Github API é uma aplicação frontend desenvolvida no Módulo 08 do curso BootCamp Spring React da
com algumas personalizações pessoais.
Esse projeto foi desenvolvido como trabalho no final desse módulo. Com o objetivo de reforçar e comprovar nossos conhecimentos sobre o conteúdo apresentado:
Módulo 08 - Integração com API.
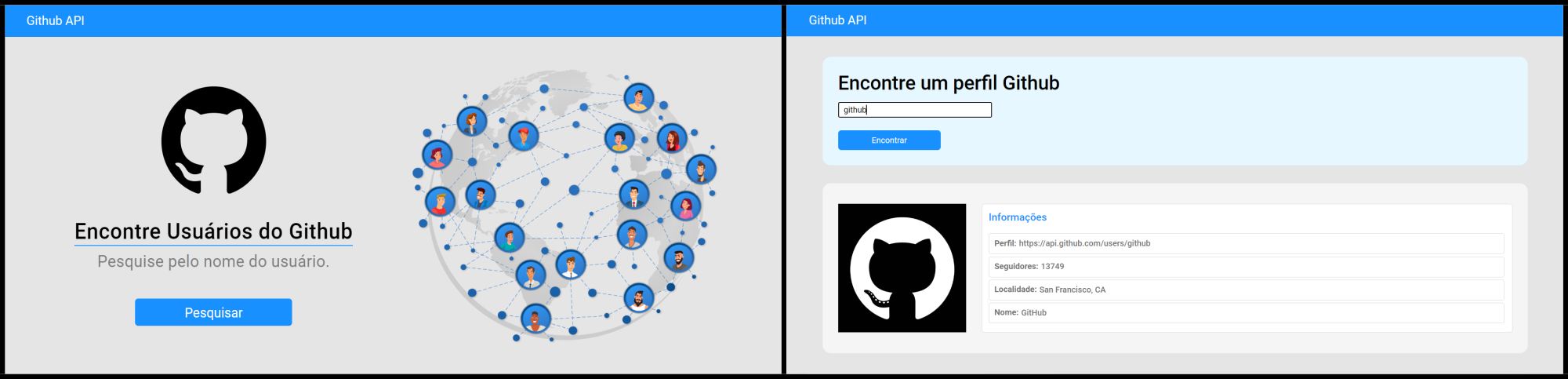
O projeto faz a integração com a API do github, buscando dados do perfil dos usuários pelo seu nome de usuário apresentando essas informações na tela.
Projeto original do curso até o commit: "Implementação e Estilização do CardLoader". Realizei pequenas modificações de estilo no layout do projeto.
Clone o projeto:
git clone git@github.com:DavidMoraes-DEV/GithubAPI.gitEntre no diretório do projeto:
cd GithubAPI/No diretório do projeto navegue até a pasta do frontend:
cd frontend/Opcional: Abrir o projeto no VS Code pelo terminal:
code .Instalar as dependências e rodar o projeto:
yarn
yarn start