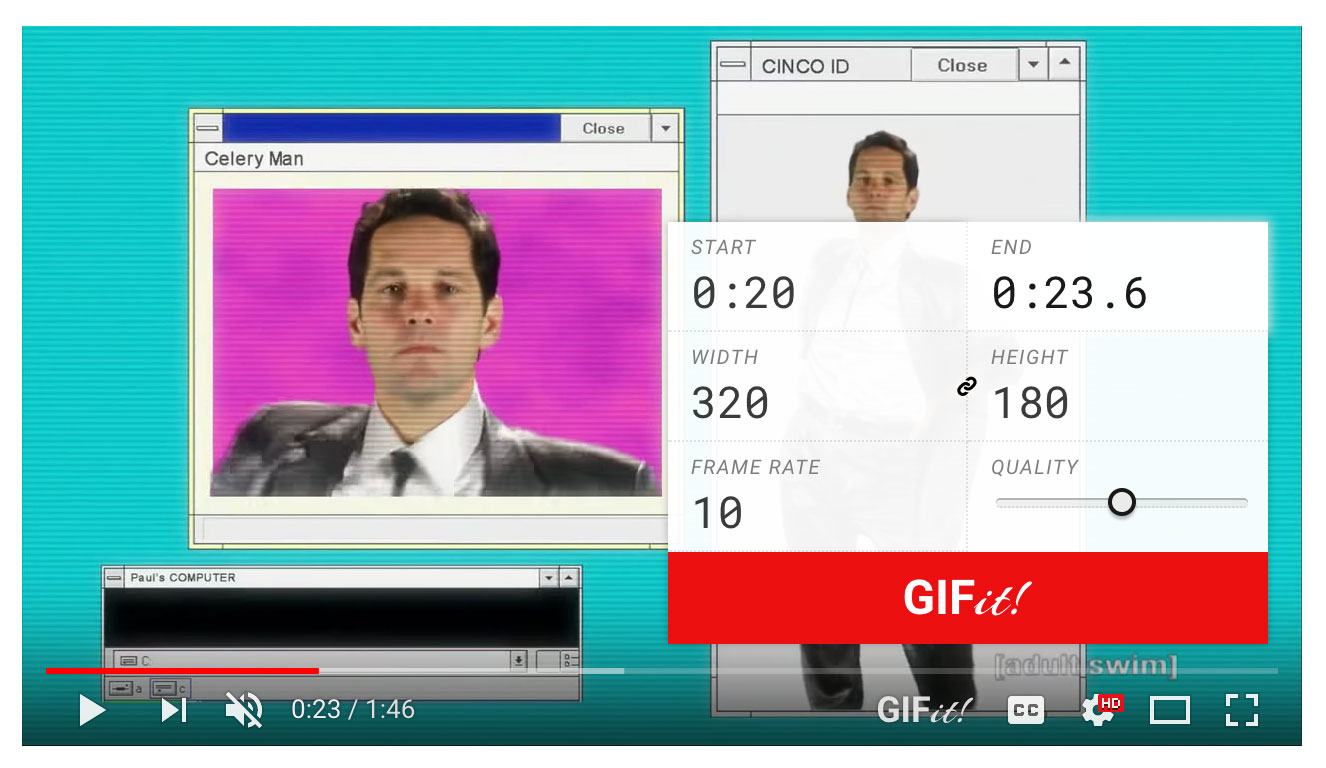
Making a GIF can be intimidating. With GIFit, it isn't so intimidating anymore. Just install GIFit and you can make GIFs out of pieces of any YouTube video. Inherit the power of the GIF gods!
You can install the latest production version of GIFit! from the Chrome Web Store.
Here are some quick and easy steps for compilation success:
- Download or clone this repository and unzip it.
- Navigate to chrome://extensions/ (or find it in Chrome's settings panel) and enable "developer mode" (it should be a small checkbox at the top right).
- Click "Load unpacked extension..." and select the
GIFit/distfolder. - Navigate to YouTube. You should now see a "GIFit!" button in video toolbars.
If you have any problems with the extension, be sure to speak up and file issues!
Contributing to this project is EASY, provided that you love GIFs and aren't afraid of JS. I've elected to use React, Browserify, and LESS for this project.
I use npm scripts for various dev utilities, such as building, watching, and testing. You will need to use npm run-script to run these:
npm run build: Compiles the contents of thesrc/directory and saves the result todist/.npm run watch: Runs the build task, then rebuilds if any of the source files change.npm run test: Runs tests in a remote vm via SauceLabs. You will need to have a SauceLabs account and properly configure zuul in order to use this command.npm run test:browser: Runs tests on a local server, accessible by a browser.
When fixing bugs/adding features please make NEW BRANCHES and submit pull reqs. Please follow the existing code style as well as you're able. Make sure the tests are passing, and if you add any new features, you add tests for them.