com/terms
The Instagram terms of services and terms of use are now integrated in the Facebook policies you find above.
Searching for more answers and explanations? Just read our FAQ.