-
Notifications
You must be signed in to change notification settings - Fork 345
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[BUG]click the editor then cursor is at second line #24
Comments
|
I think I found the reason:after focused the code is <p><br/></p> so it looks like at second line.But the problem is the 'hint' is at first line,it`s abnormal. |
|
Hi there, thanks for your report. Unfortunately this is just how Summernote editor functions and I cannot change that. You can see here on the official website the same behavior is there. The reason for this is because by default the text in the editor is
As seen here. |
|
thanks for reply, I will try to find some way to resolve.: ) |
|
Maybe in your hint add new line or br:
or
I don't know which one will work but one of them should. |
|
I found use <p>hinttext<p/> is very nice, use<br/> causes different line height. |
|
Great, thanks for posting your solution! |
|
I found that initialText:'' is also possible |
Describe the bug
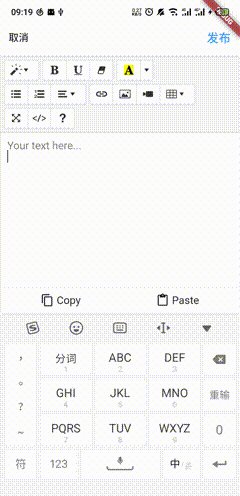
click editor then cursor is at second line
To Reproduce
build it like my code(in Additional context) and click the editor
Expected behavior
click editor then cursor is at first line
Screenshots

Device:
android 9,real
Additional context
The text was updated successfully, but these errors were encountered: