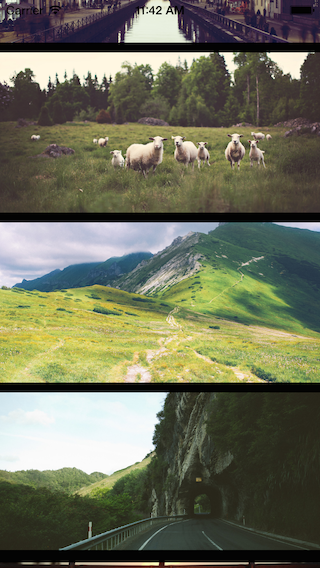
This is a parallax for the cells inside UICollectionView. It gives us an effect just like scrolling the images in Whatsapp or scrolling through the Weather app for iOS.
Setting it up is really simple.
- Just create a NSString array contaning all the names for the images.
- Set up the Collection View datasource and delegate methods.
- Set the scrollViewDidScroll delegate method for your UICollectionView.
- That's it. Now run!
Optionally, you can change the animation speed for the images or the height of the images in the UICollectionViewCell by chnaging the constants used in MJCollectionViewCell.h
Thanks!
Follow me or ask questions or just say Hi! at Twitter : @mayuur
Watch the demo below
Photos from Unsplash
Usage is provided under the MIT License. See LICENSE for the full details.