- fork cms 数据层仓库
branch thy参照对应readme启动 - nuxtjs-demo 启动
npm install
npm run dev
这篇文章是关于在vscode终端中创建nuxtjs项目的一些步骤,同时还包括了使用Git、GitHub的一些操作,以此文章作为笔记,仅供参考。(前提:已经安装nodejs、git)
关于nuxtjs、ssr、服务端渲染、nuxtjs项目结构等等相关知识点这篇文章就不多多介绍了,在后续的文章或笔记中也还会介绍这些内容(做笔记),接下来就直入主题吧!
相关链接:nuxtjs官网
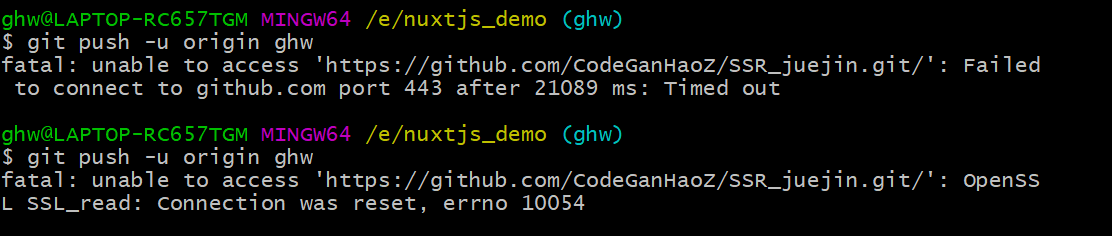
