-
Notifications
You must be signed in to change notification settings - Fork 634
Adding or Updating Built In Library Icons
This Wiki walks through adding or replacing icons for out-of-the-box Dynamo nodes. If you are looking for information on adding icons to ZeroTouch or NodeModel-derived nodes please see this Wiki instead. To skip the additional background information start here.
![]()
Small icons are 32px X 32px images used in the library next to a node's name.
Ex: DSCore.IO.FileSystem.AppendText.Small.png
Large icons are 96px X 96px images visible when hovering a node in the library via a separate pop-up window displaying the description of a node
Ex: DSCore.IO.FileSystem.AppendText.Large.png
Namespace.Class.MethodName.Small.png
The icon names should include the full class name, including the namespace. If the node already exists, you can also locate the fully qualified name in the layoutSpec.json file.
(C:\...\Dynamo\src\LibraryViewExtension\web\library\layoutSpecs.json)
General: Namespace.Class.MethodName.Small.png
Ex: DSCore.Color.ByARGB.Small.png
NodeSearchElement (from folder Dynamo\bin\AnyCPU\Debug\nodes): Namespace.Class.Small.png
Ex: DSIronPythonNode.PythonNode.Small.png
Built-in: Method.Small.png
Ex: AllFalse.Small.png
Operators do not use their real names because Visual Studio doesn't allow characters such as % == !=. Operators use FunctionDescriptor.Name.Small.png
Ex: add.Small.png
It is common to have several Dynamo nodes with the same name in the library, each taking different input parameters. We handle this by appending the parameter types to the name, each separated by a dash. You can easily locate these types by hovering the node names in the Library as shown below.

CoordinateSystem.ByOrigin Examples:
Autodesk.DesignScript.Geometry.CoordinateSystem.ByOrigin.Point.Small.png
Autodesk.DesignScript.Geometry.CoordinateSystem.ByOrigin.double-double.Small.png
Autodesk.DesignScript.Geometry.CoordinateSystem.ByOrigin.double-double-double.Small.png
If you have an array of incoming parameters, simply replace [] with 1 or [][] with 2, etc.
If you are working with arbitrary arrays replace []..[] with N.
Examples:
// Geometry Object
Autodesk.DesignScript.Geometry.BoundingBox.ByGeometry.Geometry.Small.png
// 1 Dimensional Array of Geometry Objects
Autodesk.DesignScript.Geometry.BoundingBox.ByGeometry.Geometry1.Small.png
// 2 Dimensional Array of Geometry Objects
Autodesk.DesignScript.Geometry.BoundingBox.ByGeometry.Geometry2.Small.png
// Arbitrary Array of Geometry Objects
Autodesk.DesignScript.Geometry.BoundingBox.ByGeometry.GeometryN.Small.pngOnce you have your icons they should be stored in the Resources folder in your Dynamo repo within the appropriate namespace sub-folder.
Example:
Small Icon Location: C:\...\Dynamo\src\Resources\DSCoreNodes\SmallIcons\
Large Icon Location: C:\...\Dynamo\src\Resources\DSCoreNodes\LargeIcons\
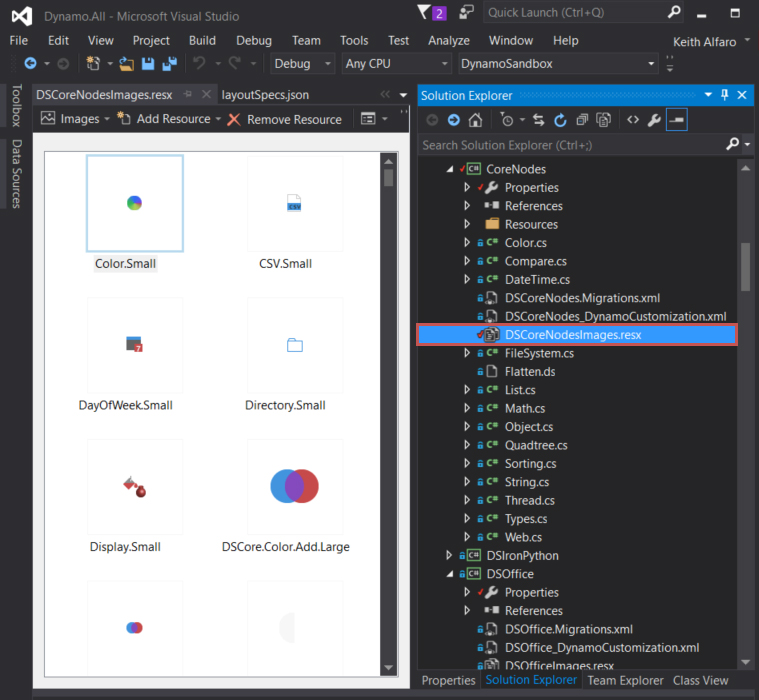
Begin by opening your Dynamo Visual Studio Solution. Navigate to the appropriate namespace of the node you wish to add an icon to. There should be an existing .resx file under this namespace. The .resx associated with the example used above would be...
C:\...\Dynamo/src/Libraries/CoreNodes/DSCoreNodeImages.resx
Double-click to open the .resx in the main visual studio environment. You should see any pre-existing icons displayed.
NOTE: If you are replacing an existing icon make sure to remove it by right-clicking and selecting remove before proceeding to avoid naming conflicts.
Drag and drop your small and large icons on the .resx file within Visual Studio. Now we want to ensure the new icons are embedded. We can do this by selecting the icon we just placed, navigating to properties, and selecting Embedded in .resx in the Persistence field. Once embedded the files in the resources folder can be deleted if desired.

Rebuild and launch Dynamo to verify your icons are properly displayed.
(This step only applies if you are adding new icons and shouldn't be necessary for renaming existing icons)
After the icons have been embedded you need to delete the additional resources folder that gets created in the .csproj when you drag and drop new icons into the .resx. This will not remove them from C:\...\Dynamo\src\Resources\.. but will prevent you from committing unnecessary changes to the project file.

When adding, modifying, or removing icons to the Library you need to make sure you update the libraryItems.json file with any changes. If you do not do this the ViewExtensionLibraryTests.DynamoLibraryItemsTests.VerifyIconsForLibraryItems test will fail! This will also ensure any new icons are appropriately covered in testing. The properties shown in the image below should correspond with the naming conventions used above in adding the icon.

Looking for help with using the Dynamo application? Try dynamobim.org.
- Dynamo 2.0 Language Changes Explained
- How Replication and Replication Guide work: Part 1
- How Replication and Replication Guide work: Part 2
- How Replication and Replication Guide work: Part 3