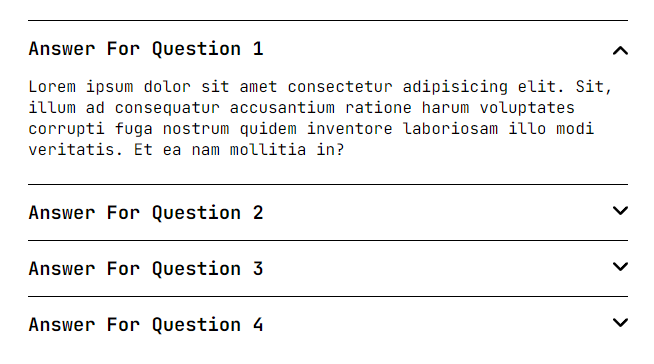
A lightweight and customizable JavaScript accordion to enhance your website's interactivity. Easily create collapsible content sections with smooth transitions for a user-friendly experience.
-
Include Styles and Fonts:
- Add the following stylesheet link to your HTML
<head>to import the required font:<link href="https://fonts.googleapis.com/css2?family=JetBrains+Mono:wght@100;200;300;400;500;600;700;800&display=swap" rel="stylesheet"> <link href="path/to/your/css/style.css" rel="stylesheet">
- Add the following stylesheet link to your HTML
-
HTML Structure:
- Create an HTML structure for your accordion:
<div class="accordion"> <div class="container"> <ul> <!-- Add accordion items as needed --> <li class="accordion-question"> <div class="accordion-title"> <h3>Answer For Question 1</h3> <span class="accordion-icon"></span> </div> <div class="accordion-content"> <p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Sit, illum ad consequatur accusantium ratione harum voluptates corrupti fuga nostrum quidem inventore laboriosam illo modi veritatis. Et ea nam mollitia in? </p> </div> </li> <!-- Repeat the structure for other questions --> </ul> </div> </div>
- Create an HTML structure for your accordion:
-
Include JavaScript:
- Import the JavaScript file at the end of your HTML file, just before the closing
</body>tag:<script src="path/to/your/js/script.js"></script>
- Import the JavaScript file at the end of your HTML file, just before the closing
-
Customization:
- Customize the accordion styles in your
style.cssorstyle.scssfile according to your project's design preferences.
- Customize the accordion styles in your
The component utilizes custom styles and CSS variables for easy customization. Here are key variables available in
the style.css and style.scss:
:root {
--black: #111111;
--font: 'JetBrains Mono', monospace;
}$black: #111111;
$font: 'JetBrains Mono', monospace;License: This project is licensed under the MIT License.
Enjoy using the Accordion!