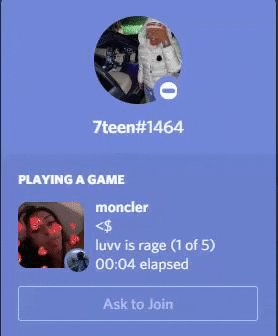
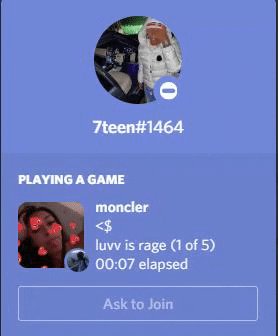
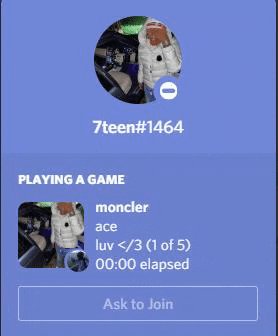
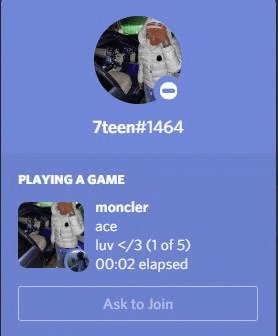
| Rich Presence | Party Mode | Cycle Mode | Cycle Party Mode |
|---|---|---|---|
 |
 |
 |
 |
- Node.JS installed.
- Code Editor: VSC(recommended), Pycharm, Sublime, Atom etc.
- Discord Desktop Application.
If you know what you are doing skip to 'Set-up: 4'
- Go to your Discord Developers Applications and create a new application | You can use an existing one.
- Once application selected go to Settings> General Information.
- Add an image to the app icon
- Name the app whatever you want | The name of the app will be your rich presence title.
- Go to Settings> Rich Presence> Art Assets
- If your app icon is not the covera image then just upload the same image again.
- For your small and large images you will need to upload by clicking 'Add Image(s)' button and upload your images.
- Name your images before saving.
- After everything is saved you are done.
- Extract the folder and rename the folder to something simple (one word recommended).
- Open up your code editor i.e VSC (Visual Studio Code).
- Go to the 'File' tab on top left hand corner of VSC. Then click 'Open Folder...' | File > Open Folder | Ctrl + K + O
- Find the extracted folder and select it.
- Done. You can close your code editor.
- Run the 'Launch' file.
- While installing npm, the first module of the launch, press Enter to everything including the 'Is this OK? (yes)'.
- After that just let all the modules add themselves and wait till you see 'Press any key to continue...' and then press Enter.
- A complete launch message will appear. Your launch is complete.
- Right click on the 'settings.json' file.
- Open the file either on Notepad or a code editor i.e VSC (Visual Studio Code).
- Fill in ALL the gaps.
- Save.
Example
- Images must be to the corresponding client ID
- Image texts/names must be corresponding with the image saved
- Discord Desktop App must be open and toggle the display current game on if off.
- Run the 'run' file.
Toggle
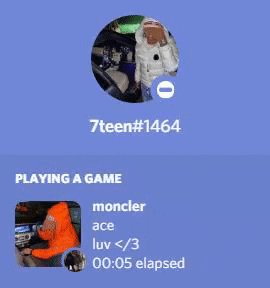
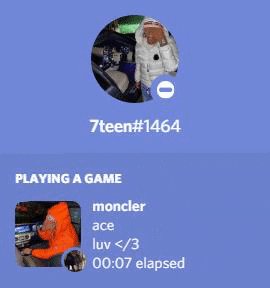
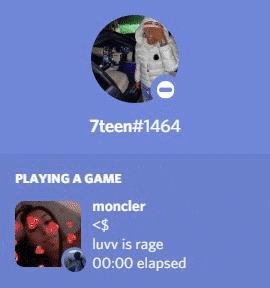
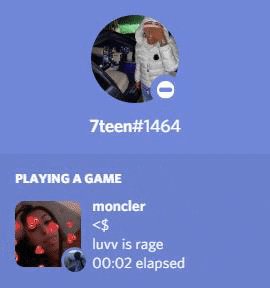
App
Result
This is a Vissage production
Simple, slightly more efficient Rich Presence tool to look cool in front of your friends
Made by 7teen
Party Mode Available



