MPC style Sample Player with React & Audio Context.
Checkout the Live demo :)
- Loading & Playing WAV/MP3 files to buffer.
- Audio recording from default audio Input.
- Sample detuneing & Gain Control.
- Sample start/end adjustments.
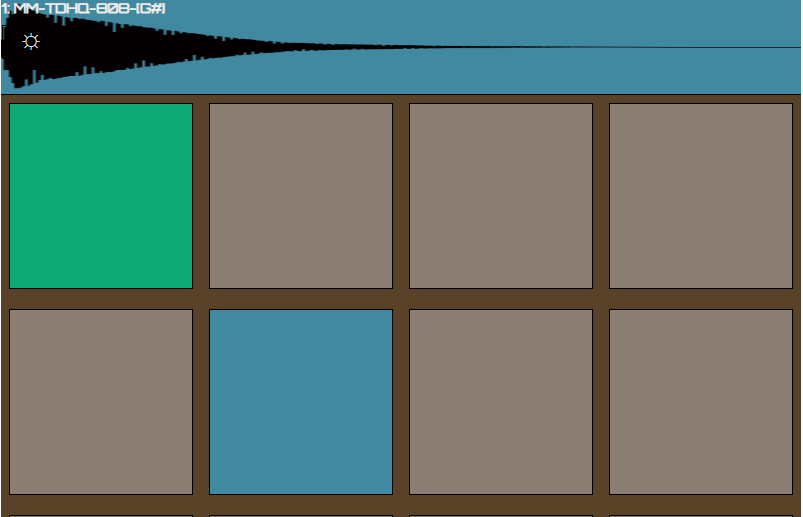
- Selected Pad / Loaded Pad color indicators.
- Test for touch enabled device to set mouse click vs touch controls.
- Waveform rendering on HUD display with SVG.
- Basic MIDI Support for playing pads and adjusting controls.
- Pad Grid keyboard controls
- | 1 - 4 |
- | Q - R |
- | A - F |
- | Z - V |
- Advanced Midi support with octaves & MIDI Learn.
- Advanced Audio sampling.
- Export samples.
- Adjust Sample playback speed.
- Reverse Samples.
- Standalone Electron app.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!