说实话这个问题对于我来说,很玄学,平时用GitHub比较少,用gitee比较多,但是当我需要用到GitHub或者要长时间使用时,它就经常出现无法访问、链接超时的问题。

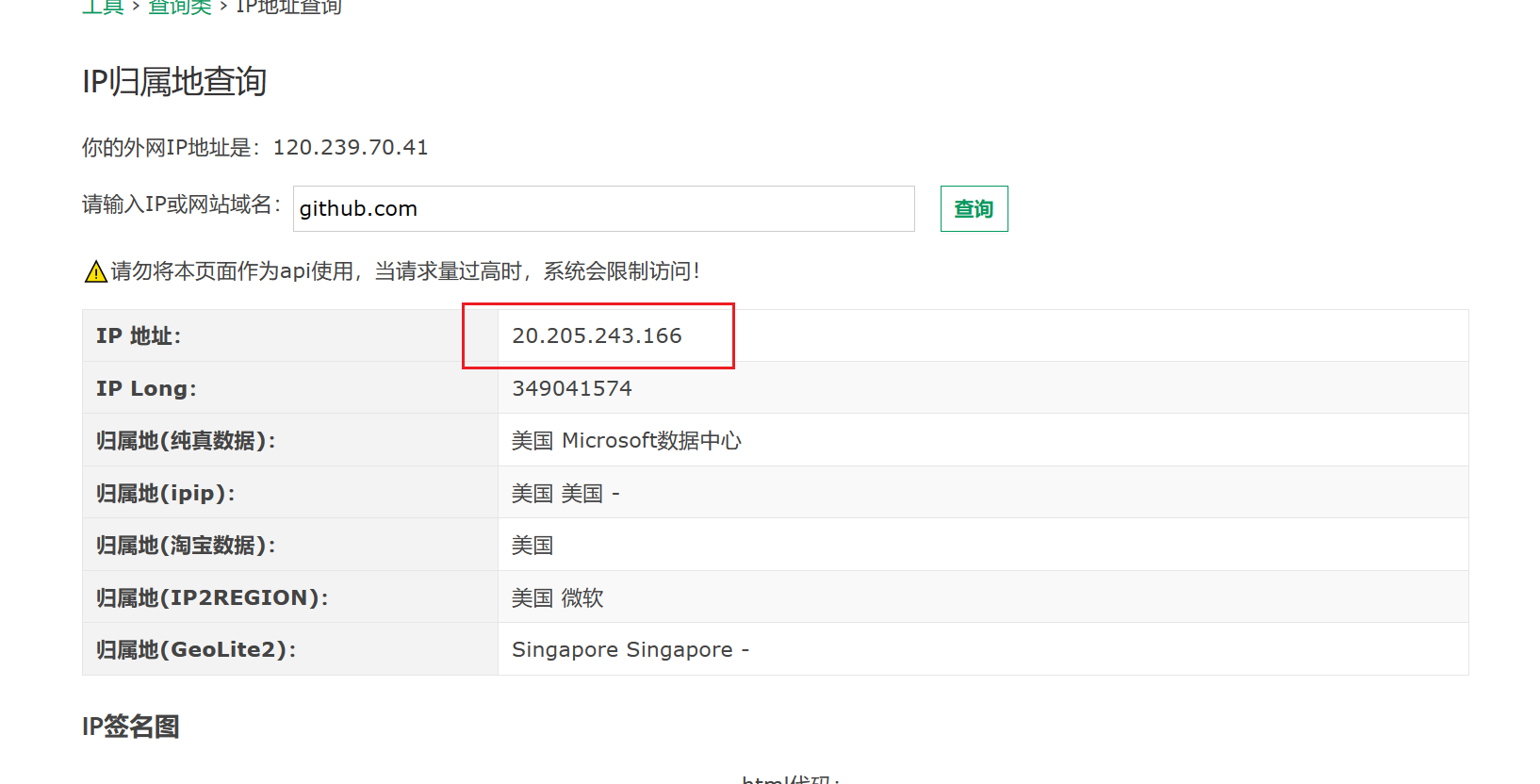
- 首先找到GitHub的ip地址,通过 https://tool.lu/ip/ 这个在线工具获取。
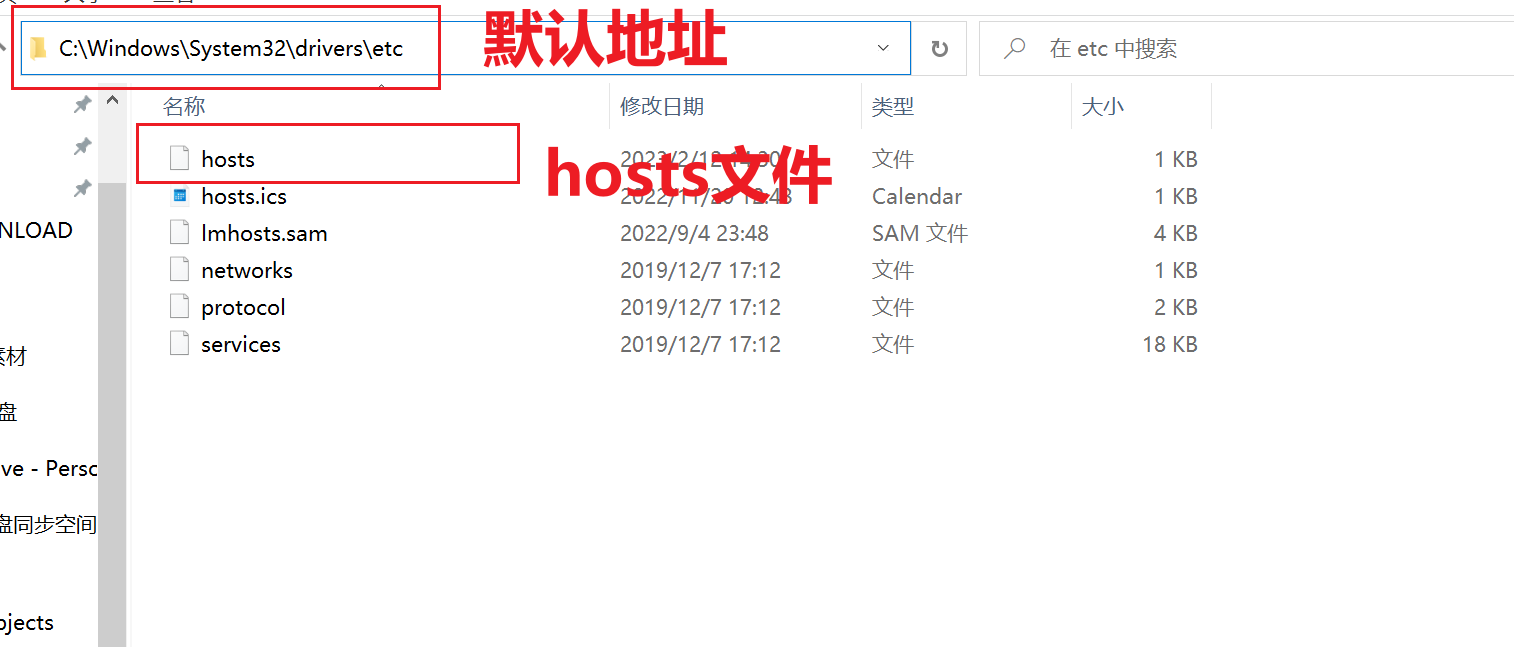
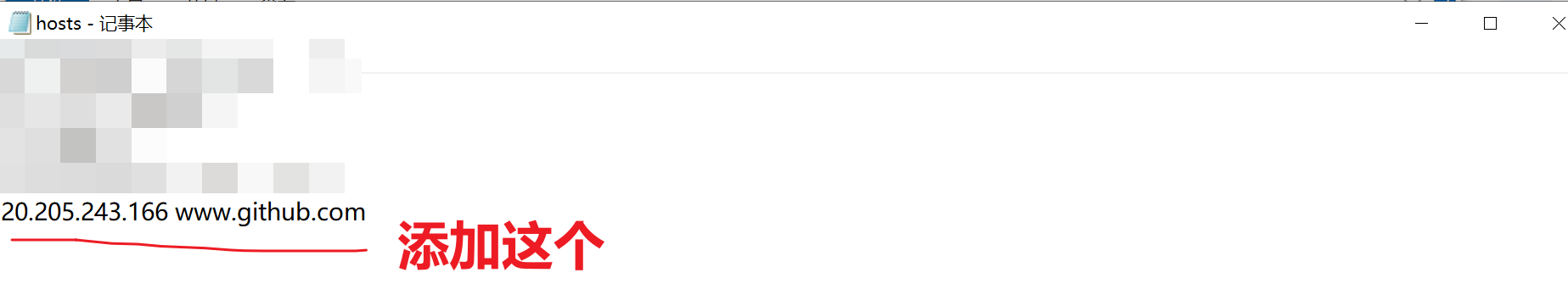
- 然后复制这个地址,添加到hosts文件里面。
- 如果没有意外的话,GitHub就可以正常打开。
