This repository is what we call a "subtree split": a read-only copy of one directory of the main repository.
If you want to report or contribute, you should do it on the main repository: https://github.com/CrystallizeAPI/boilerplates
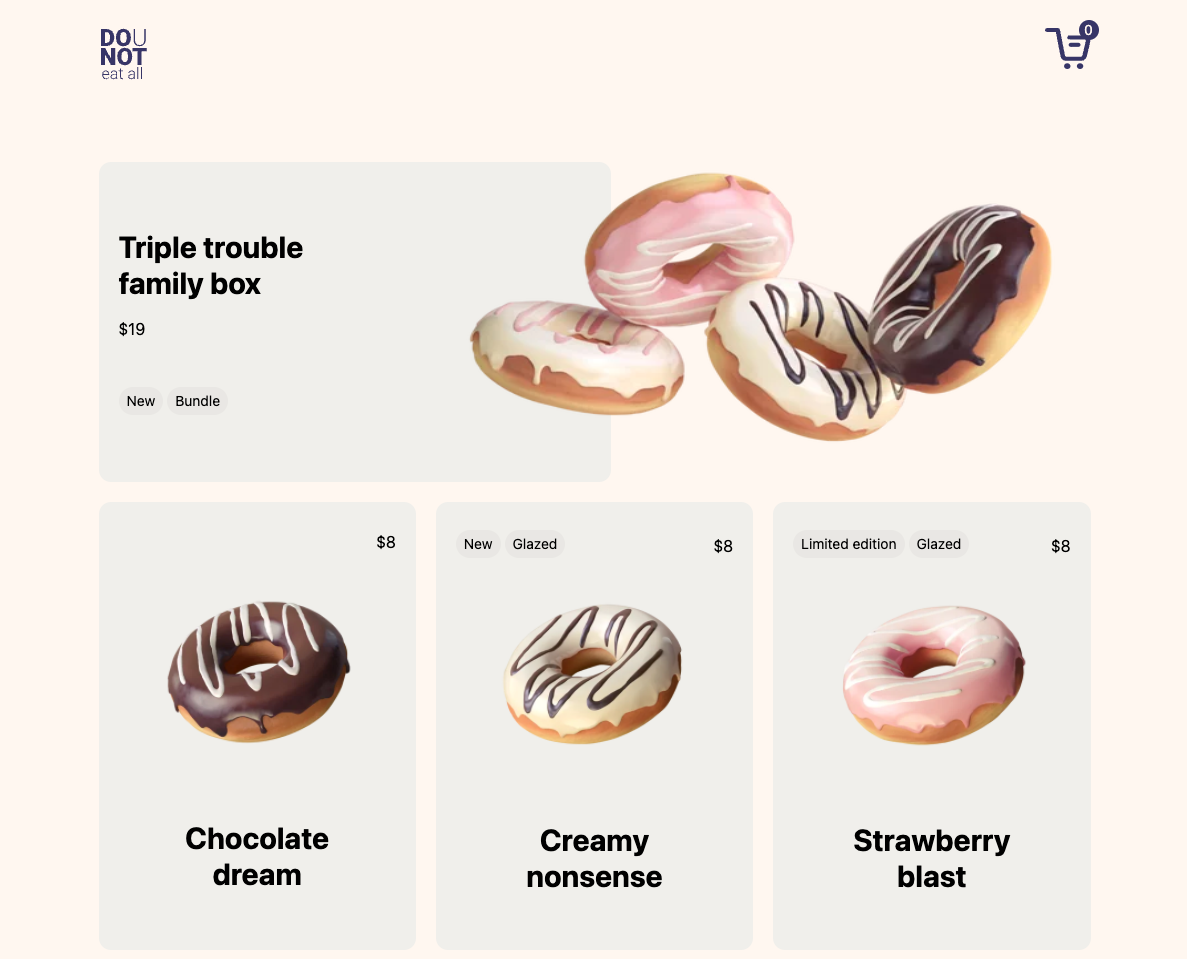
The product storytelling boilerplate is a minimal eCommerce boilerplate built using Remix and Crystallize. You can also check out the live demo of this boilerplate.
- Setting up your project
- Instructions for running the project
- Accessing the development site
- Folder structure of the boilerplate
- Editing the components and the overall theme
- Deploying the project
To get started, head over to GitHub and clone the repository. This project contains two folders - remix and service-api. The remix folder contains the application while the service-api folder contains a middleware service that connects your frontend to your backend. You can find a more detailed explanation of what the API does in the GraphQL Service API documentation. Make sure to install all the required packages by running the following command for both the folders:
npm installRunning the project in development is very straightforward. To run the project, head over to the ‘remix’ folder and run the following command:
npm run devNote: In order to disable LiveReload on Production we had to create a new NODE_EXECUTION_MODE variable to indicate the correct execution mode to the app. Indeed, Remix was using NODE_ENV correctly but it was always passing NODE_ENV === 'development' to the application. It might be a Remix bug.
