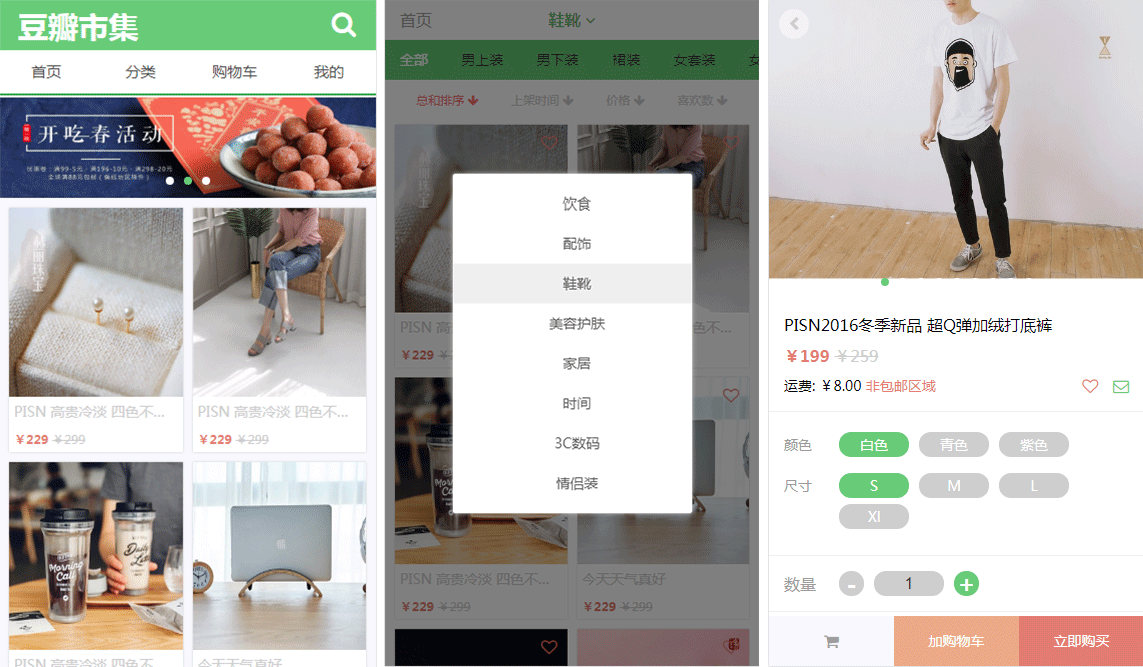
这是基于vue2 + vue-router2 + vuex + axios 仿(豆瓣市集)的一个vue全家桶入门Demo!
http://ingrace.cn/examples/7/douban/#/
git clone https://github.com/Awheat/vue2-douban-market.gitnpm install
npm run dev
浏览器输入:(http://localhost:8080)即可看到效果
npm run build
在此DEMO中使用了一下技术
- vue2
- vue-router2
- vuex
- webpack2
- es6
- axios
- vue-infinite-scroll
- vue-lazyload
. ├── README.md ├── build // 构建服务和webpack配置 ├── config // 项目不同环境的配置 ├── dist // 项目build目录 ├── index.html // 项目入口文件 ├── package.json // 项目配置文件 ├── src │ ├── assets // css js 和图片资源 │ ├── components // 各种组件 │ ├── mock // 模拟数据 │ ├── pages // 各页面 │ ├── router // 存放路由的文件夹 │ ├── store // 状态管理store │ ├── App.Vue // 模板文件入口 │ └── main.js // Webpack 预编译入口 │
感谢您的来访 ,如果对于您有帮助 ,就使劲的给个Star吧 ! ^_^