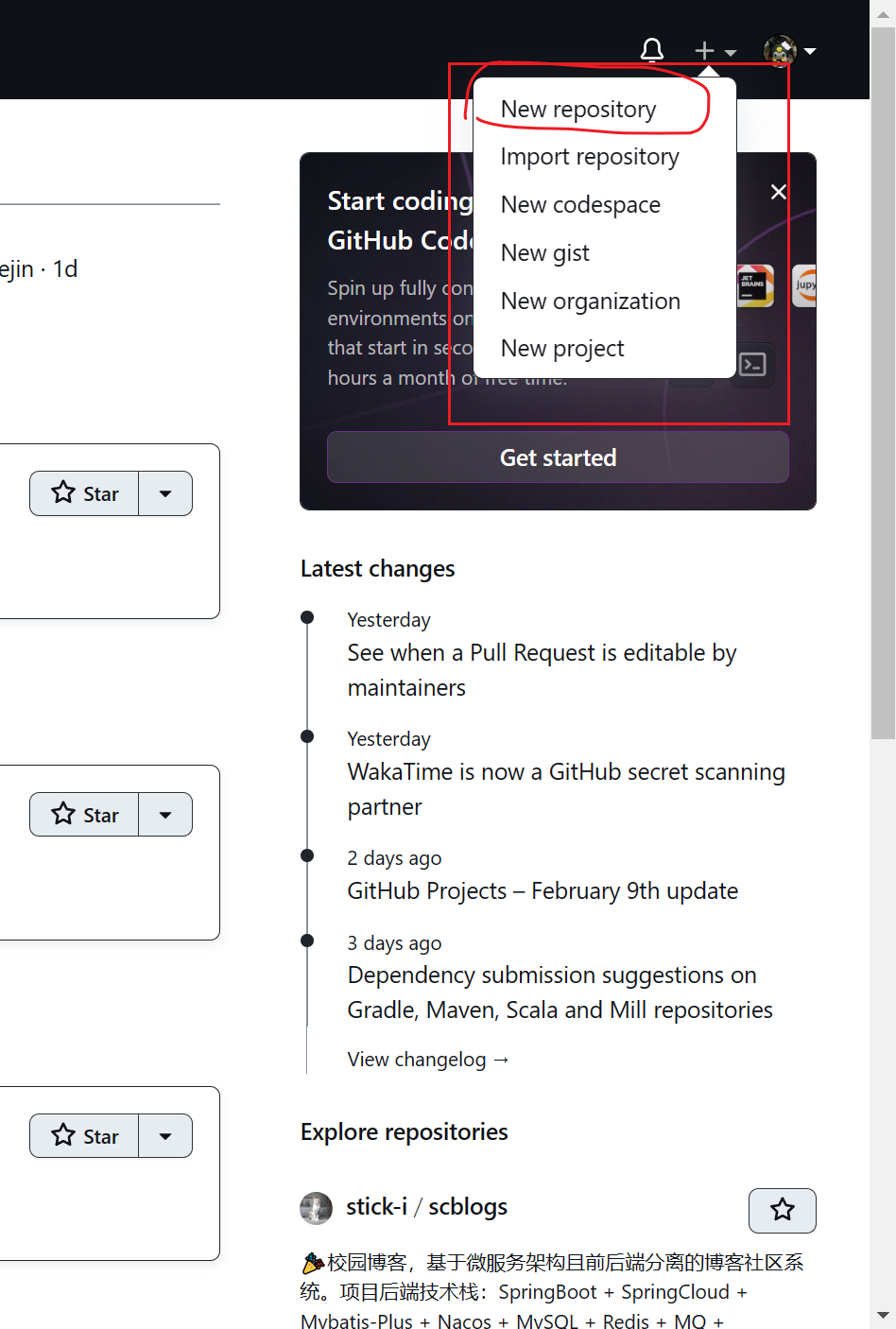
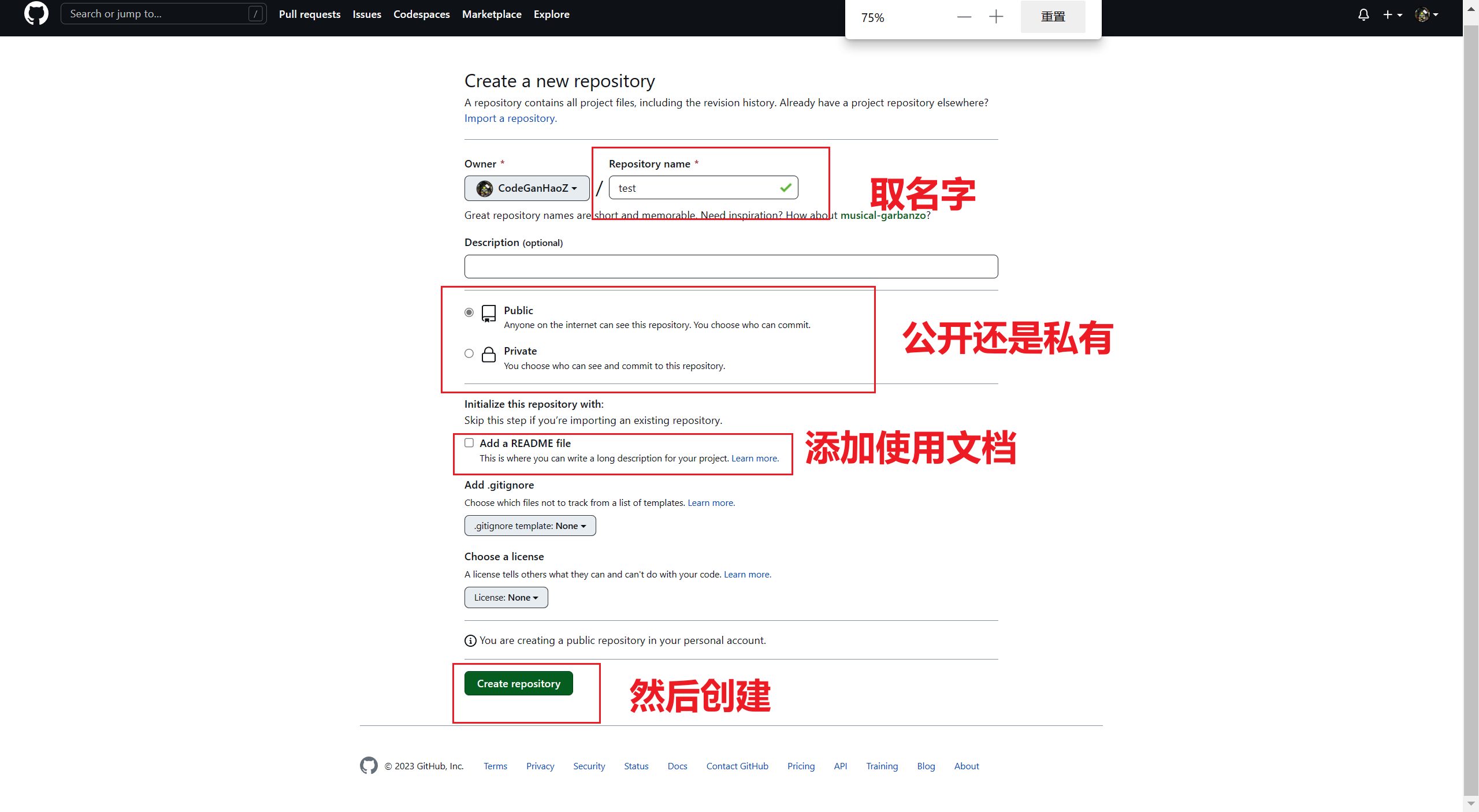
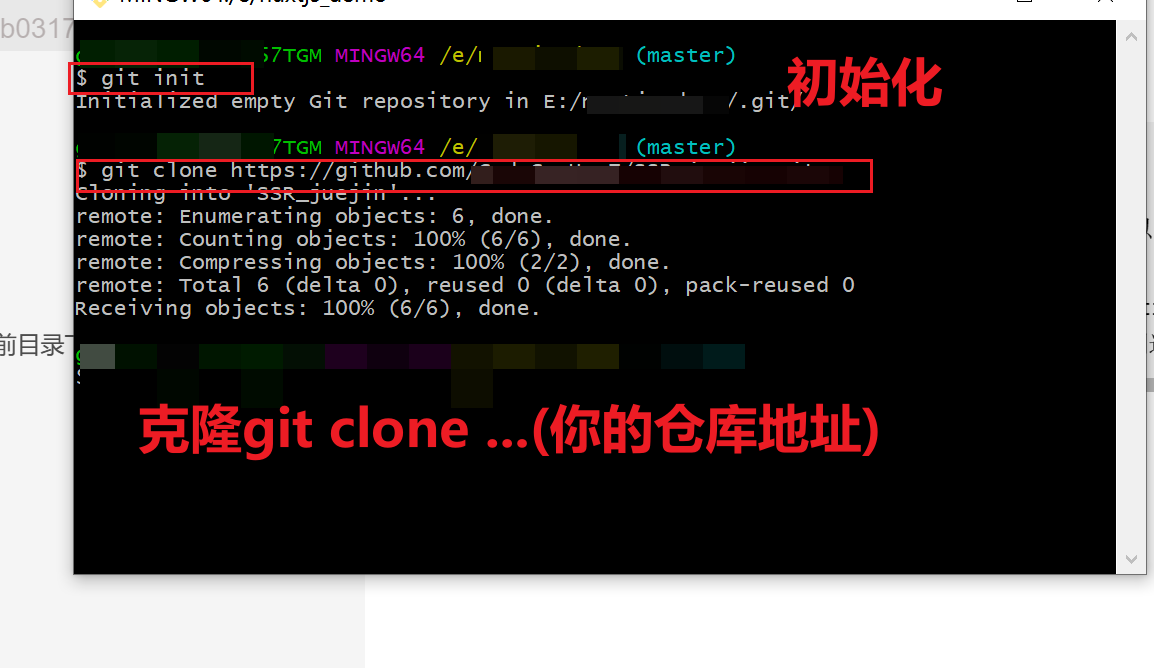
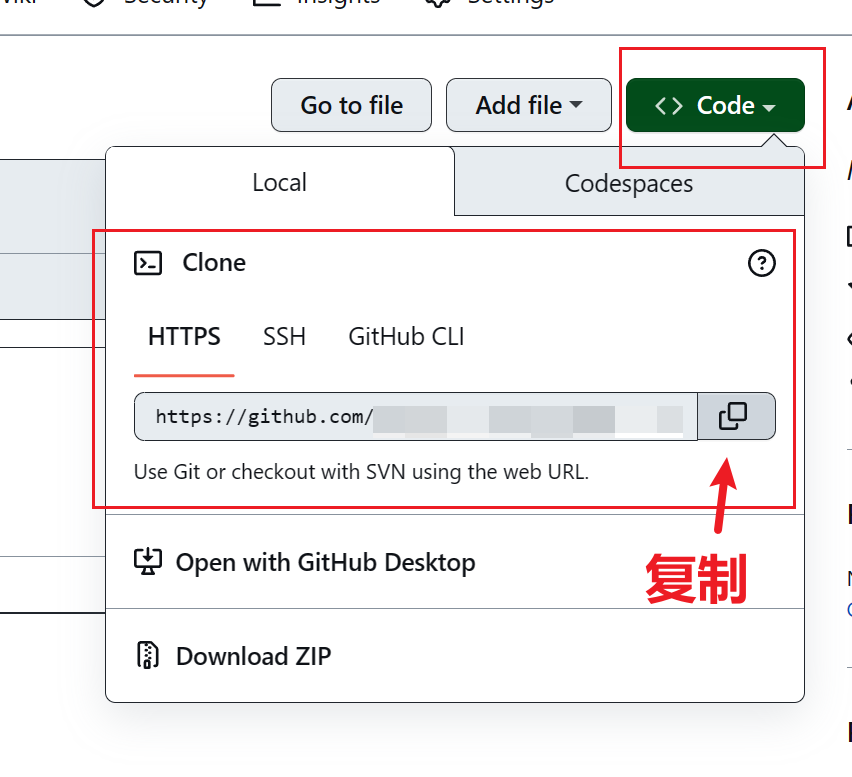
首先在GitHub上面创建一个项目,用于等等的克隆,这里不再过多的赘述详细步骤了,直接看图一步一步来。





git init //把这个目录变成Git可以管理的仓库
git add README.md //文件添加到仓库
git add . //不但可以跟单一文件,还可以跟通配符,更可以跟目录。一个点就把当前目录下所有未追踪的文件全部add了
