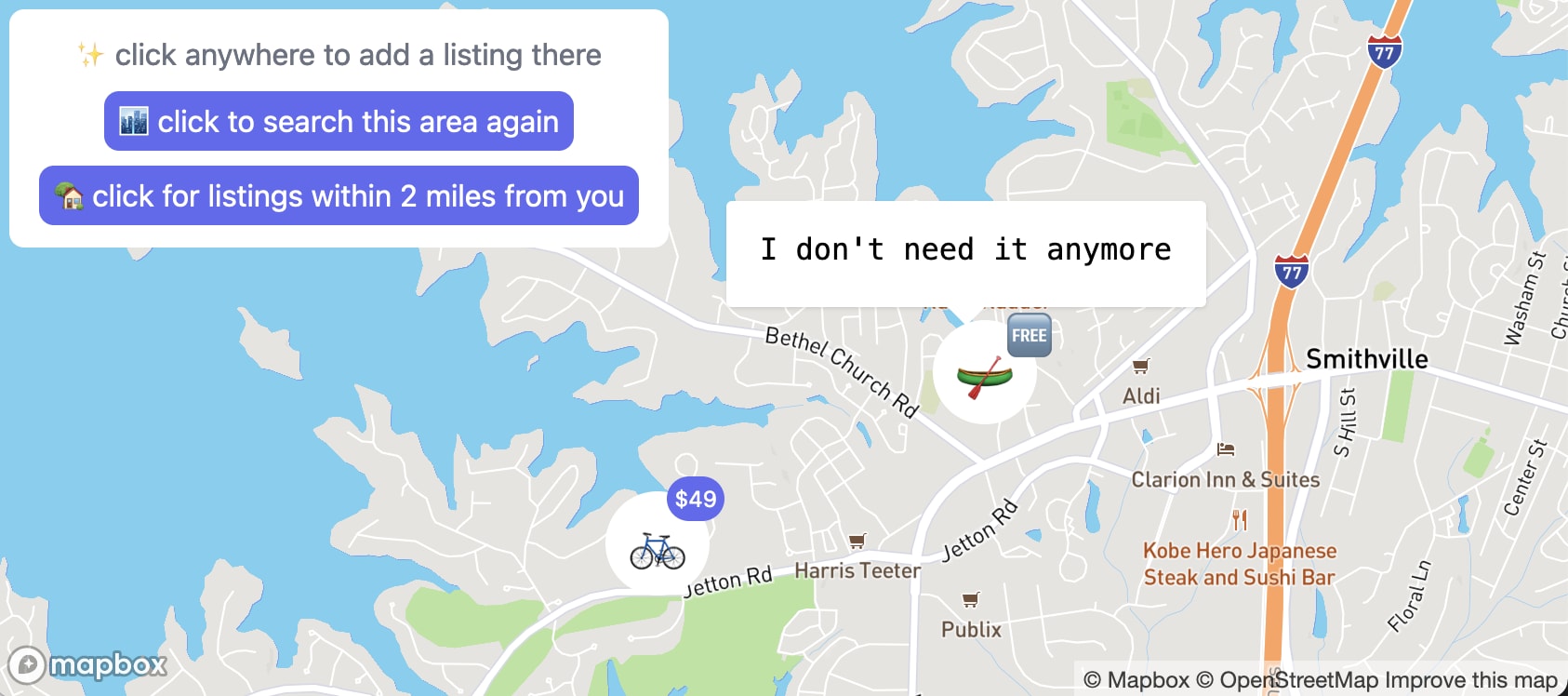
An example application built for my post - How to Build Geospatial Apps. If you are interested to learn more about how I used xState in a step-by-step guide, check my other post - Taming Complex UIs with State Machines and Pure Views
The following is an overview of my opinionated folder structure. I think it provides the best separation between frontend and backend code.
.
├── README.md
├── package-lock.json
├── package.json
├── postcss.config.js
├── public
├── src
│ ├── lib
│ │ ├── api
│ │ │ ├── db.js
│ │ │ ├── models
│ │ │ └── services
│ │ ├── components
│ │ ├── contexts
│ │ ├── hooks
│ │ ├── machines
│ │ └── services
│ └── pages
│ ├── api
│ ├── _app.js
│ └── index.js
└── tailwind.config.jsTo build this application, I have used the following tools:
- Next JS and MongoDB Atlas: This guide is a good reference if you need help with setting up both Next JS and MongoDB Atlas.
- Mapbox: You will need to have an API key (free) to have the map solution working. Grab yours from here
# git clone the repo
cd next-door
cp .env.local.example .env.local # and fill the file with your secrets
npm i && npm run dev