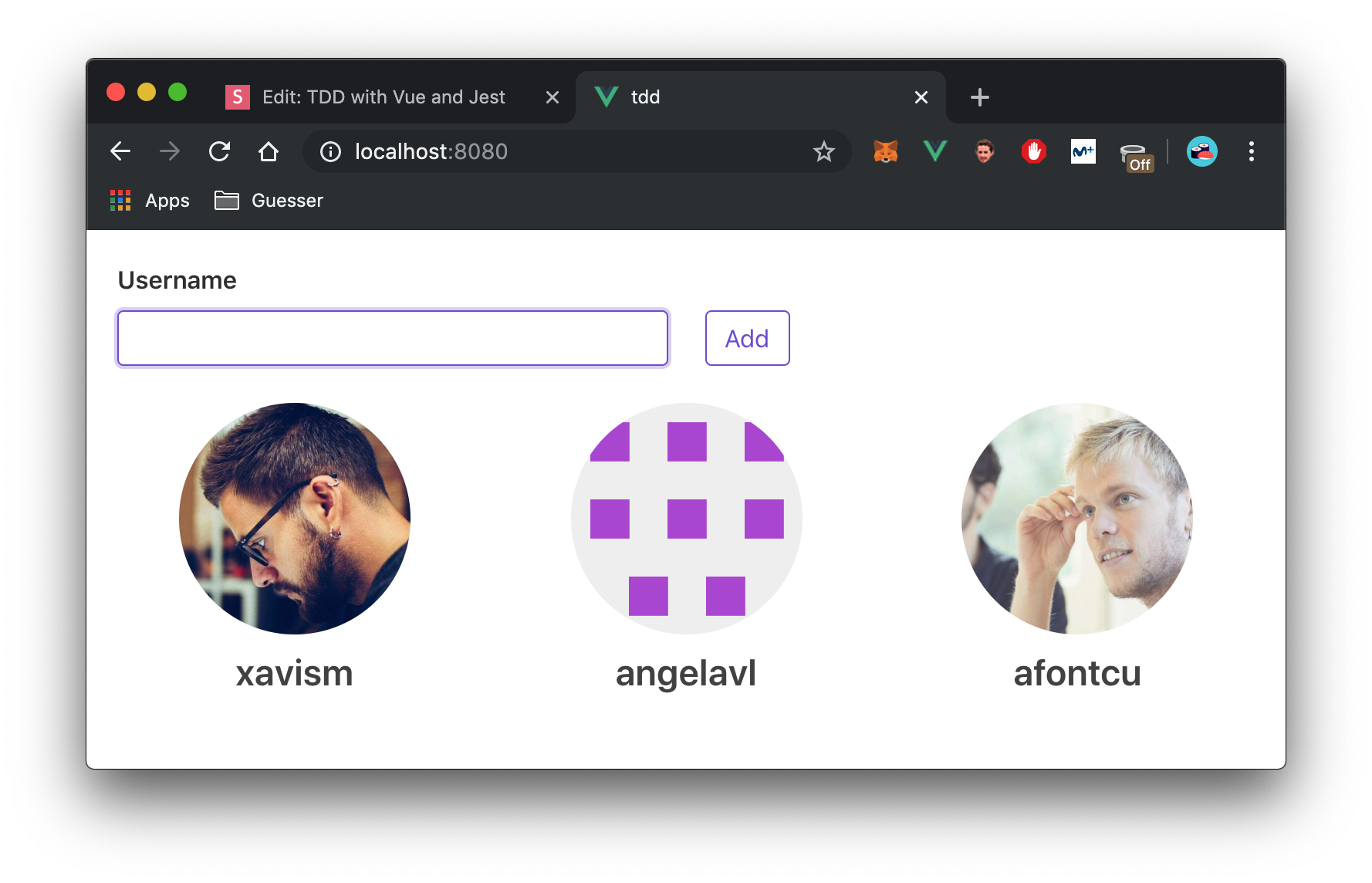
This project contains a basic app done through TDD. The app acceses github's API and stores the users to a list.
npm install
npm run serve
npm run test:unit:watch
The importance of this talk is not the final result but the steps to achieve it. Each branch corresponds to a phase explained in the talk. The resume of the steps can be found bellow
| branch |
part | status | explanation |
|---|---|---|---|
| step-1 | SpeakersView | 🔴 | Cleaning the cli project to achieve pure TDD and creating snapshot tests for SpeakerView |
| step-2 | SpeakersView | ✅ | Creating SpeakerView |
| step-3 | SpeakersView | 🔴 | Creating tests that ensures that the view renders the right |
| step-4 | SpeakersView | ✅ | Solving tests with new components |
| step-5 | SpeakersView | ✅ | Refactor |
| step-6 | SpeakersView | 🔴 | Test to pass the speakers as props to the child components |
| step-7 | SpeakersView | ✅ | Pass speakers as props |
| step-8 | SearchForm | 🔴✅ | Tests and implementation to ensure that the component renders the right |
| step-8 | SearchForm | 🔴 | Test for binding input |
| step-10 | SearchForm | ✅ | Binding implementation |
| step-11 | SearchForm | 🔴 | Testing the clicking action |
| step-12 | SearchForm | ✅ | Implementing the click event |
| step-13 | SpeakersList | 🔴 | Test to render the right |
| step-14 | SpeakersList | ✅ | Rendering the right thing |
| step-15 | SpeakersList | 🔴✅ | Test and implementation of the information forwarding to child |
| step-16 | Speaker | 🔴 | Test to render the right |
| step-17 | Speaker | ✅ | Rendering the right thing |
| step-18 | App | 🔴 | Test that App.vue contains the SpeakersView |
| step-19 | App | ✅ | Adding the View |
| step-20 | Actions | 🔴 | Testing the FETCH_SPEAKER action, mocking the api call |
| step-21 | Actions | ✅ | Implementing the action |
| step-22 | Mutations | 🔴 | Test of the SET_SPEAKER mutation |
| step-23 | Mutations | ✅ | Implementing the mutation |
| step-24 | API | 🔴 | Creating the test for the API call, mocking with 'nock' |
| step-25 | API | ✅ | Implementing the call |
| step-26 | Getters | 🔴 | Test for the speakers getter |
| step-27 | Getters | ✅ | Implementing the getter |
| step-28 | 3rd parties | 🔴 | Adding 3rd parties components and CSS changes to beautify the app |
| step-29 | 3rd parties | 🔴 | Updating test to allow 3rd parties |
| step-30 | 3rd parties | ✅ | Changing from shallowMount to mount to pass tests |
| master | Documentation | ✅ | App finished + documentation |
The slides are available here 👈