git commit -m "first commit" //把文件提交到仓库
git remote add origin git@github.com:wangjiax9/practice.git //关联远程仓库
git push -u origin master //把本地库的所有内容推送到远程库上
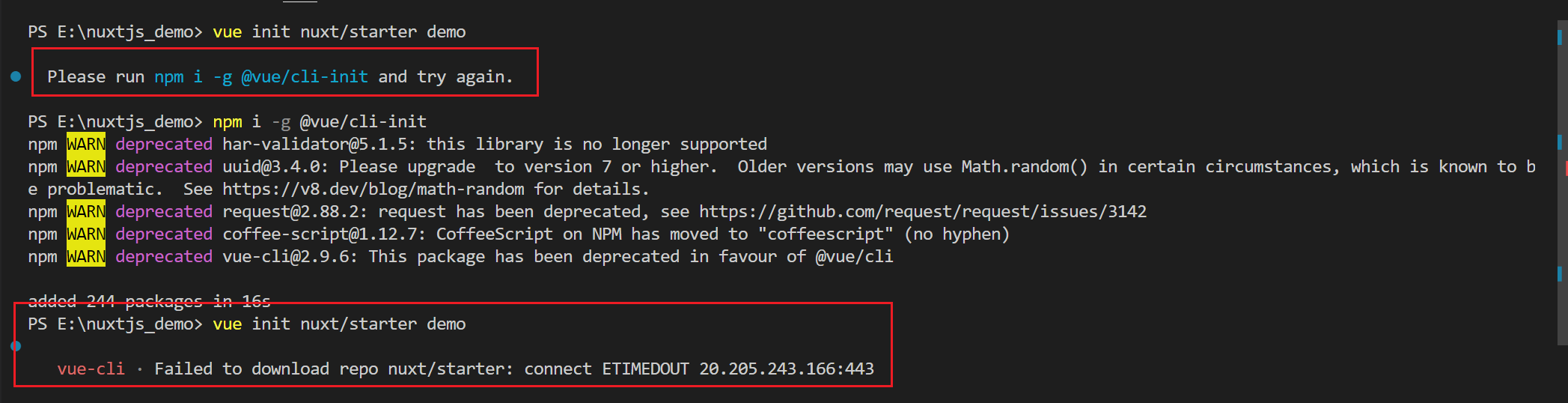
克隆完仓库,我们就可以开始创建nuxtjs项目了,这里我选择的是在vscode终端来继续创建项目,这样可以直接指定好在哪个文件夹下了。(前提:已经安装好vue/cli)
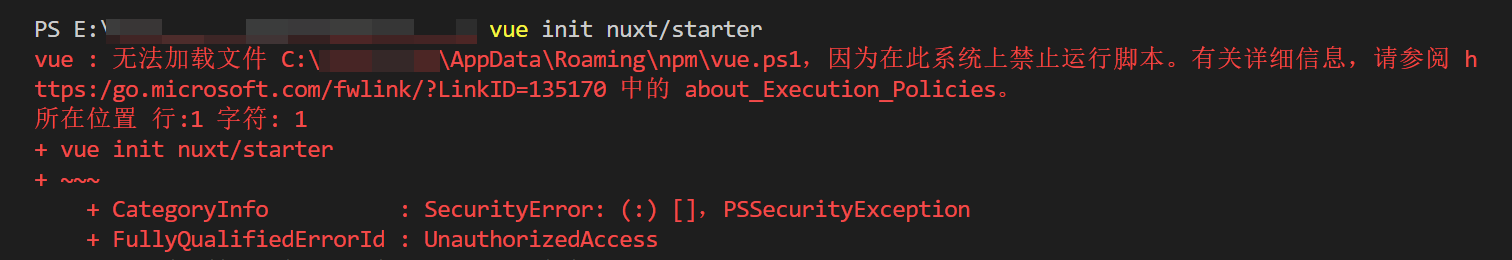
报错如下:
vue : 无法加载文件 C:\Users\ghw\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。

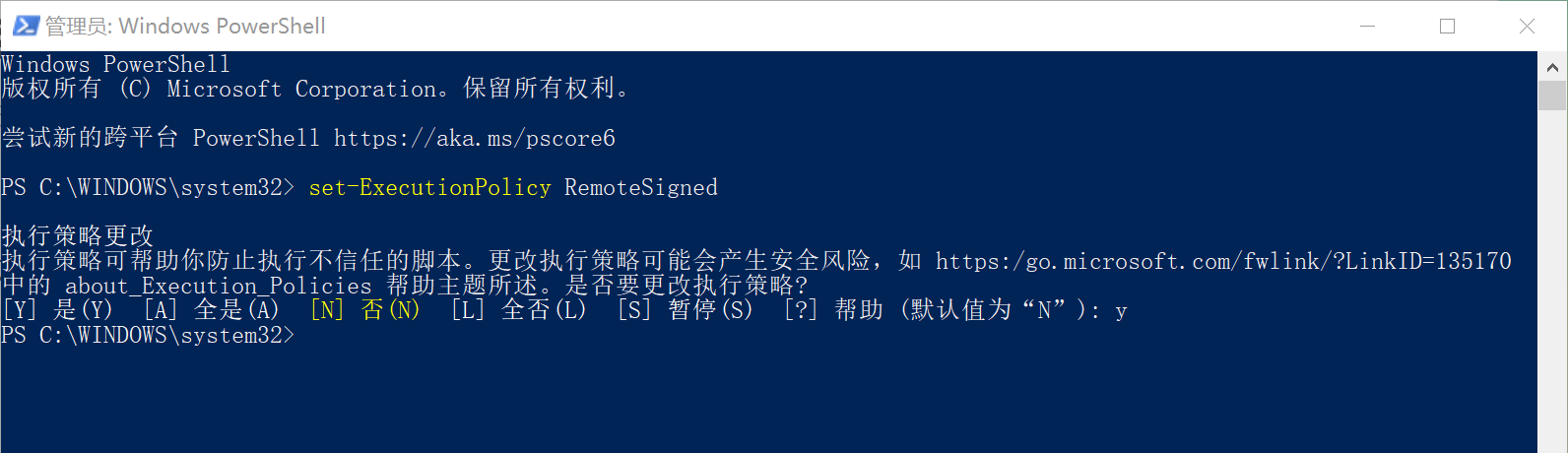
- 以管理员身份运行PowerShell
- 执行:get-ExecutionPolicy,回复Restricted,表示状态是禁止的
- 执行:set-ExecutionPolicy RemoteSigned
- 选择y
上面说到,解决完无法加载文件的问题以后,我们就可以使用 vue init nuxt/starter xxx来创建nuxtjs项目了。但是紧接着出现了如下的问题。

