Presentation Using Markdown, Hosted on GitHub Pages :)
Idea is to have the presentation built with simple mardown files and embed it within your repo, and demo it from same repo (github pages)!
- Clone this Repo Template
- Write your slide deck using Marp Markdown
- Manage the content of slides in your own Git repo
- Convert markdown to presentable html format using node/npx command
- Commit html to git repo and enable github pages via settings tab
- Blazingly fast delivery on your presentation via Github Pages
- Sample: https://deanjain.github.io/Presentations/PATTERNS.html
- Install Node.js 12+
- Clone this Repo (Template)
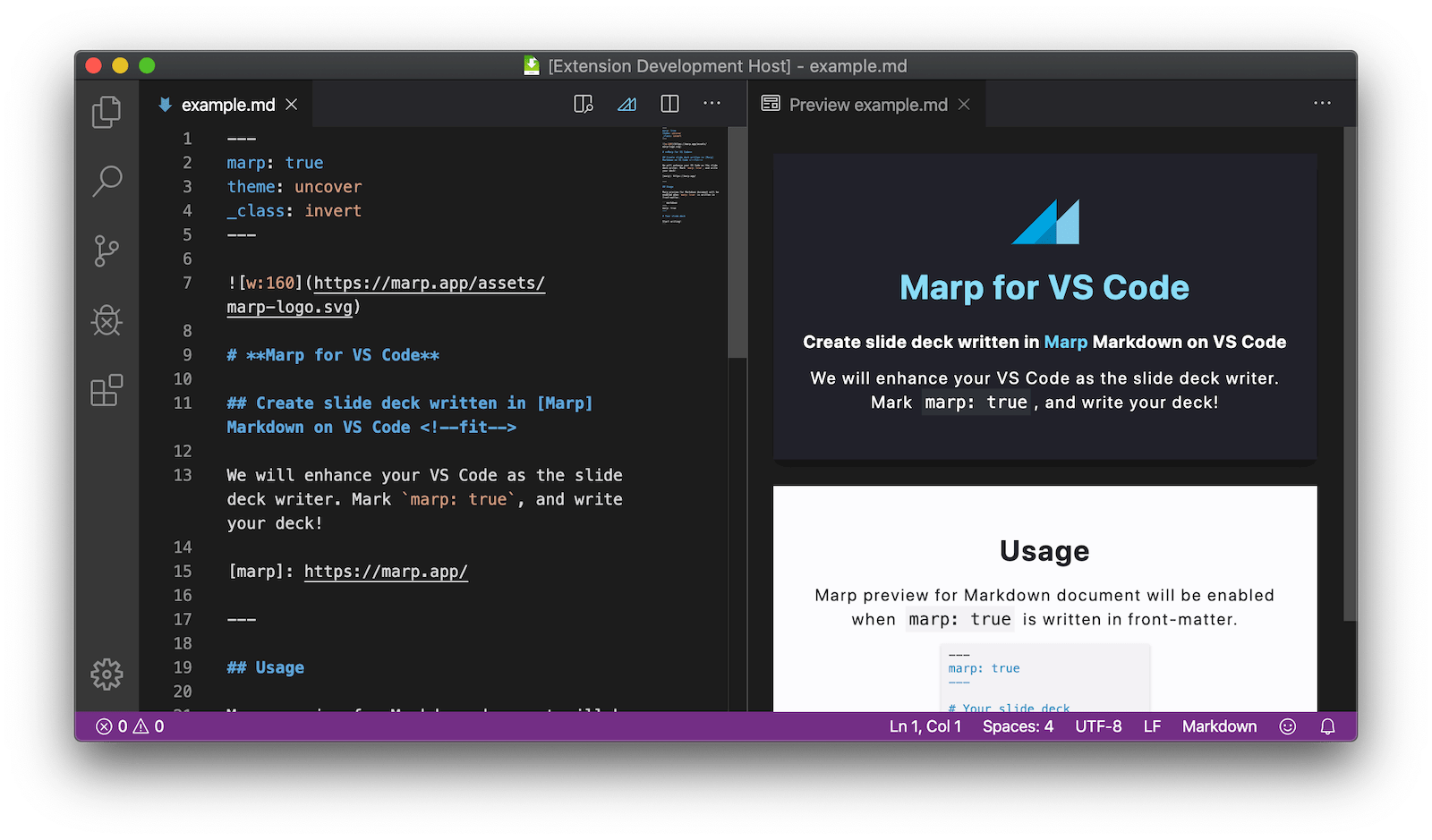
Marp for VS Code extension is the best partner for writing Marp slide deck with live preview.
Just edit Your Markdown File!
npx @marp-team/marp-cli -w YourMarkdown.md
npx: installed 266 in 30.6s
[ INFO ] Converting 1 markdown...
[ INFO ] YourMarkdown.md => YourMarkdown.html- Just go to github repo settings and enable the github pages from your root where you have hosted html file, you are now rocking!
assetsdirectory can put your assets for using in the deck. (e.g. Image resources)themesdirectory can put custom theme CSS. To use in the deck, please changethemeglobal directive.
- export presenation in PDF/PPT/Image format via CLI