How to start | Key features | License | Useful links | Other examples | Join our online community
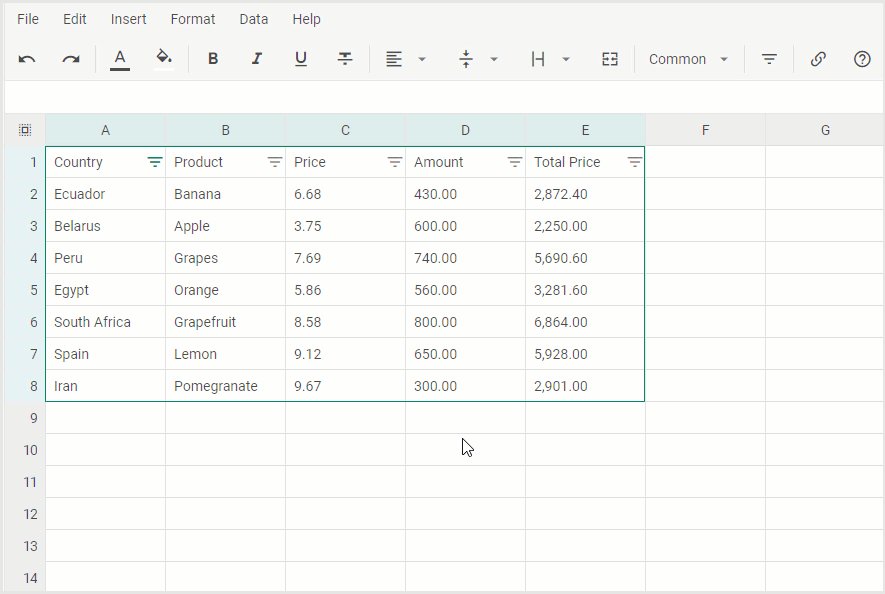
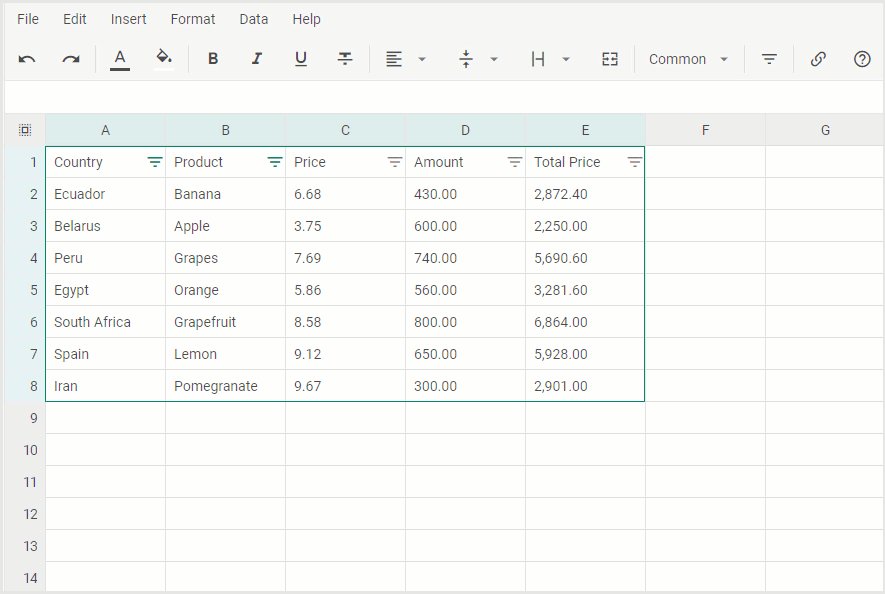
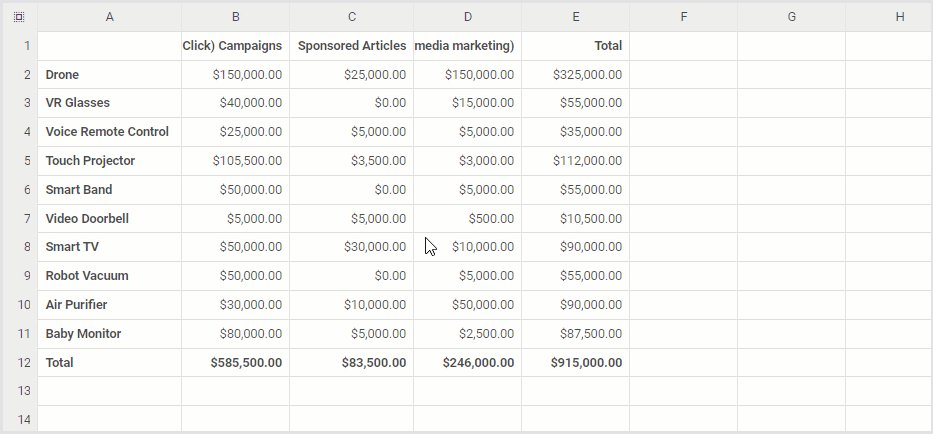
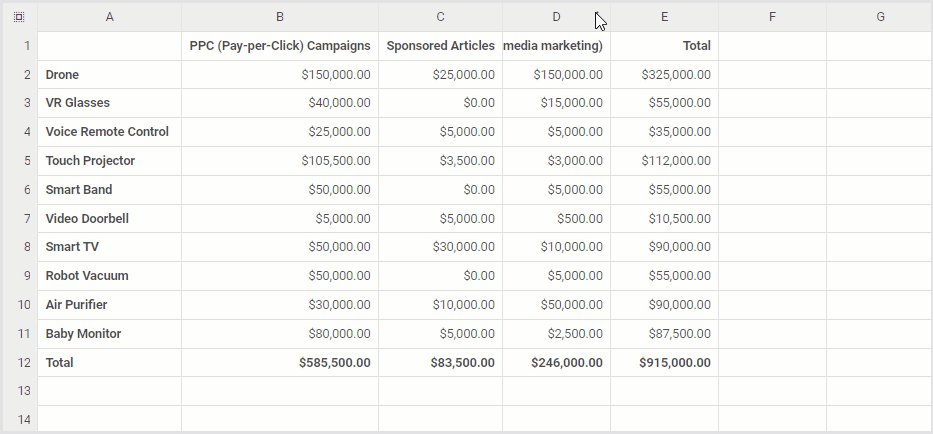
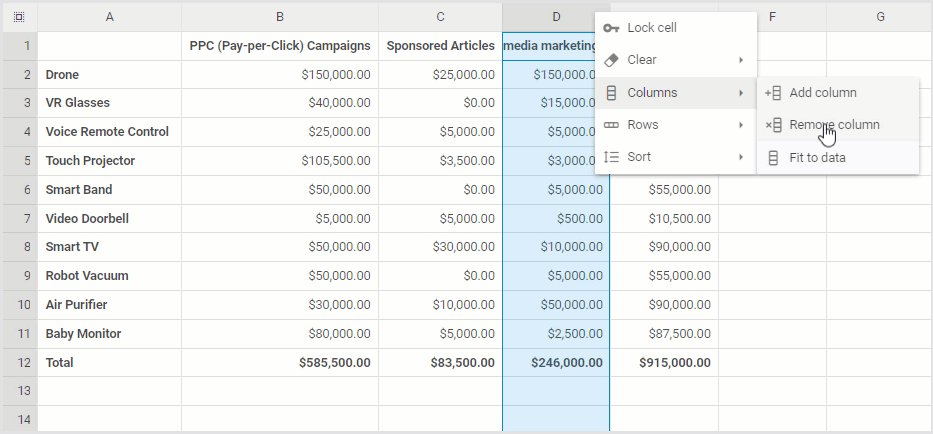
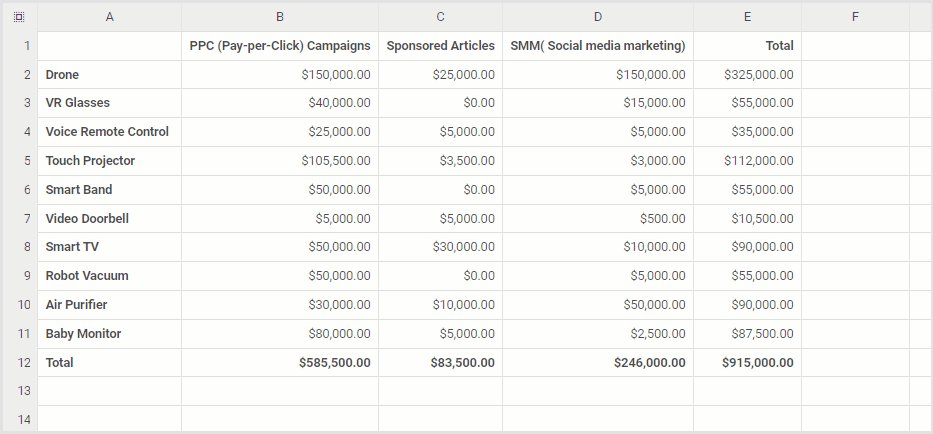
With the DHTMLX JavaScript Spreadsheet library, you can integrate an intuitive Excel-like table for editing and formatting data safely and conveniently.
