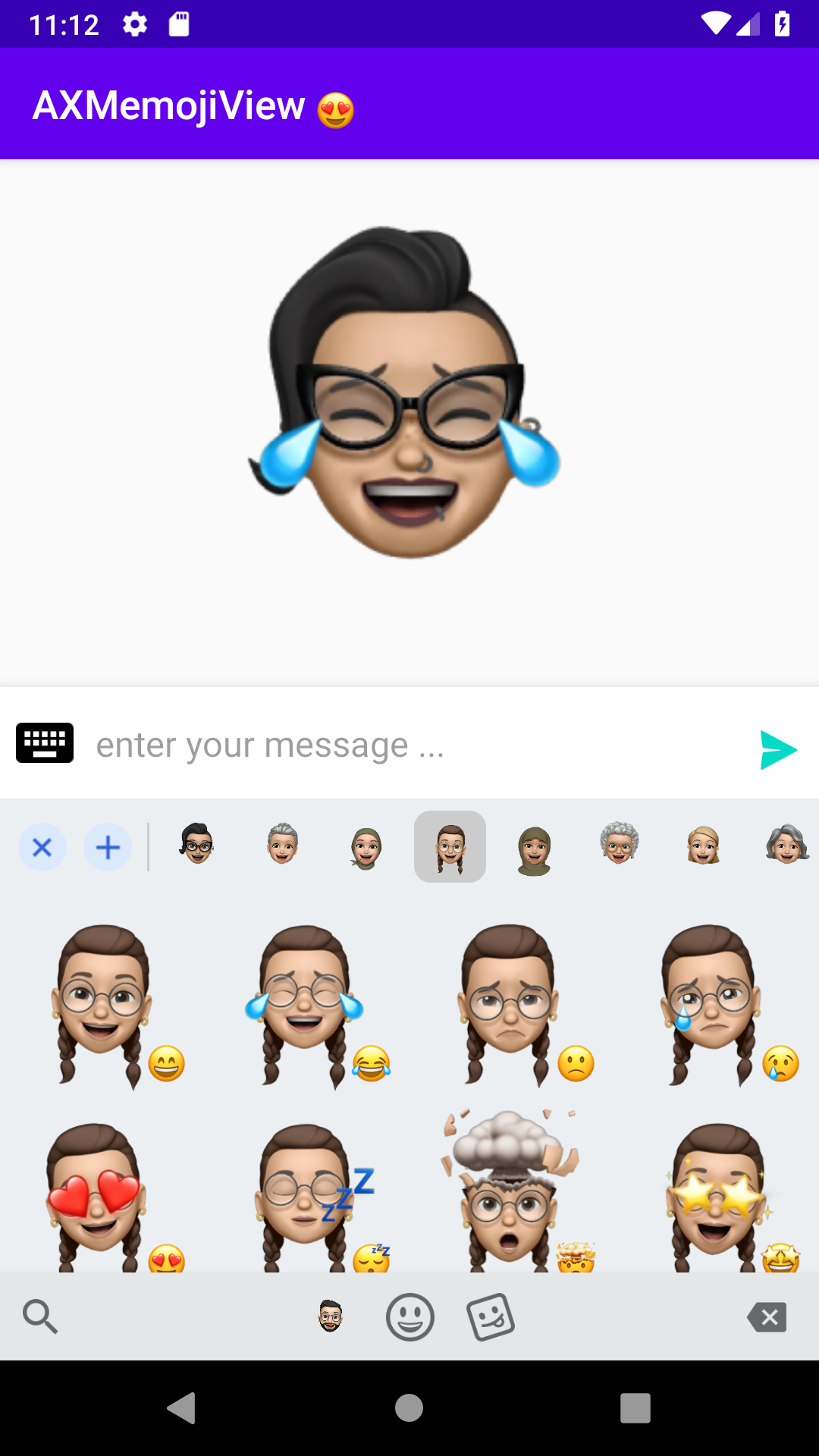
AXMemojiView is a new page for AXEmojiView which shows memoji just like stickers
You have to work with AXEmojiView first!
AXMemojiView is available in the mavenCentral(), so you just need to add it as a dependency (Module gradle)
Gradle
implementation 'io.github.aghajari:AXMemojiView:1.1.0'
implementation 'io.github.aghajari:AXEmojiView:1.4.0'Maven
<dependency>
<groupId>io.github.aghajari</groupId>
<artifactId>AXMemojiView</artifactId>
<version>1.1.0</version>
<type>aar</type>
</dependency>you just need to install AXMemojiView after installing EmojiView. there is two option to do that, using your own MemojiProvider or read a json file as the MemojiProvider.
AXMemojiManager.install(this, MemojiProvider);and now you can add AXMemojiView to your AXEmojiPager as a page or just show AXMemojiView in a EmojiPopupLayout
AXMemojiView memojiView = new AXMemojiView(context);
emojiPager.addPage(memojiView, icon);Customize theme with AXMemojiTheme.
AXMemojiManager.getMemojiViewTheme().setSelectedColor(0xffFF4081);
AXMemojiManager.getMemojiViewTheme().setCategoryColor(Color.WHITE);
AXMemojiManager.getMemojiViewTheme().setAlwaysShowDivider(true);
AXMemojiManager.getMemojiViewTheme().setBackgroundColor(Color.LTGRAY);
...I'm using "+1500 memoji Pack" as the default MemojiProvider.
but you can use your own provider or improve this one.
the json format of the MemojiProvider will be like this :
{
"CategoryName": {
"CharacterName": [
{
"images": [
{
"name": "memoji_1_1.png",
"skin": "white"
},
{
"name": "memoji_1_2.png",
"skin": "black"
}
],
"emoji": "😄",
"posture": "Happy"
}
]
}
}Moein Rabti : +1500 memoji Pack includes 28 characters in white and black skin color and 29 different poses.
Since the size of the memoji files is very large, it is better to upload them to the your server and load them with glide by using MemojiLoader :
new MemojiLoader() {
@Override
public void onLoadMemoji(AppCompatImageView view, Memoji memoji) {
// Load memojis from server
/**String serverURL = "https://..../Memoji/";
String url = serverURL + memoji.getCategory()+"/"+memoji.getCharacter()+"/"+memoji.getImage();
Glide.with(view)
.load(url)
.into(view);*/
// Load memojis from assets
Glide.with(view)
.load(Uri.parse("file:///android_asset/Memoji/"+memoji.getCategory()+"/"+memoji.getCharacter()+"/"+memoji.getImage()))
.into(view);
}
@Override
public void onLoadMemojiCategory(AppCompatImageView view, Memoji memoji, boolean selected) {
onLoadMemoji(view,memoji);
}
};you can also load the MemojiProvider as a json and download it from your server, in this way you can add new memoji packs to your app when ever you want.
- Amir Hossein Aghajari
Copyright 2020 Amir Hossein Aghajari
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.