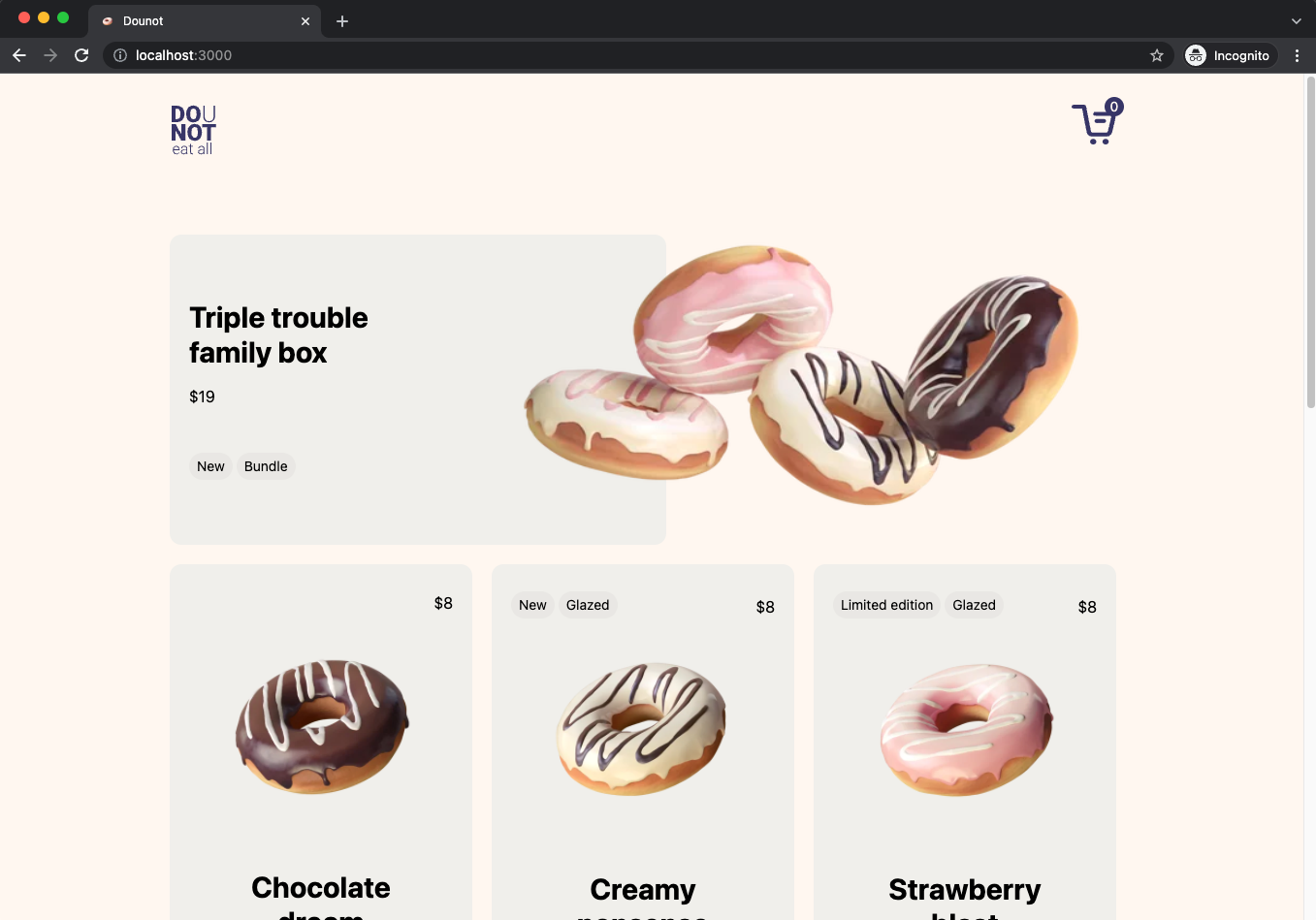
Once the development server is running, you will be able to browse to http://localhost:3000.
This section provides you with a better understanding of the folder structure.
app/components
Contains all the components used throughout the application
app/config
A single file containing the details of the locale
app/crystallize
Includes the GraphQL queries used to fetch data from Crystallize
app/routes
Has all the individual pages the website contains
app/service-api
This folder contains all the queries related to the service-api
app/styles
The styles folder has the CSS files needed to style the components
All the theme related information can be edited in the tailwind.config.js file. This includes the colors, spacing, typography used throughout the application.
Components can be edited by heading over to the components folder in app.
