This is a booking website that allows users to book movie tickets from all cinemas within just one website. This project is made for the "Web Application Development" course.
Table of Contents
Our website shows movie data from all cinemas, including movie information, showtimes from every cinema, and allows users to book movie tickets without accessing specific cinema websites. We also display all the cinemas, including their information, for easy user reference.
For the frontend, we use TypeScript and React library to render the UI, React Router for routing, React Icon for icons, React Auth Kit for user authentication, and TailwindCSS for styling. For handling API calls, we use RestfulAPI and Axios.
For the backend, we use Golang with Gin web framework, GORM for interacting with databases, and Swagger for documenting API. Our architecture follows the Clean Architecture pattern, which includes a business layer, a store layer, and a transport layer.
Our backend is designed using the Clean Architecture pattern, which promotes separation of concerns and ensures that the application is easy to maintain and test.
-
Business Layer(or Service): This layer contains the core business logic and domain models of the application. It is independent of frameworks and other layers, ensuring that changes to the business logic do not affect other parts of the application.
-
Repository Layer: This layer handles data persistence and retrieval. It includes implementations for interacting with databases or any other form of storage. In our system, this layer interacts with Redis for caching and a database for persistent storage.
-
Transport Layer(or Delivery): This layer deals with the transport mechanisms for interacting with the application. It includes the HTTP server, routes, and request handlers. This layer is responsible for processing incoming requests, delegating work to the business layer, and sending responses back to the client.
-
Entity Layer(or Models): This layer contains the domain models and entities used throughout the application. It defines the structure of the data and provides a common language for communication between different parts of the system.
-
Redis for Caching: Redis is used as an in-memory cache to speed up data access and reduce load on the backend server. It helps in storing frequently accessed data and session management.
-
Netdata for Monitoring: Netdata is used for real-time performance monitoring of the system. It provides detailed insights into system health, resource usage, and application performance metrics.
-
Jaeger and OpenTelemetry for Tracing: We use OpenTelemetry for generating and collecting trace data and Jaeger for visualizing and analyzing the traces. This helps in understanding the application's performance and diagnosing issues.
-
Docker for Containerization: Docker is used to containerize the application components, making it easy to deploy and manage the system. It provides isolation, scalability, and portability for the application.
All components of the system are hosted on a virtual machine (VM) in the cloud, which provides flexibility, scalability, and reliability. The cloud environment ensures that the system can scale with increasing demand and provides high availability.
Follow these steps to set up and run the project.
- Clone the repository:
git clone https://github.com/Darkiee12/Cinema-Ticket-Booking-System-WAD.git
- Install Docker:
sudo apt-get install docker-ce docker-ce-cli containerd.io docker-buildx-plugin docker-compose-plugin
- Deploy using docker compose:
docker compose up -d --build
Upon accessing the website, you will land on the Homepage where you can view trending movies.
The navigation bar at the top of the page allows you to access different sections: Movies, Cinemas, and About Us. The Signin/Signup button allows users to log in or create an account, and the Buy Ticket button navigates users to the movie ticket purchase page.
This page displays all current and upcoming movies. Users can click on the "Buy ticket" button for each movie to view more details and proceed with the booking.
This page shows detailed information about the movie and available showtimes. Users can select a showtime and proceed to the seat selection page.
Users must sign in to book tickets. If not signed in, users will be prompted to log in or register.
After selecting a showtime, users can pick their seats. Information such as the movie, cinema details, showtime, selected seats, and total price is displayed. Once confirmed, users can book the tickets and are directed to a thank you page.
This page lists all partner cinemas and their branches. Users can view more details about each cinema by clicking the "Detail" button.
Logged-in users can access their profile page to view and update their information and view their booked tickets.
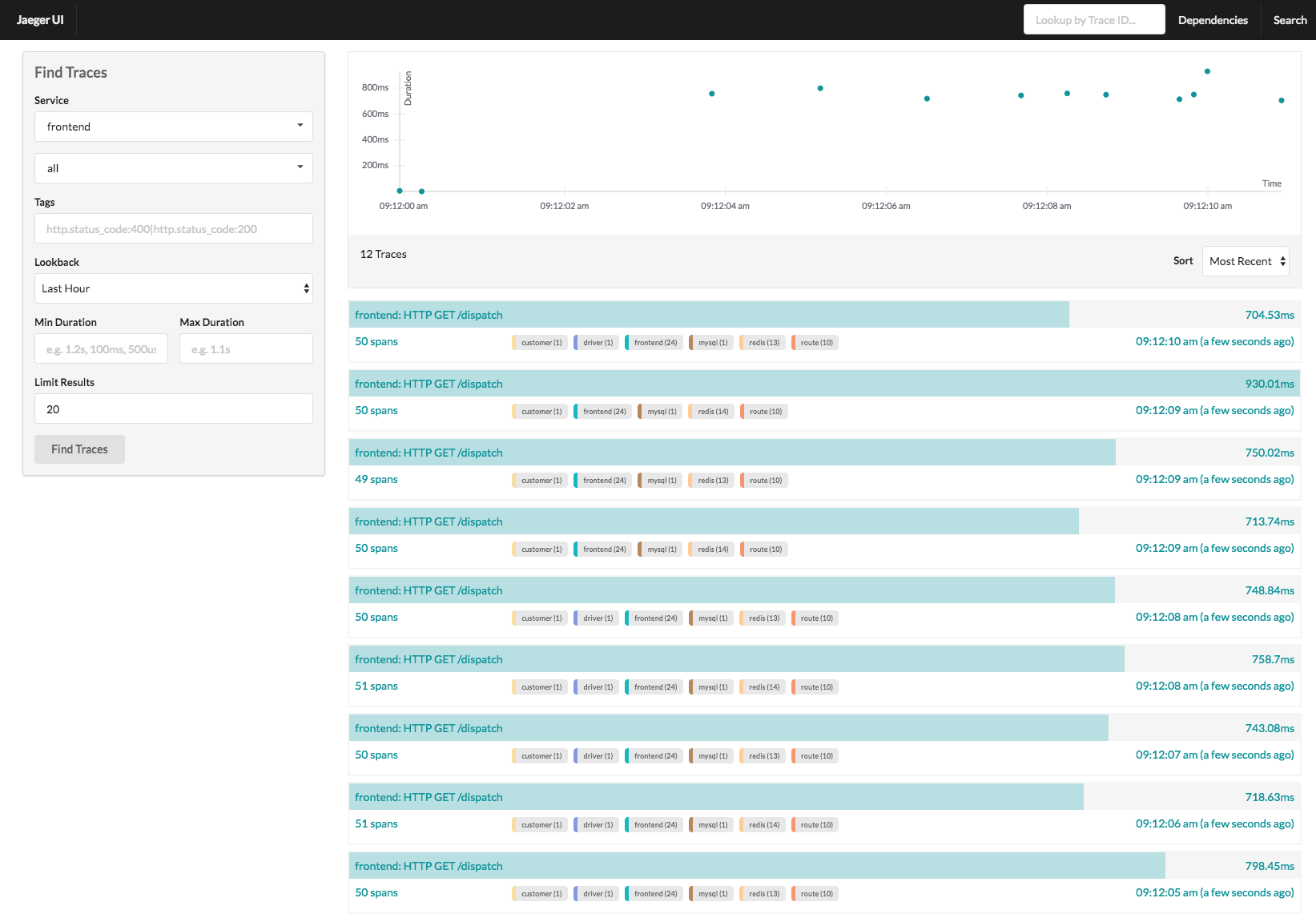
Jaeger is used for tracing requests and monitoring the application's performance. The dashboard provides insights into request latency, error rates, and service dependencies. It can be opened in a web browser by accessing the localhost:16686.
Netdata is used for real-time monitoring of system performance metrics. The dashboard provides detailed insights into CPU usage, memory consumption, disk I/O, and network traffic. It can be accessed in a web browser by visiting localhost:19999.

The Swagger UI provides documentation for the backend API endpoints. It lists all available routes, request parameters, and response formats. The Swagger UI can be accessed in a web browser by visiting localhost:8080/swagger/index.html.

Nguyen Mach Khang Huy - ITCSU21072
- Figma, UI/UX desgin
- Frontend developer
- QA
Le Tuan Phuc - ITCSIU21096
- Frontend developer
- Database design
- Server deployment, maintenance
Hoang Nhan Kiet - ITITUN22037
- Backend developer
- Database design