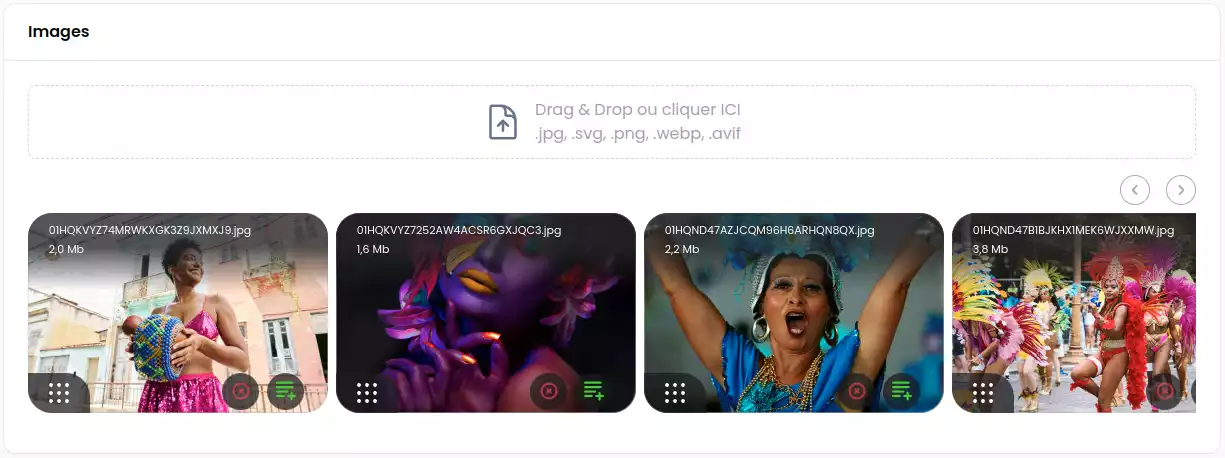
This package add a json field media for images/documents to filament V3.x and fluents api for front-end in Laravel to display photos and url link for documents ...
V2.x Use now spatie/image package (^PHP 8.2 need)
You can install the package via composer:
composer require webplusm/gallery-json-mediaYou can publish the config file with:
php artisan vendor:publish --tag="gallery-json-media-config"Optionally, you can publish the views using
php artisan vendor:publish --tag="gallery-json-media-views"Find it on discord
use GalleryJsonMedia\JsonMedia\Concerns\InteractWithMedia;
use GalleryJsonMedia\JsonMedia\Contracts\HasMedia;
class Page extends Model implements HasMedia
{
use HasFactory;
use InteractWithMedia;
protected $casts =[
'images' => 'array',
'documents' => 'array',
];
// for auto-delete media thumbnails
protected function getFieldsToDeleteMedia(): array {
return ['images','documents'];
}
...
}use GalleryJsonMedia\Form\JsonMediaGallery;
JsonMediaGallery::make('images')
->directory('page')
->reorderable()
->preserveFilenames()
->acceptedFileTypes()
->visibility() // only public for now - NO S3
->maxSize(4 * 1024)
->minSize()
->maxFiles()
->minFiles()
->replaceNameByTitle() // If you want to show title (alt customProperties) against file name
->image() // only images by default , u need to choose one (images or document)
->document() // only documents (eg: pdf, doc, xls,...)
->downloadable()
->deletable()
->withCustomProperties(
customPropertiesSchema: [
...
],
editCustomPropertiesOnSlideOver: true,
editCustomPropertiesTitle: "Edit customs properties")use GalleryJsonMedia\Tables\Columns\JsonMediaColumn;
JsonMediaColumn::make('images')
->avatars(bool|Closure)use GalleryJsonMedia\Infolists\JsonMediaEntry;
use GalleryJsonMedia\Infolists\JsonDocumentsEntry;
JsonMediaEntry::make('images')
->avatars()
->thumbHeight(100)
->thumbWidth(100)
->visible(static fn(array|null $state)=> filled($state))
// or for Documents, you can download them here
GalleryJsonMedia\Infolists\JsonDocumentsEntry::make('documents')
->columns(4)
->columnSpanFull()<!-- for media -->
@foreach($page->getMedias('images') as $media)
<div style="display: flex;gap: .5rem">
{{ $media }}
</div>
@endforeach
<!-- For documents -->
<div>
<ul>
@foreach($page->getDocuments('documents') as $document)
<li>
<a href="{{ $document->getUrl() }}" target="_blank">
{{ $document->getCustomProperty('title') }}
</a>
</li>
@endforeach
</ul>
</div>You can also control the entire view to render the media by passing a blade file to your view like this :
@foreach($page->getMedias('images') as $media)
<div style="display: flex;gap: .5rem">
{{ $media->withImageProperties( width : 200,height: 180)->withView('page.json-media') }}
</div>
@endforeach
<!-- the json-media.blade.php -->
@php
use GalleryJsonMedia\JsonMedia\Media;
/** @var Media $media*/
$media
@endphp
<figure class="" style="width: {{ $media->width }}px">
<img class="object-cover w-full aspect-video" loading="lazy"
src="{{ $media->getCropUrl(width: $media->width,height: $media->height) }}"
alt="{{ $media->getCustomProperty('alt') }}"
width="{{ $media->width }}"
height="{{ $media->height }}"
>
</figure>composer testPlease see CHANGELOG for more information on what has changed recently.
Please see CONTRIBUTING for details.
Please review our security policy on how to report security vulnerabilities.
The MIT License (MIT). Please see License File for more information.