forked from rust-lang/rust
-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Rollup merge of rust-lang#71237 - Cldfire:rustdoc-ayu-theme, r=Guilli…
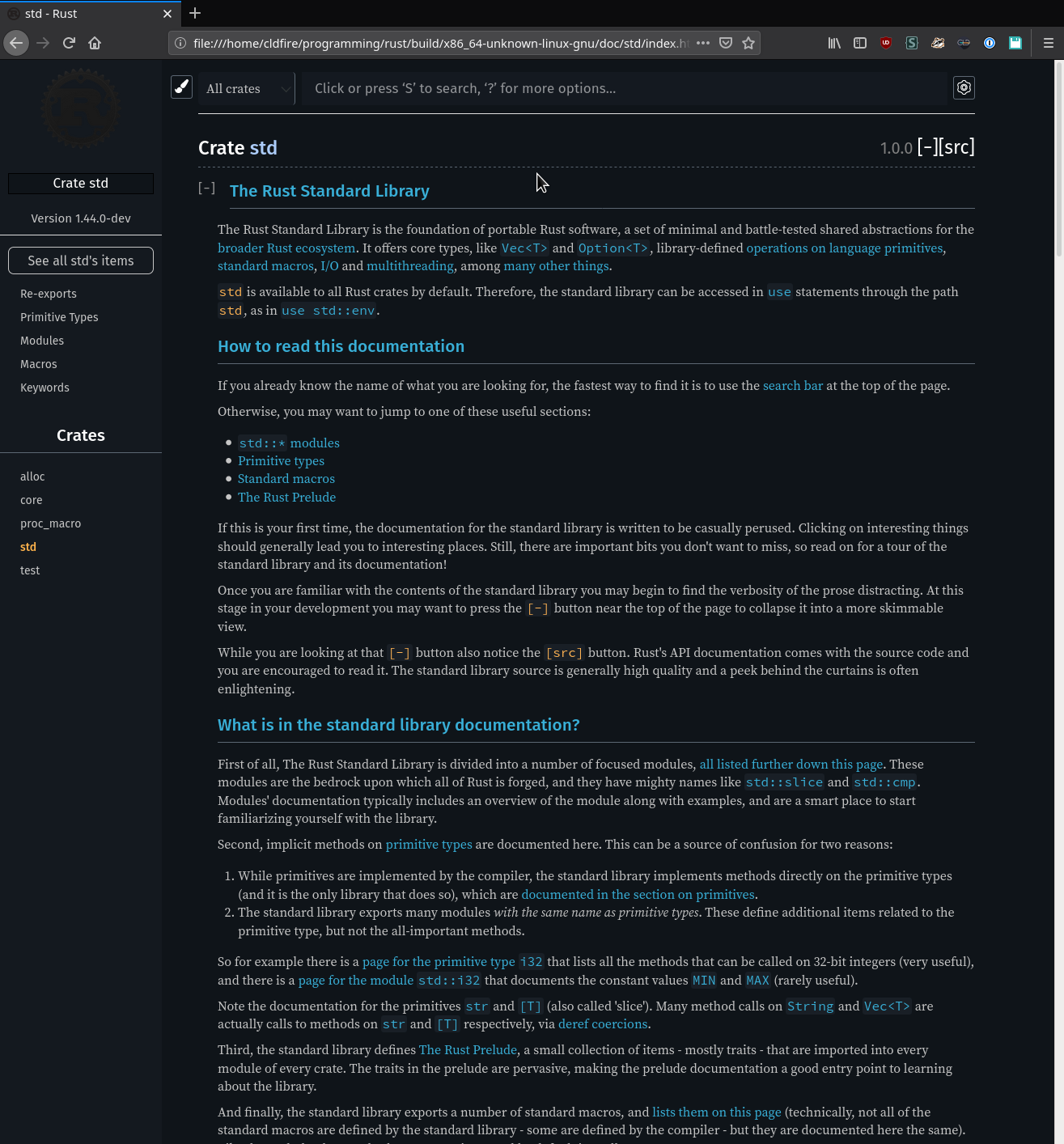
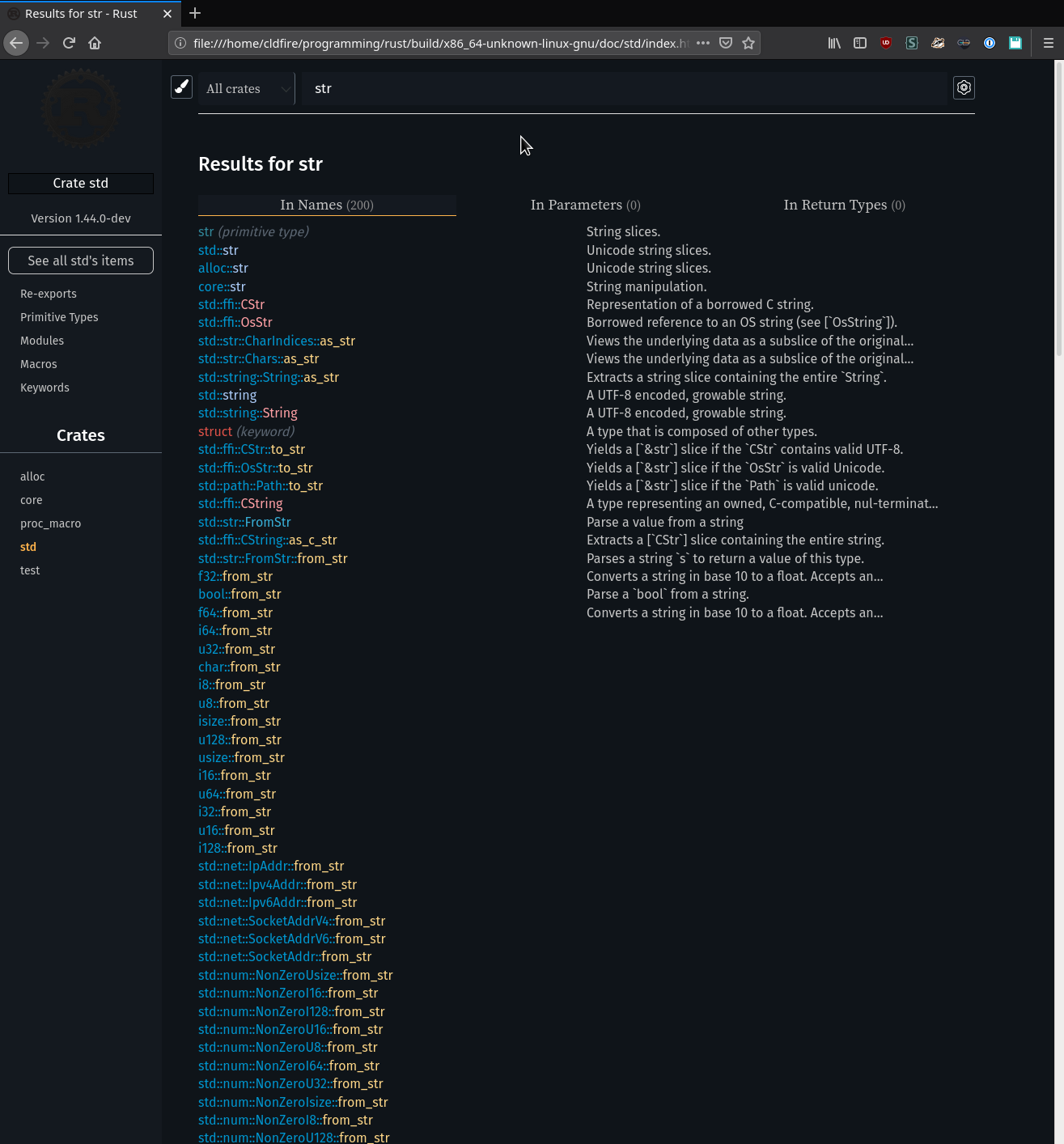
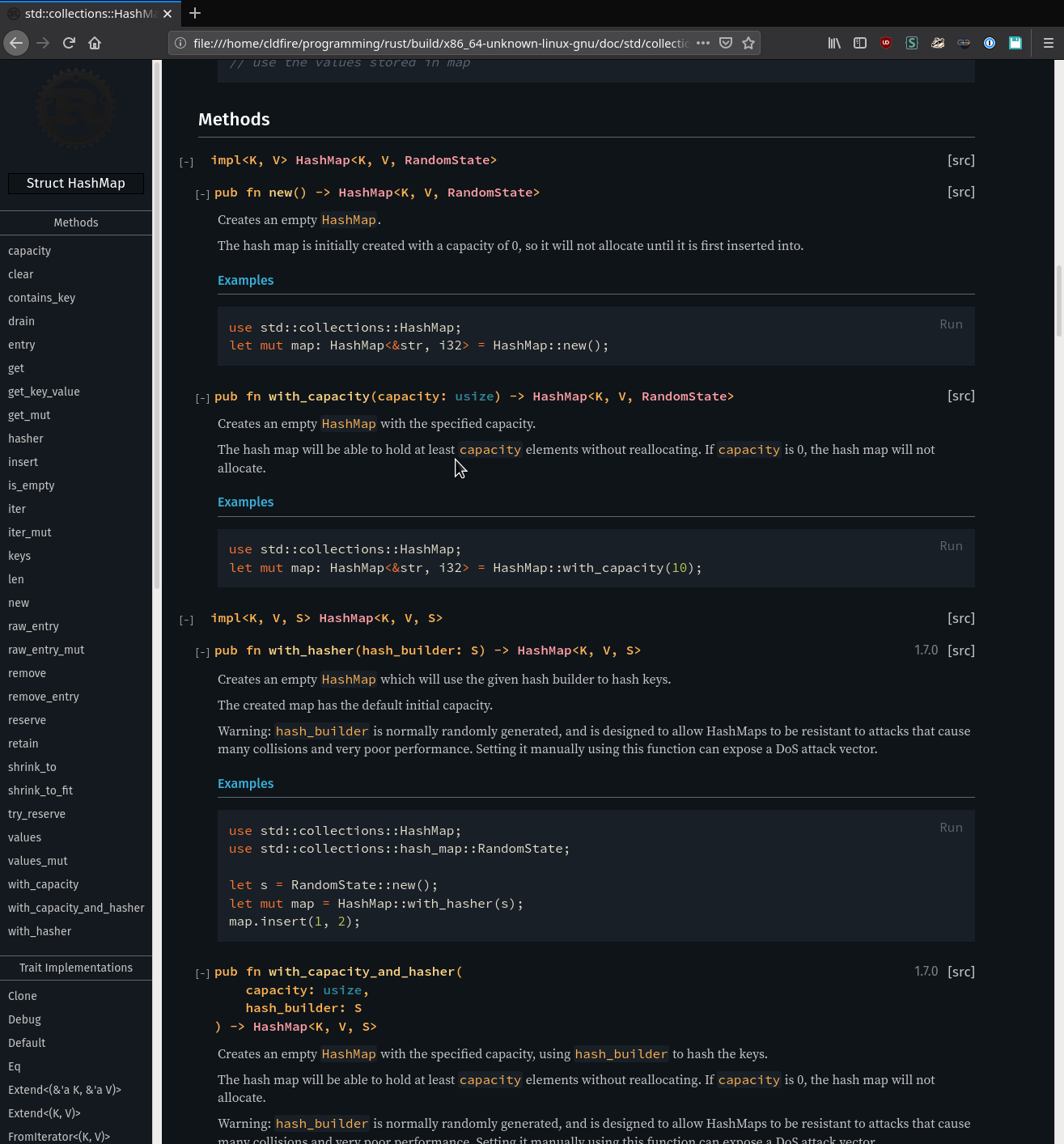
