-
Notifications
You must be signed in to change notification settings - Fork 219
Explore ways so form elements in blocks don't look disabled in the editor #2487
Comments
|
we stop using |
|
This issue has been marked as Internal: After 10 days with no activity this issue will be automatically be closed. |
|
This issue has been marked as Internal: After 10 days with no activity this issue will be automatically be closed. |
|
This issue has been marked as Internal: After 10 days with no activity this issue will be automatically be closed. |
|
This issue has been marked as Internal: After 10 days with no activity this issue will be automatically be closed. |


When adding the Cart or Checkout blocks in the editor, all form elements look disabled, which makes them look different from the frontend. This issue is about exploring a way to keep them disabled but look like if they weren't.
See previous discussion in #2437
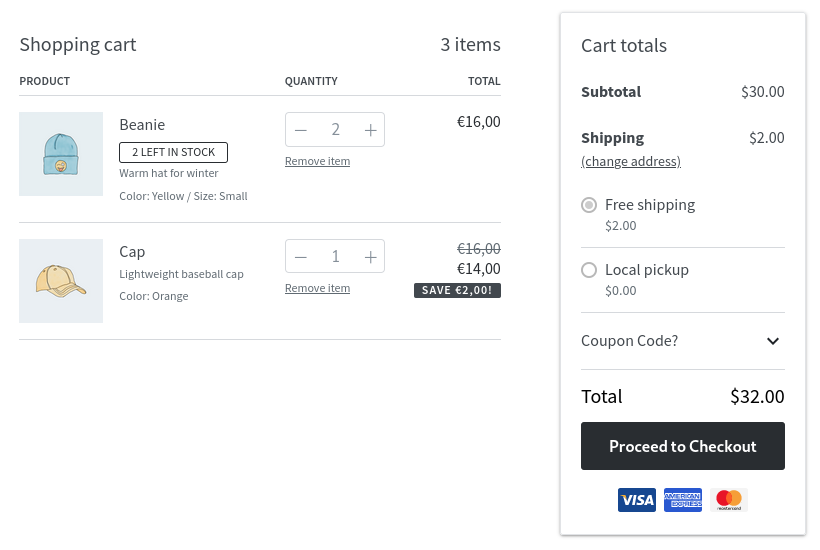
Screenshots
Editor:

Frontend:

The text was updated successfully, but these errors were encountered: