Supply Translations to your Flutter app.


The idea behind this library package is to allow your app to easily display its text in any number of supported translations. Those translations are stored in a human-readable and easy-to-update format to be accessed by developers and non-developers alike.
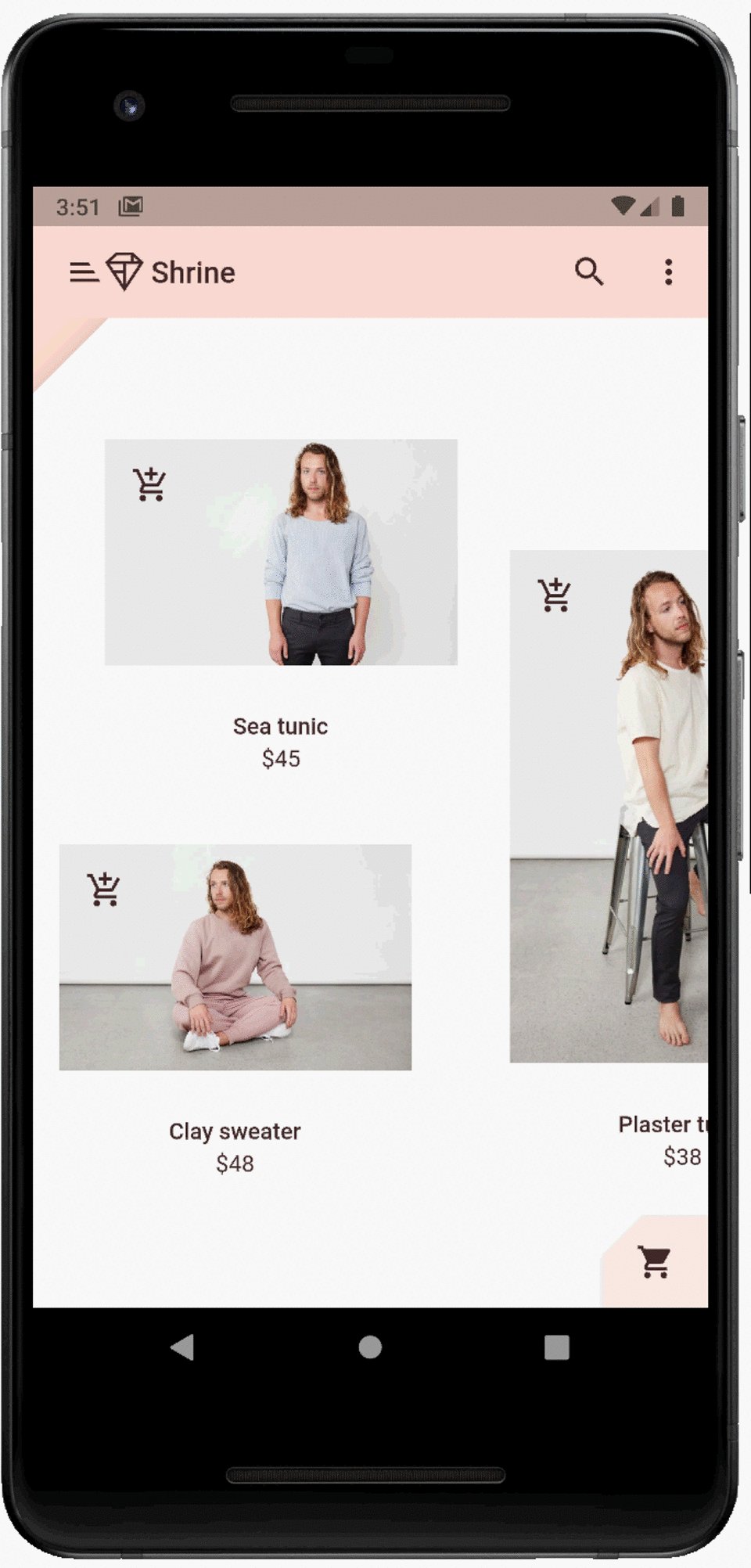
There is a sample app available to you on Github to see how this library package can be implemented and used in your Flutter app: Shrine MVC
I don't always like the version number suggested in the 'Installing' page. Instead, always go up to the 'Major' value in the semantic version number when installing my library packages. This means always entering a version number with then two trailing zeros, '.0.0'. This allows you to take in any 'minor' versions introducing new features, or in this case, any 'patch' versions that involves bugfixes. Semantic version numbers are always in this format: major.minor.patch.
- patch - I've made bugfixes
- minor - I've introduced new features
- major - I've essentially made a new app. It's broken backwards-compatibility and has a completely new user experience. You won't get this version until you increment the major number in the pubspec.yaml file.
And so, in this case, add this to your package's pubspec.yaml file instead:
dependencies:
i10n_translator:^2.0.0A text file is used to contain the translations separated by commas. It is commonly called a CSV file and is readily recognized by many editors including MS Excel. This allows 'non-developers' for example to easily enter the text translations for your Flutter app. Below is a screenshot of the CSV file named, i10n.csv, displayed in the simple Windows text editor called, Notepad.
 As you see below, this text file is easily read in by Microsoft Excel presenting the text and its translations in a nice easy-to-read tabular form. You can see there's an English column, a French column and a Spanish column. You're free to insert blank lines, but every column must be filled or it won't be included in your Flutter app. Further note, the text is case-sensitive.
As you see below, this text file is easily read in by Microsoft Excel presenting the text and its translations in a nice easy-to-read tabular form. You can see there's an English column, a French column and a Spanish column. You're free to insert blank lines, but every column must be filled or it won't be included in your Flutter app. Further note, the text is case-sensitive.
 Below is a screenshot of the resulting code generated from the CSV file. Note, you do have the option to not generate the code at all and instead have your Flutter app 'read in' this CSV file directly at start up. Thus providing those translations! I'll explain that option later on. For now, let's see how you'd use this generated code below.
Below is a screenshot of the resulting code generated from the CSV file. Note, you do have the option to not generate the code at all and instead have your Flutter app 'read in' this CSV file directly at start up. Thus providing those translations! I'll explain that option later on. For now, let's see how you'd use this generated code below.
 In the screenshot above, you see there's now a Map object called, i10nWords, that contains all the translations currently available to your Flutter app. The sample app below, for example, takes in that object with an import statement and then supplies that object to the library package's init() function.
In the screenshot above, you see there's now a Map object called, i10nWords, that contains all the translations currently available to your Flutter app. The sample app below, for example, takes in that object with an import statement and then supplies that object to the library package's init() function.

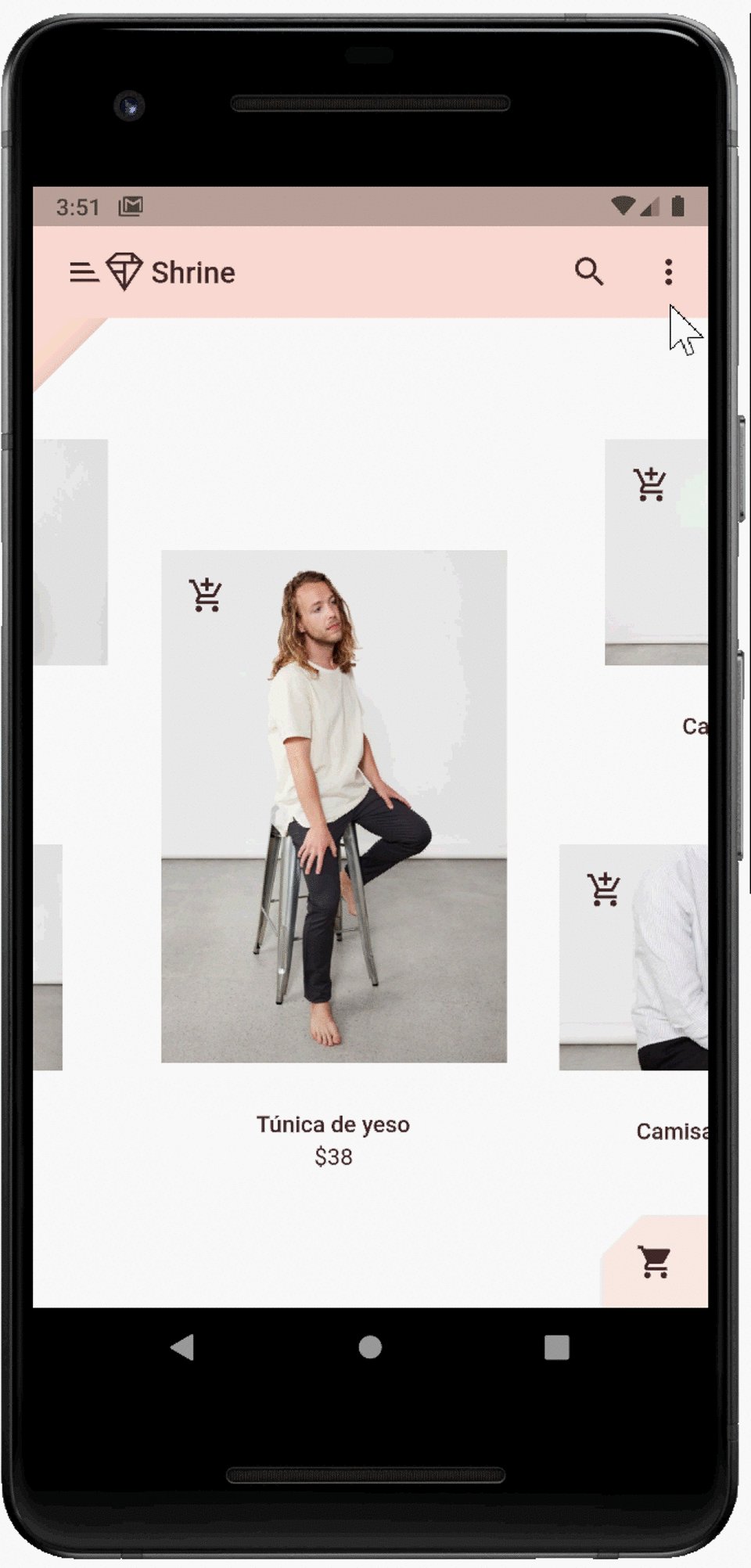
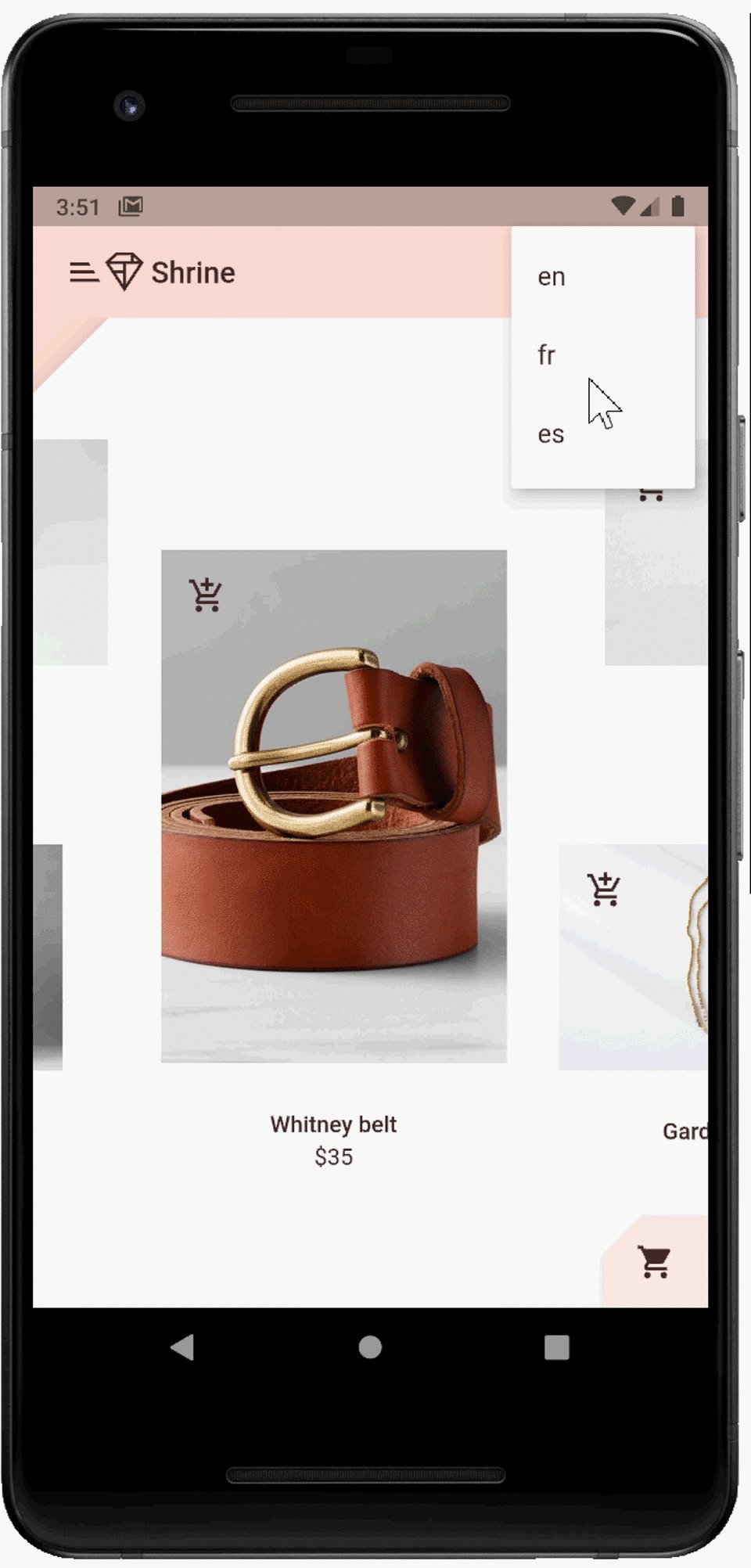
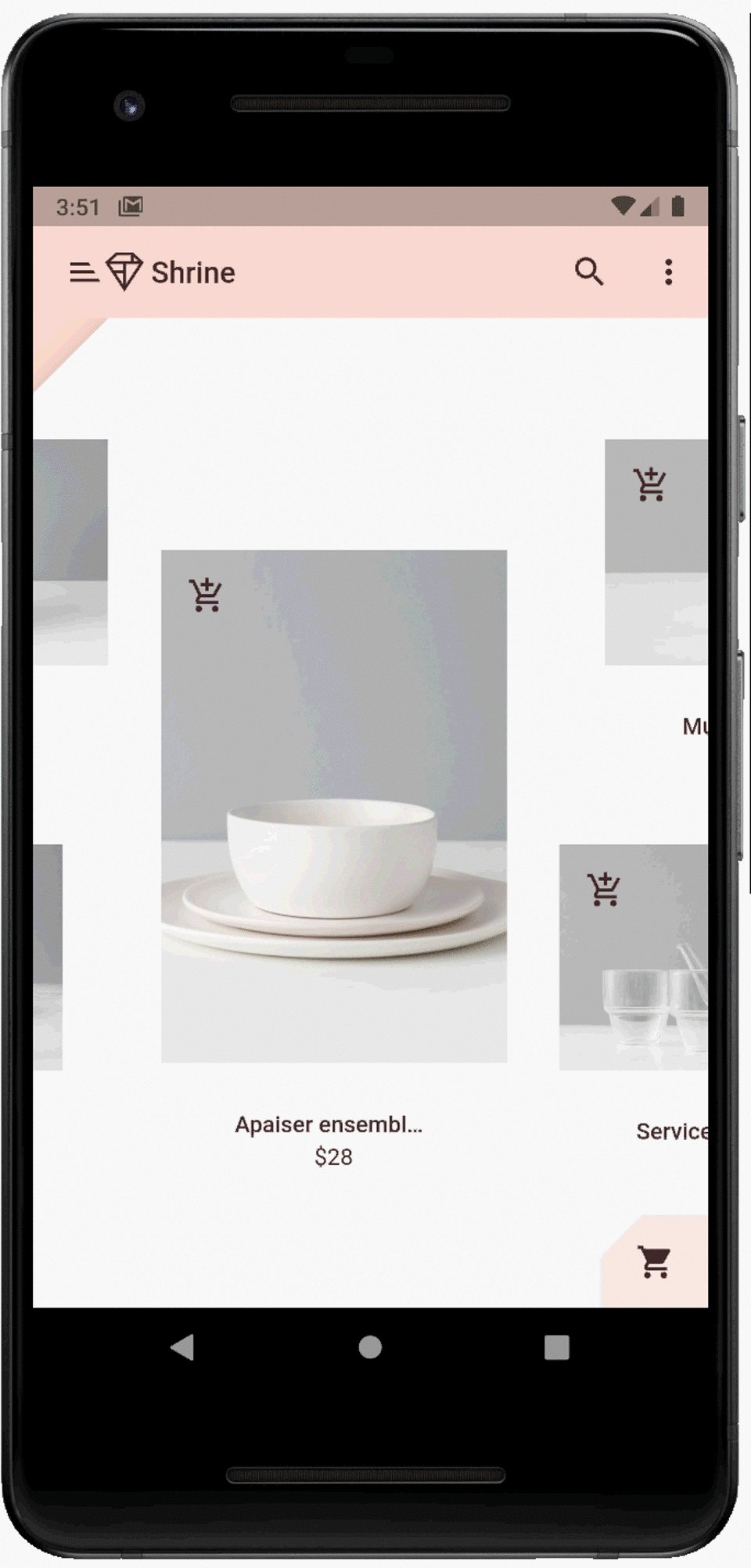
As it happens, when you run the sample app, Shrine MVC, you've the means to manually 'switch' between the default text and two translations (French and Spanish). There's a menu option allowing you to do just that. The screenshots below depict the change, for example, from English to French. Notice the labelled names of the photos then change accordingly.
 Below is the screenshot of the code in the Sample app that displays those items and they're corresponding labels. You can see the default strings, in this case, are in English. However, note when looking at the list of Product objects below, the named parameter, name, is not being supplied a string value directly but are instead being supplied the static function, s(), from the library package, i10n_translator. Which, in turn, takes in the strings. It's there where the translation is performed and returned to the named parameter, name.
Below is the screenshot of the code in the Sample app that displays those items and they're corresponding labels. You can see the default strings, in this case, are in English. However, note when looking at the list of Product objects below, the named parameter, name, is not being supplied a string value directly but are instead being supplied the static function, s(), from the library package, i10n_translator. Which, in turn, takes in the strings. It's there where the translation is performed and returned to the named parameter, name.

Again, the idea is to provide the translations in a simple text file with its columns delimited by commas. It's assumed the 'default' language is the first column. You would provide those text strings in the app itself to the static function s() or t(). However, they then serve as a 'key' field when reading this CSV file. Again, as a key field, the first column is case-sensitive.
 Once the translations are ready, you've the option now to generate the code to then supply those translations to your Flutter app. Note, before you can do this, you do have to reference the library package in your pubspec.yaml file.
Once the translations are ready, you've the option now to generate the code to then supply those translations to your Flutter app. Note, before you can do this, you do have to reference the library package in your pubspec.yaml file.

And so now using your IDE editor terminal window, you're free to reference the specific class in the library package to generate the resulting dart file:
flutter pub run i10n_translator test.csv path/destination/dart file
Simply referencing the class without any arguments, and you will have that class then assume the following input file and resulting dart file:
flutter pub run i10n_translator [i10n.csv] [i10nwords.dart]
If you're innately lazy and don't like typing like me, you can, for example, use Android Studio and create a 'Dart command line app' that instead points directly to the library package file, i10n_translator.dart.
 You can see below how that configuration is set up:
You can see below how that configuration is set up:
 Below is a screenshot of the i10n_translator.dart file being called in the configuration above. You can see there's a main() function there that calls the library package class, I10nTranslator, supplying the two arguments if any to the function, generate().
Below is a screenshot of the i10n_translator.dart file being called in the configuration above. You can see there's a main() function there that calls the library package class, I10nTranslator, supplying the two arguments if any to the function, generate().

Again, I'm lazy. I don't want to do that 'extra step' of generating the code to display the translations. I've got this CSV file now, and so why don't I just use that file?? You can too! Look at the screenshot of the Sample app below. See what I've done? There's nothing passed into the init() function.
 I simply include that CSV text file as an asset to the Flutter app instead and have the library package read it in at start up to supply the translations. By default, this library package will look for the CSV file in the assets directory under the folder, i10n:
I simply include that CSV text file as an asset to the Flutter app instead and have the library package read it in at start up to supply the translations. By default, this library package will look for the CSV file in the assets directory under the folder, i10n: assets/i10n/i10n.csv. And so, you then specify that location and file in the pubspec.yaml file.

Below is an the corresponding article to this README file. Click on it for further information about this library package:

 Other Dart packages from the author can also be found at Pub.dev
Other Dart packages from the author can also be found at Pub.dev