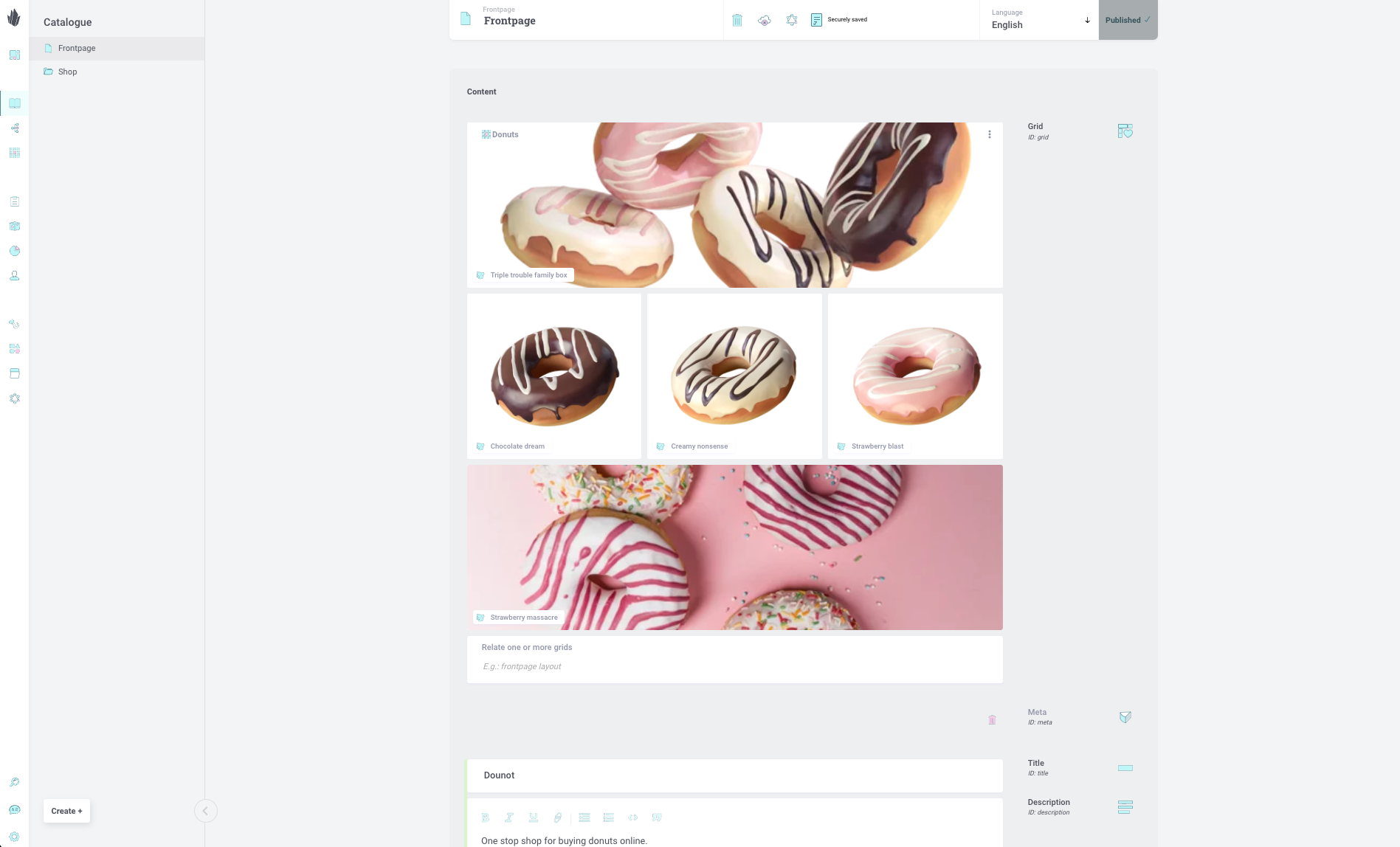
The frontpage contains a grid and it is fetching all the grid related information (including the layout) from Crystallize. You can directly edit the grid in Crystallize for changes to take effect. Editing the styling such as the background and typography can be done in the grid-item component.
Individual product pages are using two components - one is the product component that contains the hero section, and the ‘Add to cart’ button and then the product-body component that can be edited to change the layout of the marketing information displayed on the page.
The basket, checkout, and the confirmation pages can be edited in their respective files located in the routes folder.
The first step is to install flyctl. To do so, head over to the Fly.io documentation. Once installed, you can sign up or login to Fly by typing the following command:
flyctl auth signupNext step is to build the app which can be done by entering:
flyctl launchLastly, to deploy the application, all you need to do is run:
npm run deployIn order to manage a fully operational conference website, you need to manage basket validation, payments and such. For that, we have prepared a boilerplate for you, the Service API boilerplate, which you would want to add alongside your project. Follow our guide for how to set it up.