-
Notifications
You must be signed in to change notification settings - Fork 29
Automated testing
When you create a pull request (PR) on this repository, a set of automated processes begin. One automation is building the site and testing all of its internal links for validity. There are two kinds of tests that run:
-
Links to other parts of the UX Guide are checked to ensure they start with
{{ site.baseurl }}/instead of relying on relative URLs. This check helps ensure that all of the links in the guide will resolve correctly no matter where it is deployed. These tests will show up in the pull request asinvalid link check / no root-relative links in source. -
Links to other parts of the UX Guide are checked to ensure that they point to pages that exist, and if the link points to a particular section of a page, that the section exists. This is to reduce the likelihood of publishing broken links. These tests will show up in the pull request as
invalid links check / verify internal links are valid.
To see the status of these tests after creating your PR, look near the bottom of the PR page. There is a section about "checks." The checks could be collapsed and you may need to find and click "Show all checks" in order to expand the list of checks and their statuses.
This section includes all of the automated processes associated with your PR. Each line is a separate check, and looks something like this:
invalid links check / no root-relative links in source (pull_request) Details
The status icon will be one of:
-
- the check finished successfully. For tests, this means they passed.
-
- the check finished unsuccessfully. For tests, this means something has failed.
-
- the check has not yet finished
If the invalid link checks / no root-relative links in source check fails,
that means there are root-relative links somewhere in the source HTML or
Markdown files. A root-relative link is one that begins with /. These links
should be prefixed with {{ site.baseurl }} instead.
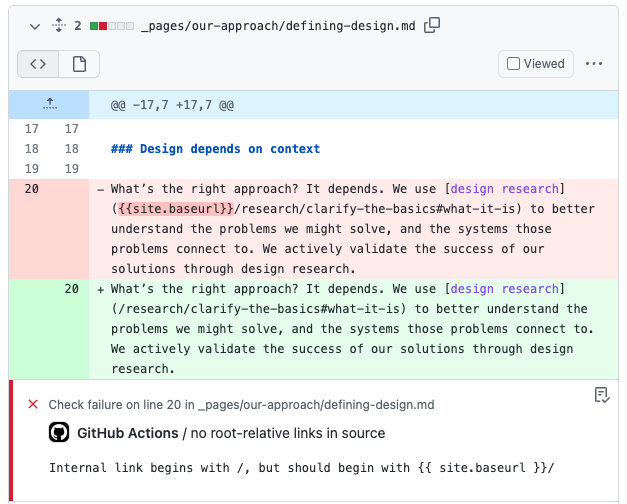
To find the errors, from the pull request, click the Files changed tab near
the top. The errors will be shown in the right side of the files viewer,
embedded in the file directly next to the error:

The easiest way to fix these errors is to click the small + sign next to the
line where the error occurred. This will open a comment box. At the top of the
comment box is a small icon that looks like a piece of paper with a + and -
sign on it. Clicking this button will insert a "suggestion" into the comment
box. By default, the suggestion is the line you clicked on. Now you can edit the
suggestion in the comment box to add {{ site.baseurl }} at the beginning of
the invalid link.
Once you have corrected the link, click the "Add single comment" button to save your comment. It will immediately show up as a comment in the file viewer. In the new comment, you can click the "Commit suggestion" button to immediately update your pull request with the change you just suggested. If you have multiple links to fix, you can also click the "Add suggestion to batch" button to commit them all at once. If you use batched suggestions, a button will appear at the top of the file page that says "Commit suggestions." You can click that button when you have accepted all of your suggested fixes.
If the invalid link checks / verify internal links are valid test fails, that
means that there is a link somewhere that points to another page in the same
site, but the target does not exist. That could mean that either the target page
does not exist or, if the link target is an anchor within the page, the anchor
may not exist.
Unfortunately, finding the link that's causing problems can be more difficult in this case. These tests are run against the built site, which means it's looking at HTML files that are generated and not stored in the repository.
For these tests, you can click the "Details" button next to the invalid link checks / verify internal links are valid line in the list of checks. This will
open the full check output. This output includes a lot of information that isn't
helpful. Instead, find a link in the upper left corner that says "🏠 summary"
(yes, there's a house icon on the button; no, I don't know why) and click it.
At the bottom of the new page is a section called "Annotations." There will be one annotation per error to help you find them all. The error messages will look something like:
[error message]: [file]#L[line number]
in [file]
The error message will describe the problem with something like "internally
linking to /page2/ which does not exist." This lets us know we're looking for a
link that goes to /page2/ and we need to update it to the correct path.
The file, however, will refer to the built file, which does not exist in the
repo. Most of the time, you can figure out the correct source file by removing
/index.html from the built file. For example, given a built file:
_site/product/play-baseball/index.html
We would remove the /index.html to identify the source file. In this case, we
would end up looking for product/play-baseball.html or
product/play-baseball.md. The exact path depends on how the repo is configured
but hopefully this information can help you track down the right file most of
the time.
If the internal links check fails on files that are not changed as part of your pull request, then you do not need to fix them. Instead, add a comment to the pull request letting reviewers know that the tests are failing on files outside of the PR. Then, create a new issue to fix those links later. You can link directly to the test results to help future teammates find them.