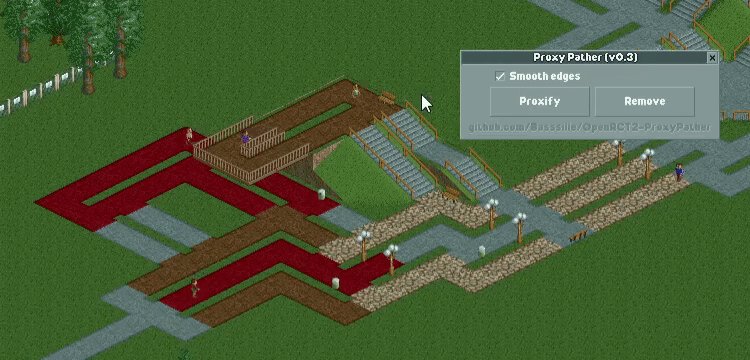
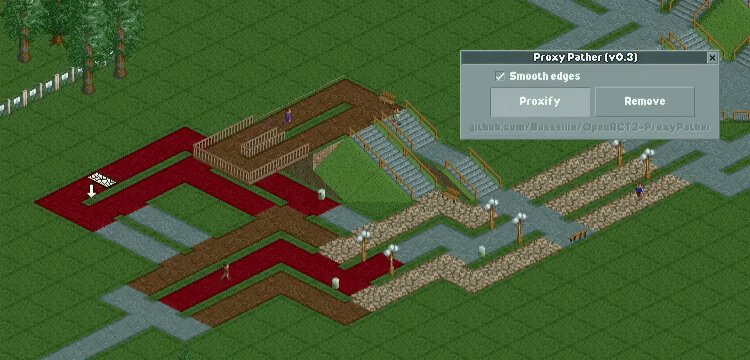
This plugin lets you quickly cover guide paths with full paths without changing the guests pathfinding. This method is called 'proxy pathing'.
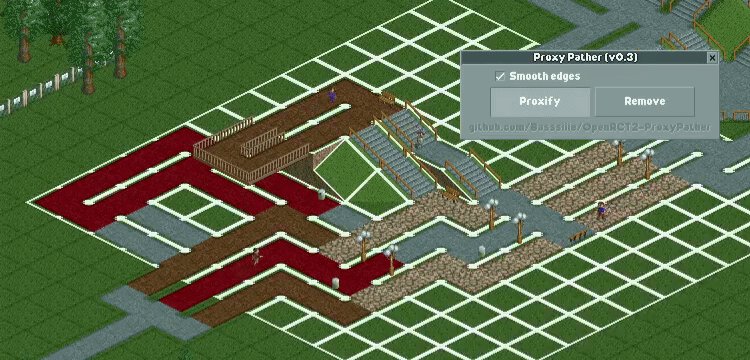
In short; to make it look like your guests are using the full width of the path, you can create so called 'guide paths'. These paths will guide the guests along your preferred routes without having the game turn it into wide paths (which are mostly ignored by guests).
If you then hide this guide path and cover it with another path object via the Tile Inspector, guests will be none the wiser and they will still follow the original path under it. They always use the lowest path in the tile element list.
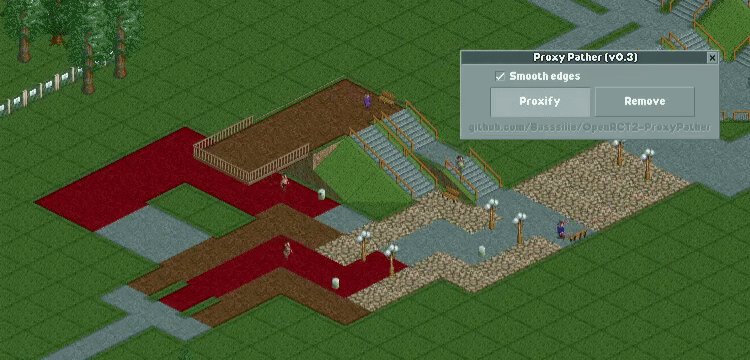
Since making these double layered proxy paths can be quite tedious, this plugin does it for you by converting all the paths in the specified area to said proxy paths with a simple drag of the mouse.
The newest version also supports smoothing the edges and preserving any placed footpath additions (like benches and lamps). And guests can still use them!
Thanks to Darkoro and Manticore from the DKMP server for explaining proxy pathing.
- Download the latest version of the plugin from the Releases page.
- To install it, put the downloaded
*.jsfile into your/OpenRCT2/pluginfolder.- Easiest way to find the OpenRCT2-folder is by launching the OpenRCT2 game, click and hold on the red toolbox in the main menu, and select "Open custom content folder".
- Otherwise this folder is commonly found in
C:/Users/<YOUR NAME>/Documents/OpenRCT2/pluginon Windows. - If you already had this plugin installed before, you can safely overwrite the old file.
- Once the file is there, it should show up ingame in the dropdown menu under the map icon.
This project is based on wisnia74's Typescript modding template and uses Nodemon, ESLint and TypeScript from this template.
- Install latest version of Node and make sure to include NPM in the installation options.
- Clone the project to a location of your choice on your PC.
- Open command prompt, use
cdto change your current directory to the root folder of this project and runnpm install. - Find
openrct2.d.tsTypeScript API declaration file in OpenRCT2 files and copy it tolibfolder (this file can usually be found inC:/Users/<YOUR NAME>/Documents/OpenRCT2/bin/orC:/Program Files/OpenRCT2/).- Alternatively, you can make a symbolic link instead of copying the file, which will keep the file up to date whenever you install new versions of OpenRCT2.
- Run
npm run build(release build) ornpm run build:dev(develop build) to build the project.- Default output folder for release builds:
(project directory)/dist - Default output folder for develop builds:
(documents)/OpenRCT2/plugins - If your plugin folder is located elsewhere (on for example a non-Windows OS), you can modify it in
rollup.config.js.
- Default output folder for release builds:
This project supports the OpenRCT2 hot reload feature for development.
- Make sure you've enabled it by setting
enable_hot_reloading = truein your/OpenRCT2/config.ini. - If you are on a non-Windows OS, open
rollup.config.jsand change the output file path to your plugin folder.- Example:
C:/OpenRCT2/plugin/ProxyPather.js. - Make sure this path uses
/instead of\slashes!
- Example:
- Open command prompt and use
cdto change your current directory to the root folder of this project. - Run
npm startto start the hot reload server. - Use the
/OpenRCT2/bin/openrct2.comexecutable to start OpenRCT2 with console and load a save or start new game. - Each time you save any of the files in
./src/, the server will compile./src/registerPlugin.tsand place compiled plugin file inside your local OpenRCT2 plugin directory. - OpenRCT2 will notice file changes and it will reload the plugin.
Don't touch app.js, even though it's just an empty file. Its existence makes Nodemon happy, and Nodemon is what watches your files for changes & fires off new dev builds for hot reloading.
Thanks to wisnia74 for providing the template for this mod and readme.