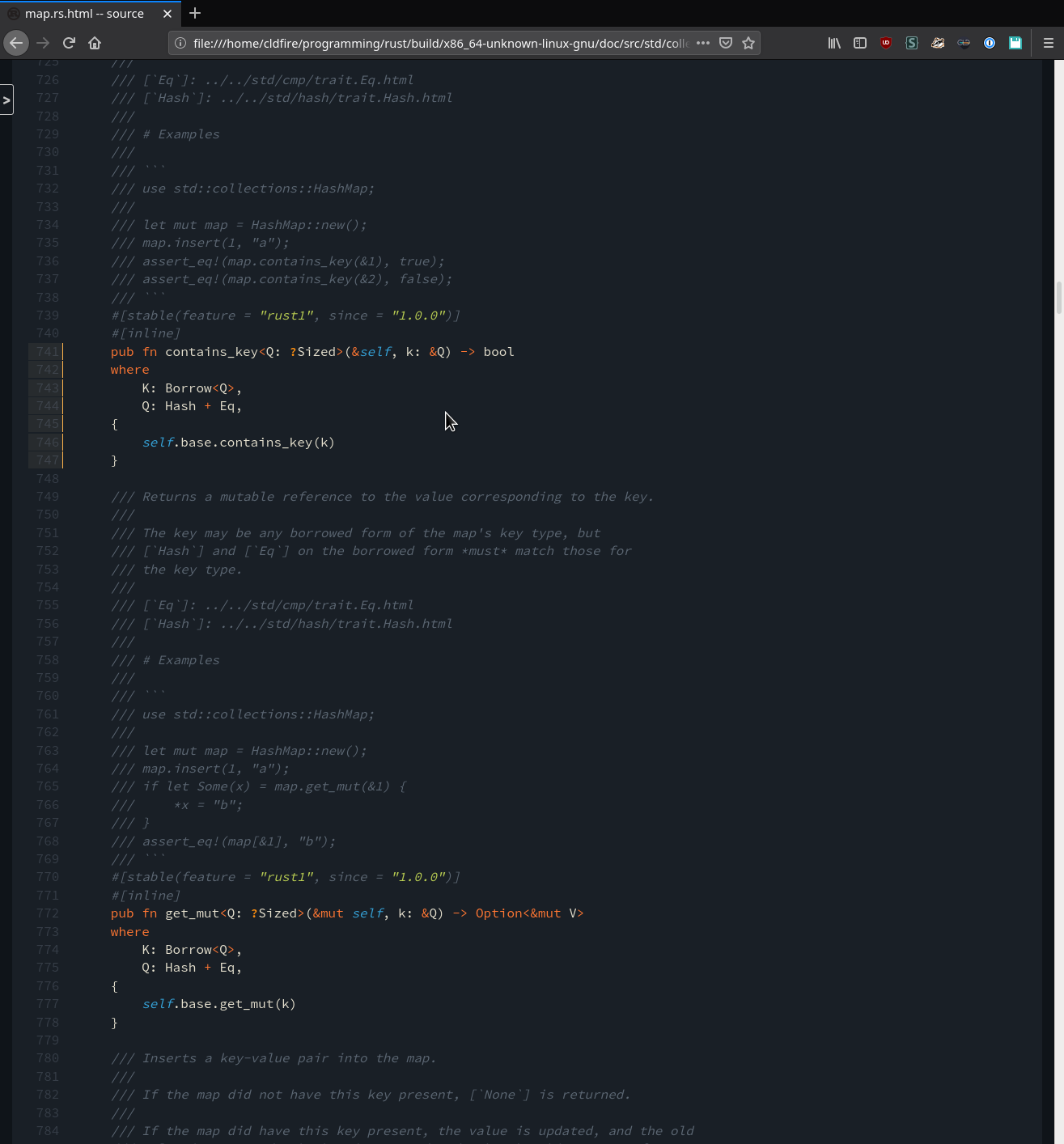
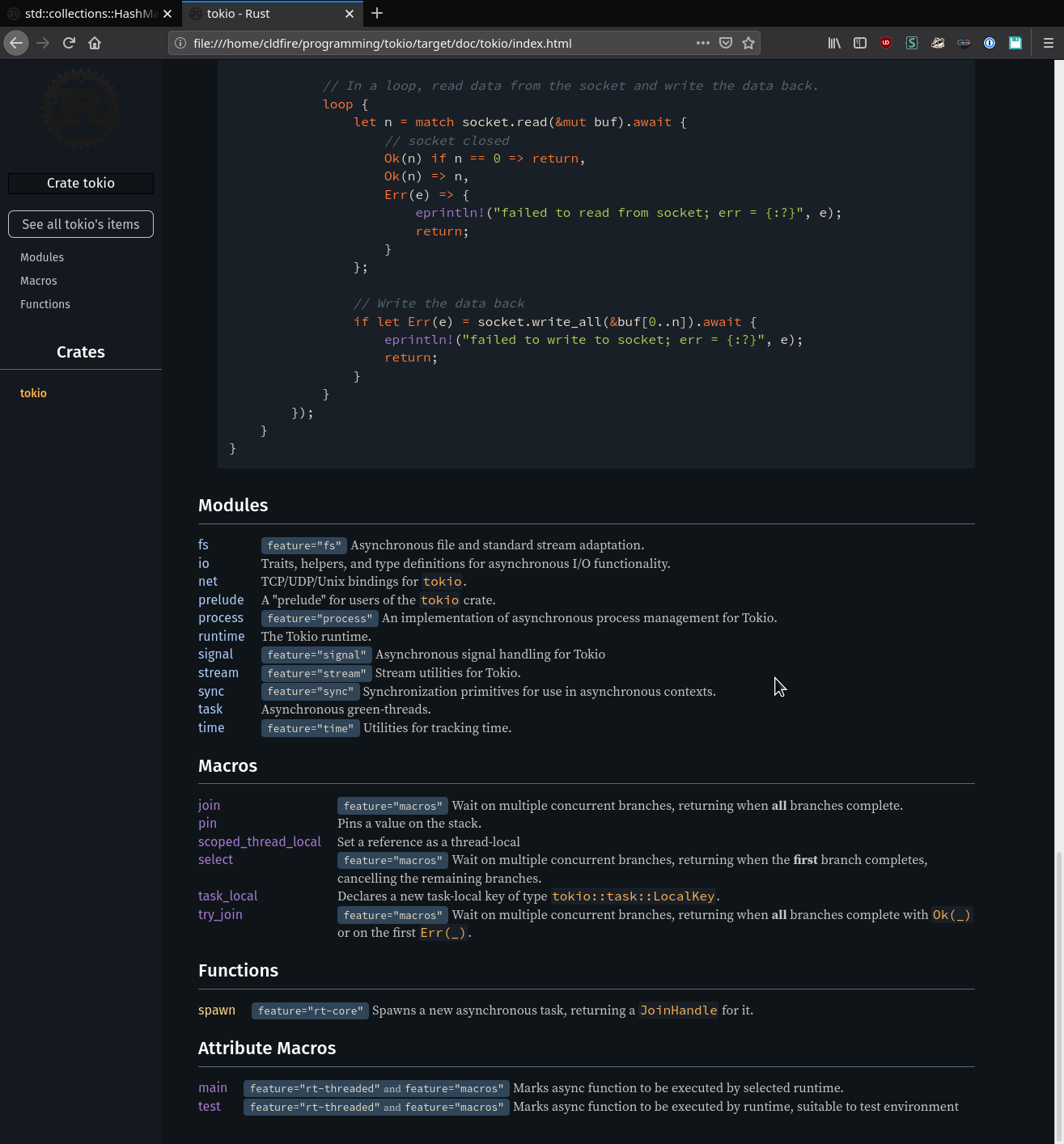
…aumeGomez Add Ayu theme to rustdoc This is a port of a theme I maintain (https://github.com/Cldfire/ayu-rs) to the native rustdoc theme system. [Ayu](https://github.com/dempfi/ayu) (dark) is a richly-colored dark theme that many people enjoy using across a wide variety of environments. Corresponds to the Ayu theme in [mdBook](https://github.com/rust-lang/mdBook). Some screenshots:      Note that this pull request also makes some small code changes to allow for disabling theme stylesheets, preventing the rules from all the different themes from conflicting with one another. The only stylesheet that is not disabled is `light.css`; the theming system (quite hackily) switches themes by changing the href on this stylesheet and so permanently disabling all the others works perfectly fine.
- Loading branch information
Showing
6 changed files
with
647 additions
and
43 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Oops, something went wrong.