Please note, having clicked on this button, you open the online demo. Don't worry about paying extra! With GitHub's free plan, you get 15 GB of storage and 120 hours of Codespaces use each month. This is more than enough to run our demo without any extra costs.
Clone the repository or download files.
yarn
yarn start
or
npm install
npm run start
- Convenient API
- Intuitive Excel-like interface
- Cross-browser compatibility
- Built-in themes: Material, Light, Dark, High Contrast
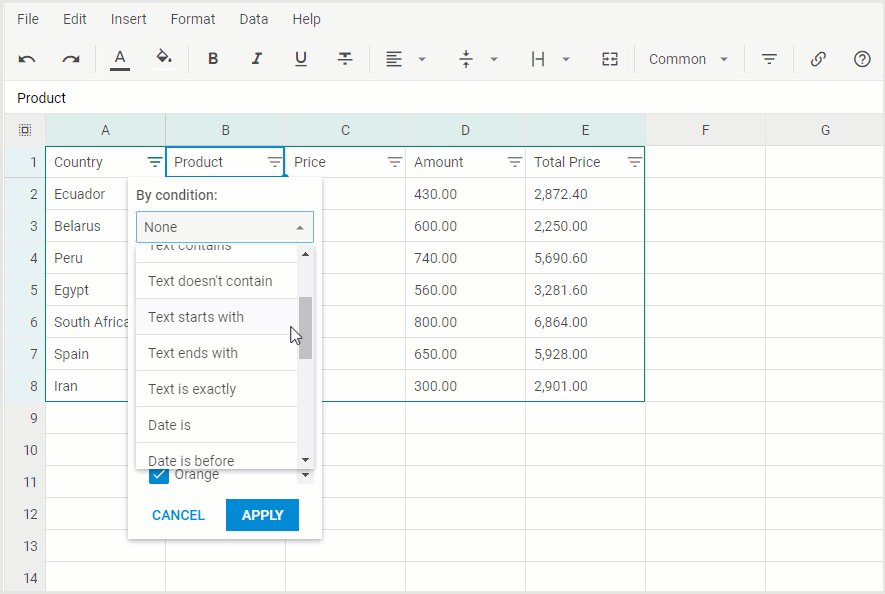
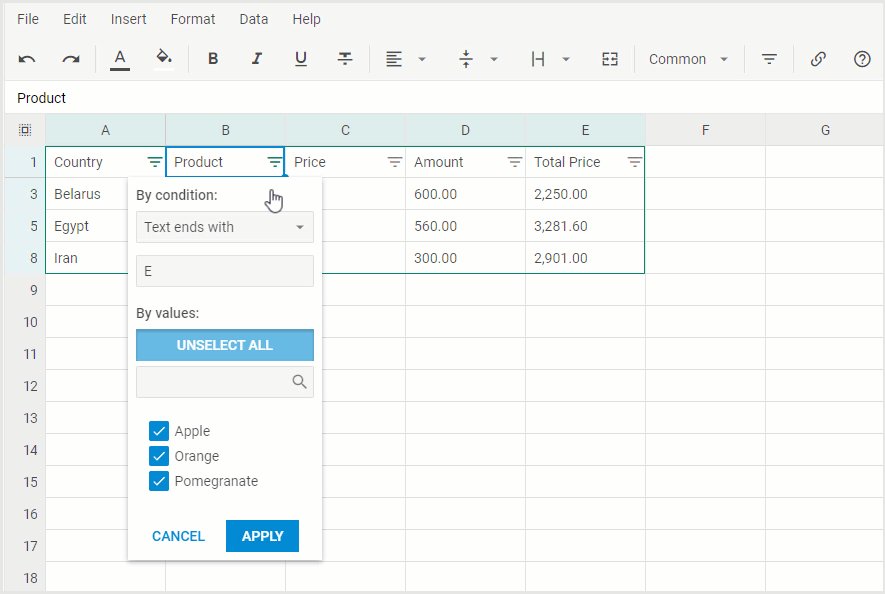
- Data filtering (by condition, by values)
- Data searching
- 170+ math formulas and string functions
- Different types of cell editors
- Frozen columns and rows
- Columns' auto width
- Hotkeys navigation
- Boolean operators
- Flexible layout, toolbar, and menu customization
- Import and export of data to JSON and Excel
- Setting custom import/export path
This demo is available under the Evaluation license. To use it in your projects, please choose a proper license on the DHTMLX website: https://dhtmlx.com/docs/products/licenses.shtml
Check out examples of using DHTMLX Spreadhseet with other technologies:
| JavaScript | React | Svelte | Vue | TypeScript |
|---|---|---|---|---|
 |
 |
 |
 |
 |