This project consists of a web application built with ReactJS and Redux Toolkit that allows users to book gourmet experiences that they can give to others, in a quick and easy way.
This application connects to the GourmetExperience API and obtains all the information of registered users, the list of available gastronomic experiences, the list of reservations made by a selected user, and allows new users to be registered, authenticate existing users, create new reservations and delete them. Likewise, the app is completely responsive and has been built following the best practices of software development. It has robust validations, efficient data management, and a set of unit and integration tests that allowed validating the operation of the entire application.
- We are a Group of 4 Members
Client
- Using the ReactJS library
- Using the ReactJS Router library
- Using JSX syntax
- Using semantic HTML
- SPA Approach
- Responsive Design
- Using Redux Toolkit for a global state management
The backend project can be found in the following link: Final Capstone Back-End
To get a local copy up and running, follow these steps.
Clone this repository to your desired folder:
cd my-folder-name
git clone https://github.com/HFG43/final_capstone_front_end.gitIn order to install, modify and run this project, it is necessary to have the following applications installed:
-
Git: to manage the project versions of source code. You can Download Git here
-
Nodejs and NPM: to install and manage the project dependencies. Nodejs and NPM installation guide
-
A code editor like Visual Studio Code (Recommended) or any other of your preference. It is necessary to open the project and add or modify the source code. You can Download Visual Studio Code here
It is also important to have at least basic knowledge about ReactJS, JSX, HTML, CSS and Javascript languages so you will be able to understand and work with the code of the project.
- Learn the basics of HTML
- Learn the basics of CSS
- JavaScript basics
- Javascript Arrays
- Javascript Objects
- JavaScript modules
- ReactJS
- JSX
- Create React App
Install this project by running the next command into your project folder:
npm installAll the packages and libraries necessary for the project to work will be installed in a folder called /node_module. After finishing the installation of this project, you should verify that you have the Final Capstone Back-End installed so that this project can work as expected.
IMPORTANT NOTE: As specified above, to run this project you must have the Final Capstone Back-End project installed and running, since it contains the API that will be consuming in this project. Please do not run this project without first running the project mentioned previously.
In the project directory, you can run:
npm start
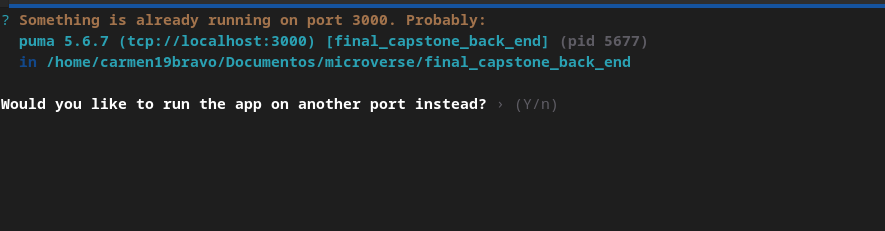
A message similar to this will be displayed in the console:
When the above message appears, press the Y key to allow the server to run the application on another available port (usually port 3001).
When everything is ready, this message should appear in the console:
compiled successfully!
Open the main URL: http://localhost:3001 to see the app running in your browser.
The page will reload when you make changes.
You may also see any CSS and JS linters errors in the console running the following commands:
CSS Linter
npx stylelint "**/*.{css,scss}"Javascript Linter
npx eslint "**/*.{js,jsx}"Run the following command to verify the quality of the application code through the designed test cases:
npm testnpm run build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.\
Your app is ready to be deployed!
Note: Please only modify the components files and the CSS files. Do not modify configurations files of the project.
👤 Andrés Zamorano
- GitHub: Andres Zamorano
- Twitter: Andres Zamorano
- LinkedIn: Andres Zamorano
👤 Andrea Manuel
- GitHub: @AndreaM2429
- Twitter: @AndreaManuelOr1
- LinkedIn: Andrea Manuel
👤 Nitcelis Bravo
- GitHub: Nitcelis Bravo
- Twitter: @softwareDevOne
- LinkedIn: Nitcelis Bravo Alcala
👤 Hernán Güemes
- GitHub: @HFG43
- LinkedIn: hernanguemes
- Add user roles and administrator account
- Add functionality to Create Experiences by the user admin
- Add the functionality to Update reservations: Components, UI, Actions
- Add custom animations using libraries such as Animate.css and Framer Motion
- Add functionality to have a dark and light design
Contributions, issues, suggestions and feature requests are welcome! Feel free to check the issues page.
To do Contributions, please fork this repository, create a new branch and then create a Pull Request from your branch. You can find detailed description of this process in: A Step by Step Guide to Making Your First GitHub Contribution by Brandon Morelli
If you liked this project, give me a "Star" (clicking the star button at the beginning of this page), share this repo with your developer community or make your contributions.
The UI design of this webapp is not ours. This design was created and belongs to Murat Korkmaz. (Here)[https://www.behance.net/gallery/26425031/Vespa-Responsive-Redesign] you can find more information about the original design of this webapp and you can also see Murat Korkmaz profile (here)[https://www.behance.net/muratk] to know more details about his wonderful work.
We would also like to thank to Microverse community for their support and motivation. They have supported us a lot in carrying out this project, giving us suggestions and good advice.
This project is MIT licensed.
The UI design of the webpage is not ours. It is under (Creative Commons License)[https://creativecommons.org/licenses/by-nc/4.0] licensed.