| page_type | description | languages | products | ||||
|---|---|---|---|---|---|---|---|
sample |
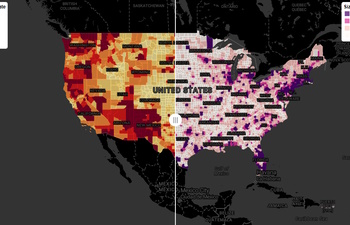
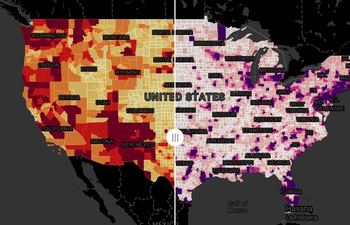
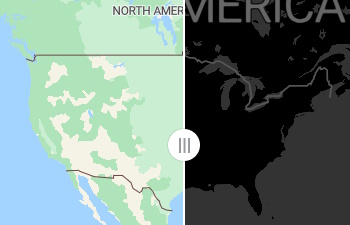
A module for the Azure Maps Web SDK that allows swiping between two overlapping maps, ideal for comparing two overlapping data sets. |
|
|
A module for the Azure Maps Web SDK that allows swiping between two overlapping maps, ideal for comparing two overlapping data sets.
Samples
Swipe map with fullscreen support
Download the project and copy the azure-maps-swipe-map JavaScript file from the dist folder into your project.
Usage
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/2/atlas.min.css" type="text/css" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/2/atlas.min.js"></script>
<!-- Load in the JavaScript for the swipe map module. -->
<script src="../dist/azure-maps-swipe-map.min.js"></script>
<script type='text/javascript'>
var primaryMap, secondaryMap;
function GetMap() {
//Add your Azure Maps key to the map SDK. Get an Azure Maps key at https://azure.com/maps. NOTE: The primary key should be used as the key.
var authOptions = {
authType: 'subscriptionKey',
subscriptionKey: '<Your Azure Maps Key>'
};
//Initialize a left map instance.
primaryMap = new atlas.Map('primaryMap', {
center: [-100, 35],
zoom: 3,
style: 'grayscale_dark',
view: 'Auto',
authOptions: authOptions
});
primaryMap.events.add('ready', function () {
//Add some data to the primary map.
});
//Initialize a right map instance.
secondaryMap = new atlas.Map('secondaryMap', {
style: 'grayscale_dark',
view: 'Auto',
authOptions: authOptions
});
secondaryMap.events.add('ready', function () {
//Add some data to the secondary map.
});
//Initialize the swipe map experience.
var swipeMap = new atlas.SwipeMap(primaryMap, secondaryMap);
//Optionally monitor the positionChanged event of the swipeMap. This event can be attached to either map.
primaryMap.events.add('positionChanged', swipeMap, function (x) {
//Do something
});
}
</script>
<style>
html, body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
.mapContainer {
position: relative;
width: 100%;
height: 100%;
}
.map {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>
</head>
<body onload="GetMap()">
<div class="mapContainer">
<div id="primaryMap" class="map"></div>
<div id="secondaryMap" class="map"></div>
</div>
</body>
</html>Namespace: atlas
A control that allows swiping between two overlapping maps, ideal for comparing two overlapping data sets.
Contstructor
SwipeMap(primaryMap: atlas.Map, secondaryMap: atlas.Map, options?: SwipeMapOptions)
Methods
| Name | Return type | Description |
|---|---|---|
dispose() |
Doisposes the control. | |
getOptions() |
SwipeMapOption |
Gets the options of the control. |
setOptions(options: SwipeMapOption) |
Sets the options of the control. |
Events
| Name | Return type | Description |
|---|---|---|
positionChanged |
number |
Event fired when the slider position has changed. returns the slider position value in pixels. This event can be attached to either map. |
Options for the SwipeMap class.
Properties
| Name | Type | Description |
|---|---|---|
interactive |
boolean |
Specifies if the slider can be moved using mouse, touch or keyboard. Default: true |
orientation |
'vertical' | 'horizontal' |
The orientation of the swipe map control. Can be vertical or horizontal. Default: vertical |
sliderPosition |
number |
The position of the slider in pixels relative to the left or top edge of the viewport, depending on orientation. Defaults to half the width or height depending on orientation. |
style |
'light | 'dark' | string |
The style of the control. Can be; light, dark, auto, or any CSS3 color. Overridden if device is in high contrast mode. Default light. |
- Azure Maps Web SDK Open modules - A collection of open source modules that extend the Azure Maps Web SDK.
- Azure Maps Web SDK Samples
- Azure Maps Gov Cloud Web SDK Samples
- Azure Maps & Azure Active Directory Samples
- List of open-source Azure Maps projects
We welcome contributions. Feel free to submit code samples, file issues and pull requests on the repo and we'll address them as we can. Learn more about how you can help on our Contribution Rules & Guidelines.
You can reach out to us anytime with questions and suggestions using our communities below:
This project has adopted the Microsoft Open Source Code of Conduct. For more information, see the Code of Conduct FAQ or contact opencode@microsoft.com with any additional questions or comments.
MIT
See License for full license text.