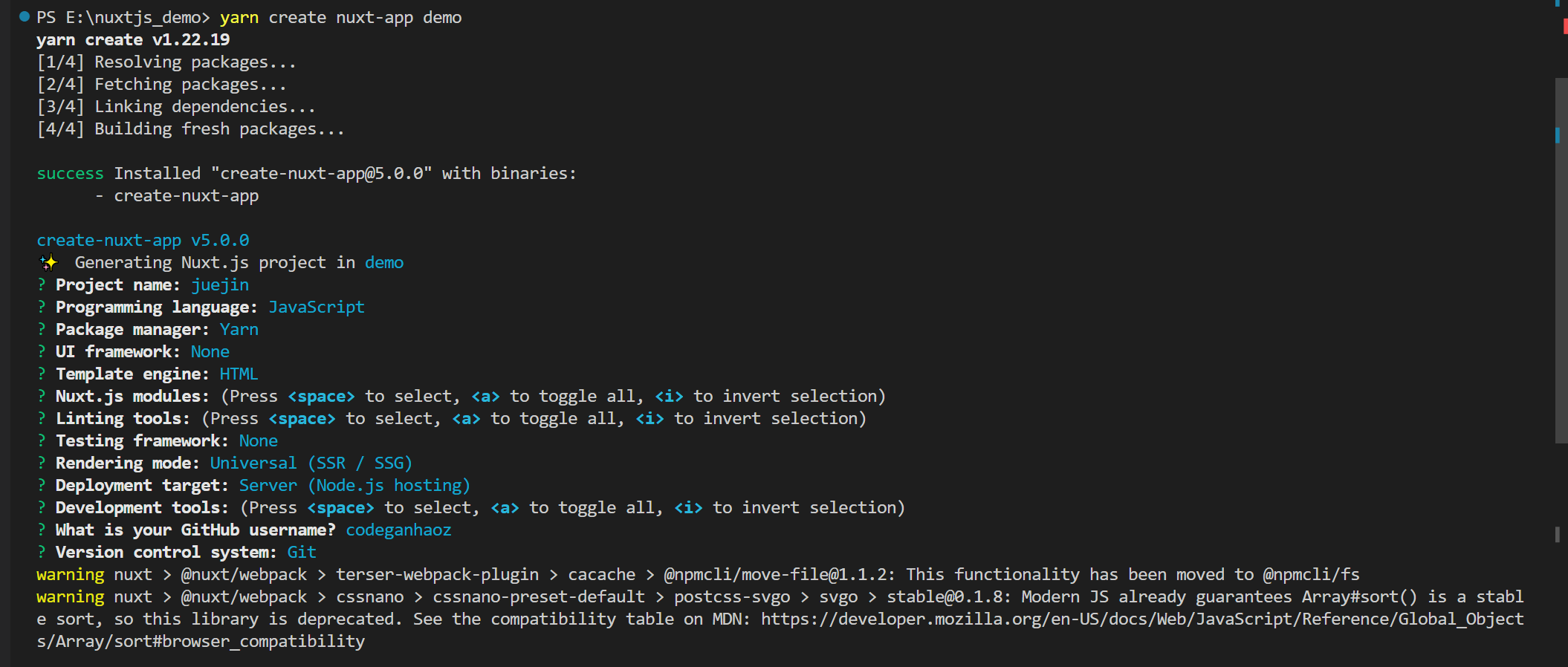
1️⃣使用 npx npm install -g npx npx create-nuxt-app < project-name > 2️⃣或者用 yarn npm install -g yarn yarn create nuxt-app < project-name >
这里我选择了使用yarn来创建,因为要先安装yarn,所以安装时间用了864.39s。

- 输入项目名称(这个名称不是项目文件的名称)
- 选择编程语言
- 选择包管理器
- 选择UI框架
- 选择 Nuxt.js 的模块
- 选择代码检查工具
- 选择单元测试框架
- 选择渲染模式
- 选择部署方式
- 选择开发工具
- 输入你的GitHub用户名
- 选择版本管理工具
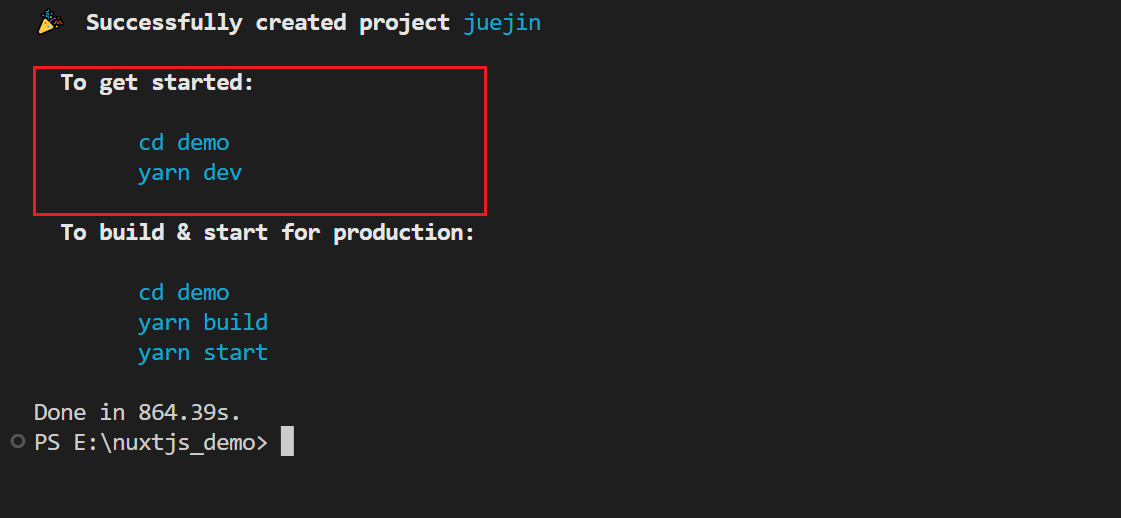
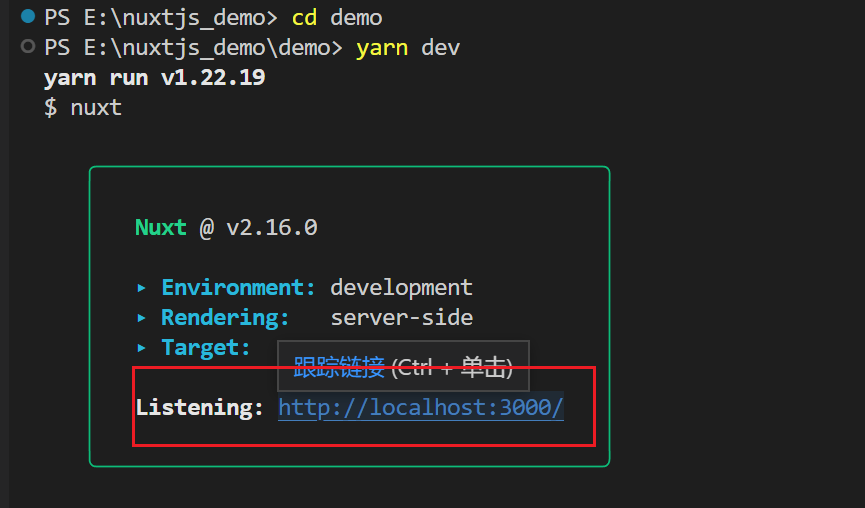
然后启动项目。


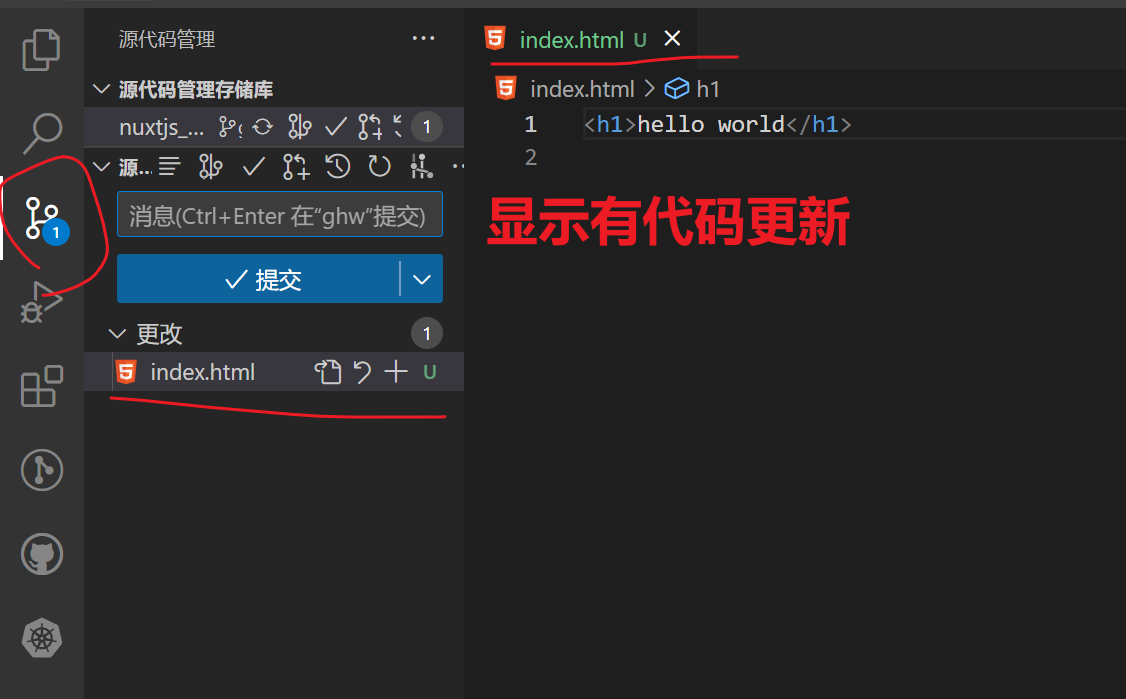
创建完 nuxtjs 项目以后,我们可以把这些新建的数据提交到 GitHub 仓库上面,因为已经提交了,所以新建个 html 文件来演示一次提交与同步的过程。





- 首先我是创建了一个新的 branch ,通过 git branch -M xxx 这条命令来创建,xxx 是指 branch 的名称 。
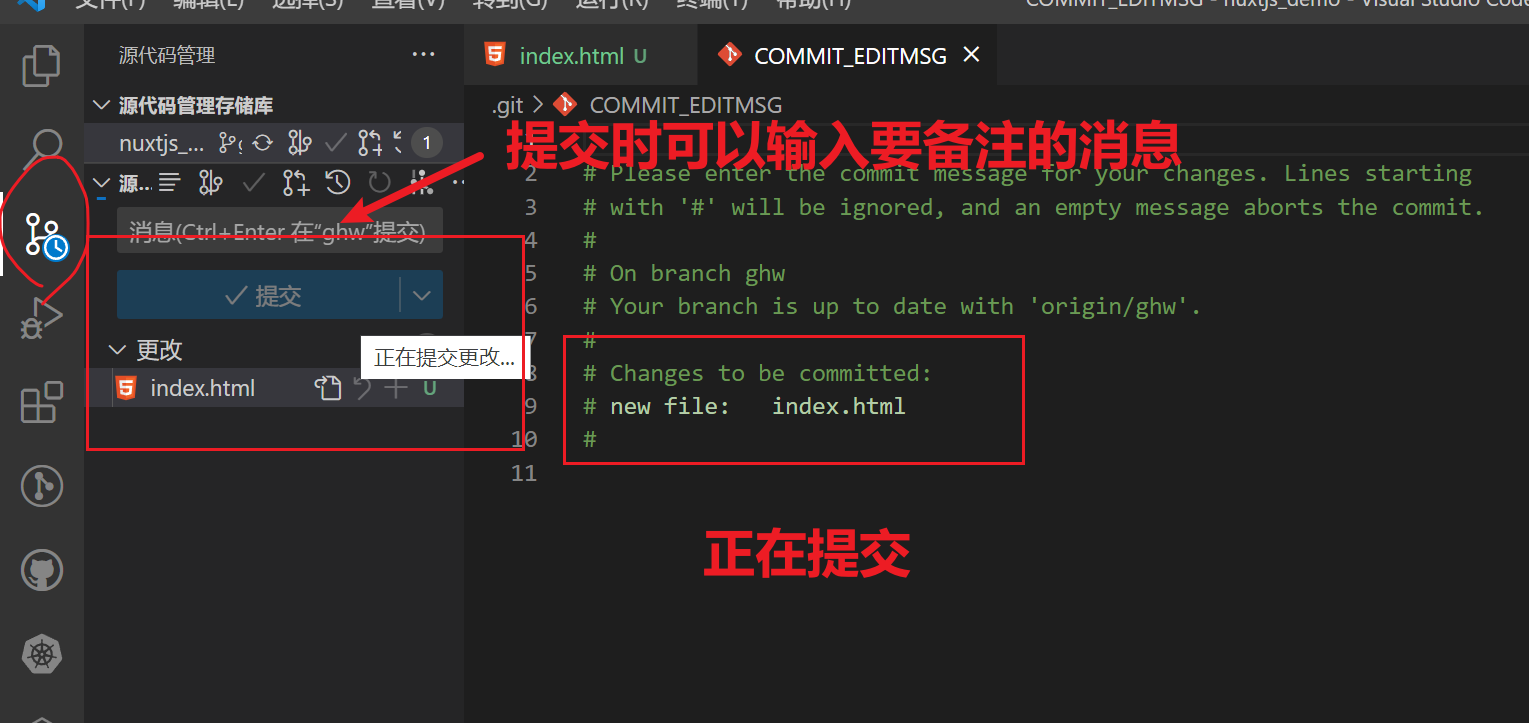
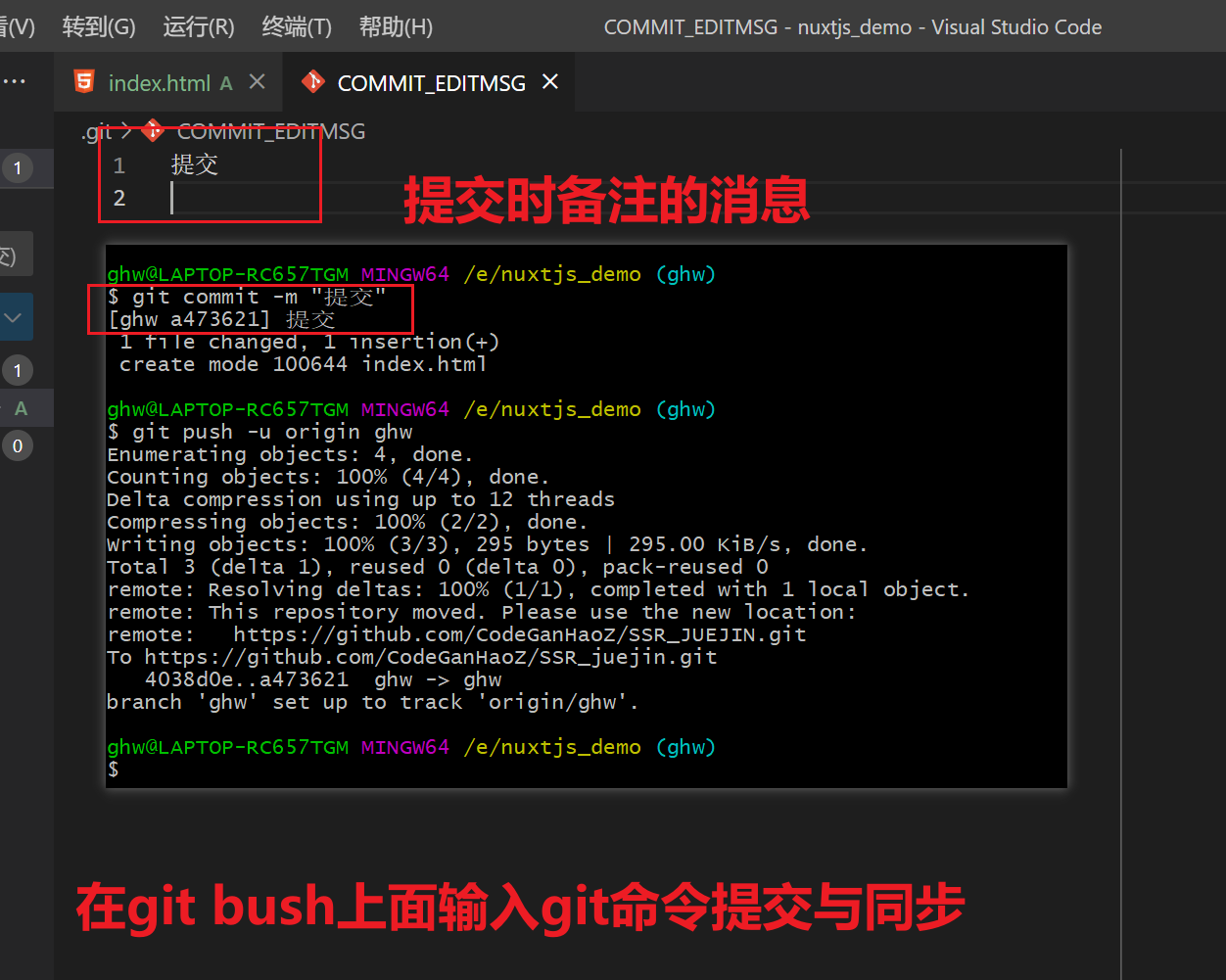
- 然后是把数据提交到仓库,通过 git commit -m "xxx" 这条命令来操作,xxx 是指提交时的备注消息。
- 最后是把克隆到本地的仓库推送、同步到远程的 GitHub 仓库上面,通过 git push -u origin xxx 这条命令来操作,xxx 是指你的 branch ,这里的 branch 是新创建的那个。