-
Notifications
You must be signed in to change notification settings - Fork 4.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Preserve HSL colors instead of converting to RGBA (keeps colors on older browsers) #3834
Comments
|
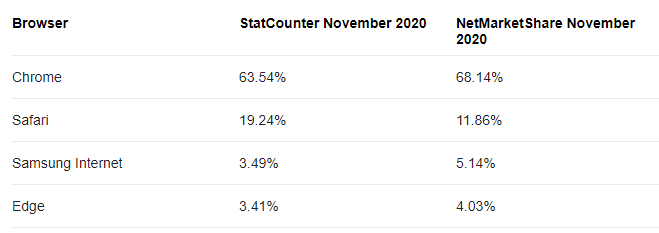
Safari is actually the biggest problem for browser support, vis a vis current usage. It didn't support floats until late 2018/early 2019 (somewhere in v12.1.x) And since iOS safari versions are pegged to iOS upgrades, a lot of older iPhones and iPads cannot get support now. So depending on the geography and device trends of your visitors, you could be saying 3% - 10% of visitors get no colors (caniuse data): Personally, I think colors are pretty dang fundamental to the web, and need to work everywhere they reasonably can. But furthermore, I think the developer experience is important. If I define HSL colors, I'm doing so for a reason, and there's no good reason for Tailwind to change them. Admittedly, a good chunk of the browsers that this breaks on also lack custom properties support, so the colors still wouldn't work out of the box for them, due to the opacity variable. Tailwind is upfront about its use of custom properties, however, so if that matters to a developer they are likely to address it with some sort of fallback. It's not going to be an undocumented surprise like the HSL > RGBA behavior in question. |
|
Just note that edit: @andronocean have you tried to use |
|
@fedeci it's indeed not transforming it to It basically returns the I've actually just recorded a video that covers how to "bring back" the support for opacity in colors, by defining colors as functions. It doesn't cover You can see the code responsible for the "transform" here: https://github.com/tailwindlabs/tailwindcss/blob/master/src/util/withAlphaVariable.js But like Adam mentioned in the GitHub discussion, we could probably implement support for |
* refactor: hex to hsl color values * fix: remove animation extension


What version of Tailwind CSS are you using?
v2.0.4
What version of Node.js are you using?
v14.16.0
What browser are you using?
N/A
What operating system are you using?
macOS
Reproduction repository
see body
I'm using HSL color definitions in a project instead of RGB/hex. With Tailwind 2.0, the
hsl()values in my tailwind.config.js get converted torgba()rules (so the opacity classes can work their dark magic). However, because HSL -> RGB isn't a simple add/subtract swap, the resulting CSS uses floats for each color channel:The trouble with this is that browser support for floats in rgba wasn't good until the last couple years. That means people with older browsers (something like 5% of traffic) will see NO COLORS AT ALL on my site with Tailwind 2.0 — everything is black and white.
Can we make Tailwind keep HSL values and output
hsla()colors instead ofrgba()?Originally posted by @andronocean in #3833
The text was updated successfully, but these errors were encountered: