An Obsidian-Publish alternative but it's FREE
For demo, Click Here
| Menu | Notes | Graph |
 |
 |
 |
| Menu | Notes | Graph |
 |
 |
 |
- Completely FREE
- Fully Responsive Notes.
- Graph View for Understanding Correlation BETTER and EASIER.
- Load where you left off.
- Search your note from a larger database.
- Only d3.js for generating the Graph. Apart from that, written completely in conventional JavaScript a.k.a. vanilla JS. No other JS library is used.
- For the last couple of months, I'm using OBSIDIAN.md, a fantastic note-taking app, for tracking my studies and boosting productivity and I LOVE IT. But, after using for a while, yesterday, when I was about to present couple of notes to my friend, I had faced some serious challenges, publishing my notes.
- Browsing into the forum, I've come to know about Obsidian-Publish and some other alternatives. While Obsidian publish costs 8$ per month and works flawlessly (which is btw a lot for the students like me with zero income😢), I have faced a hard time understanding its free alternatives. Also, all free alternatives lack the most interesting feature of OBSIDIAN, a.k.a the Graph View.
- That's why after 20+ hours of code and 6 cups of coffee, here's my version of the free Obsidian Publish with Graph View🥳🥳...
This project is currently under development. I've added a single-click-convertor for pubsidian notes. Now, you can generate a web version of your obsidian notes just with a single script. Video tutorial is coming soon.
-
STEP-1: CONVERSION:
- Download
PubsidianConverter1.0alpha.exe - Copy and Paste this application to the obsidian directory, [i.e where your notes (.md) are stored.]
- Simply double-click to RUN
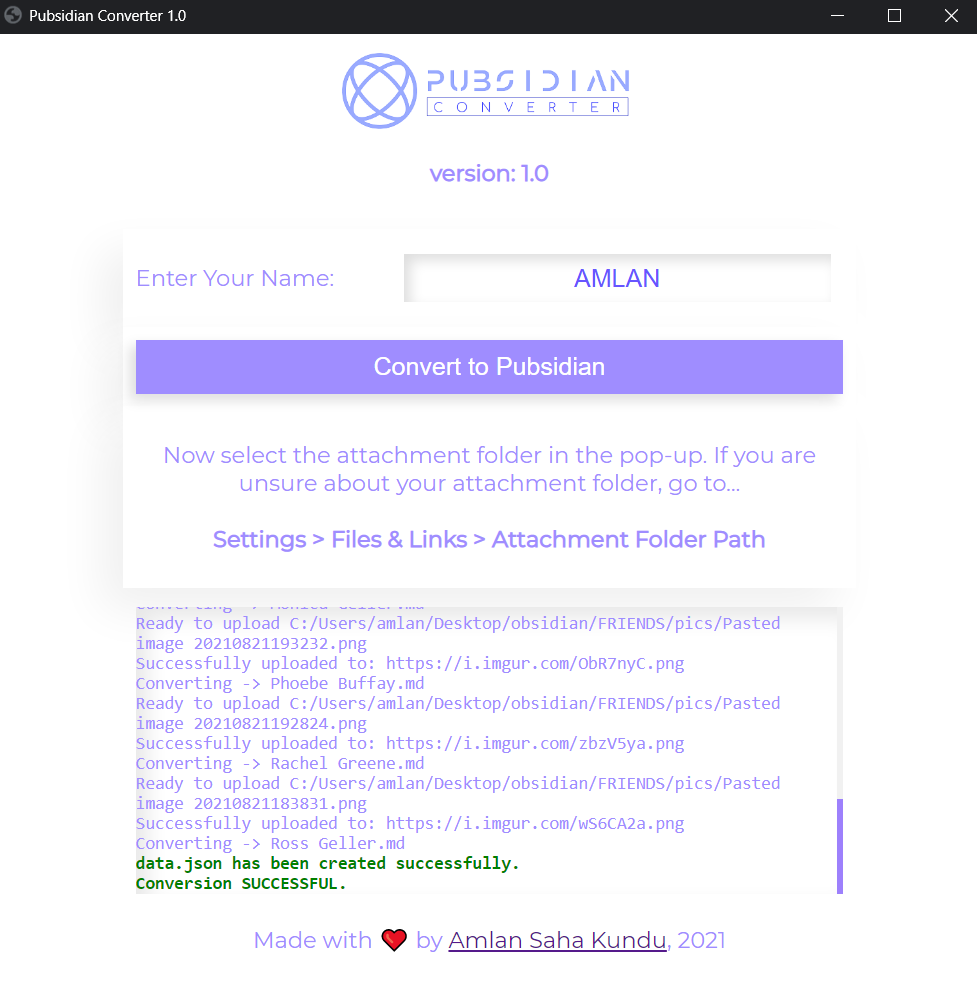
PubsidianConverter1.0alpha.exe - You will see a window, something like this:
-

- Enter your name (It will be reflected as
***'S NOTEBOOKin your pubsidian website) and hitConvert to Pubsidian. Now, a pop up window will arrive. Select theAttachment folder, i.e., where the images, used inside your obsidian notes are storedfrom the pop-up window. - After running successfully, you'll get an
OUTPUTdirectory, containing three elements:index.html,data.jsonandpagesdirectory.
- Download
-
STEP-2: HOSTING:
- Drag and drop your
OUTPUTdirectory in netlify
- Drag and drop your
Voila!! 🥳🥳 your site is online.
- From now on, internal navigation will be auto-generated from
data.json. No more manual deployment is required. - Cleaner and fresher look. Removing the sponsorship button (a.k.a buy me a coffee) from the website (Because, none has sponsored so far 🥺 ).
- Minor UI tweaks.
- Created convert2web.py for converting your obsidian-notes to a website with just a single click.
- Minor bug fixes.
- Latex rendering is now supported.
- If you have built your website using pubsidian-3.1 or earlier, then please add the following lines in
index.htmlfor rendering latex.
<script type="text/x-mathjax-config">MathJax.Hub.Config({tex2jax: {inlineMath: [['$','$'], ['\\(','\\)']]}});</script> <script src='https://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML'></script> - If you have built your website using pubsidian-3.1 or earlier, then please add the following lines in
-
Auto-generated internal navigation.(ver 2.0) -
One-click convert - convert and host your obsidian notes just with a click.(ver 3.0) -
Latex rendering.(ver 3.2) - Adding content search and tags.
- Theme supports and other customization.
- After thorough testing, I have found some bugs during the conversion.
1. ![[Pasted Images]] are not converted properly. However  shows no problem at all. [FIXED]
2. Markdown tables are also facing problems during conversion. [FIXED]
- [[directory/directory]] is not supported.
I'm working on it. Meanwhile, if you have any other bug/issue please put it in the issues.
If you love my work, you can buy me a coffee.
Thank you :)













