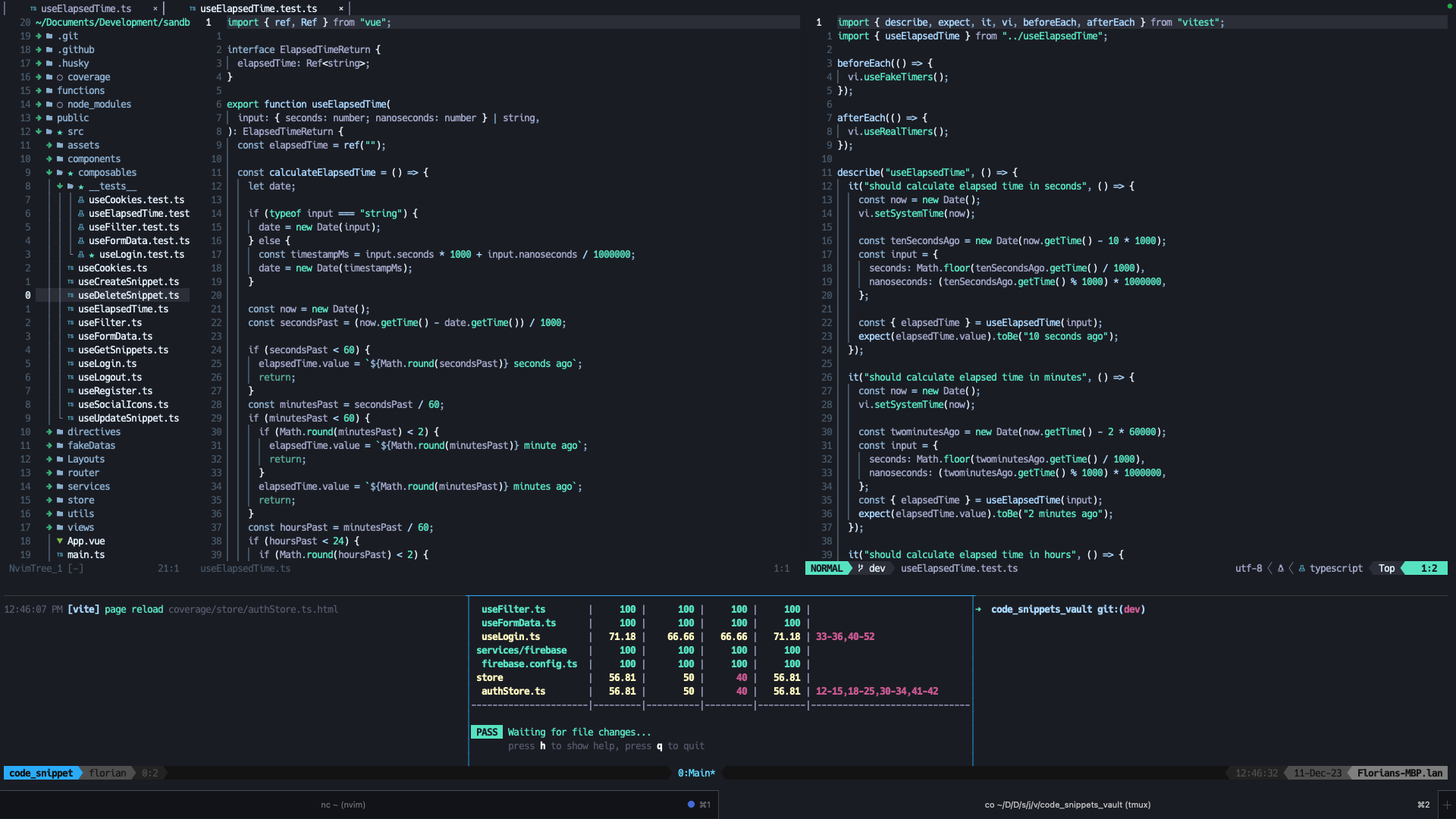
This project contains a customized NeoVim setup, tailored for web development with VueJS, TailwindCSS, TypeScript, Prettier, and ESLint.
- Full support for:
- Integration with Prettier and ESLint for standardized and clean code
- Custom keyboard shortcuts for efficient navigation and editing
- Clone this repository into your NeoVim configuration directory.
- Install the required plugins using lazy.nvim plugins manager.
- Restart NeoVim to apply the changes.
Enhance your development efficiency with these intuitive shortcuts:
- Quick Actions:
jjin insert mode to escape to normal mode.<leader>eqto quit and<leader>ewto save.
- Tabs and Window Management:
ssfor horizontal split,svfor vertical split.
- Search and Rename:
sfto search files with Telescope.<leader>rnto rename symbols.
- Treesitter Keymaps:
- Custom text objects like
e=,n=,a:,aa, etc. for enhanced code manipulation.
- Custom text objects like
- Maximizer:
<leader>smto toggle maximizer.
- Document the code
<leader>ng
Extend your multi-cursor editing capabilities with vim-visual-multi, enabling you to select and edit multiple instances of text simultaneously.
- Start Multi-Cursor Selection:
<C-n>to start selecting instances of the word under the cursor. Press<C-n>again to select the next occurrence.
- Skip and Remove Selections:
<C-x>to skip the current occurrence and move to the next.<C-p>to remove the last selected occurrence from the selection.
- Select All Occurrences:
<C-Down>to select all occurrences of the word under the cursor in the visible window.
- Vertical Block Selection:
<C-v>to start vertical block selection, allowing column-based text selection.
- Navigate Selections:
nandNto navigate through the selections forward and backward, respectively.
- Visual Multi Commands:
- While in visual multi mode, you can use normal mode commands to edit text, such as
dto delete selections orcto change them.
- While in visual multi mode, you can use normal mode commands to edit text, such as
For more detailed usage and commands, check the vim-visual-multi documentation.
- Window and Pane Management:
C-aas the prefix.|and-to split windows horizontally and vertically.rto reload tmux configuration.j,k,l,hto resize panes.mto toggle pane zoom.
- Mouse Support:
- Mouse mode enabled for easy window and pane management.
- Copy Mode:
vto start selection andyto copy in vi mode.
- TMUX Plugins:
- Plugins like
vim-tmux-navigator, andtmux-continuumfor enhanced functionality.
- Plugins like
Feel free to add or modify shortcuts in the keymaps.lua file. Default shortcuts are loaded on the VeryLazy event.
Your ideas and contributions are welcome! Create an issue or a pull request with your suggestions.
Licensed under the MIT License. See LICENCE for details.