This is a MODX Revolution extra.
It integrates Ace Code Editor into MODx Revolution in a simple way.
It is available as a package in MODX Extra repository: https://modx.com/extras/package/simpleacecodeeditor
Current version (github): 1.5.2-pl
Current version in Modx Extra repository: 1.5.1-pl
- Dead simple. Really.
- Works out of the box with sensible default
- Uses latest Ace version 1.4.1 (want another version? Modify the URL!)
- Load Ace library (and extensions) from CDNJS (configurable)
- CTRL-D to duplicate (configurable)
- Auto completion on CTRL-SPACE (configurable)
- MODX syntax highlighting
- Emmet integration (configurable)
- Full-screen support (F11 while cursor in editor)
- Any syntax highlighter for your chunks! Set a specific MIME type for you chunks (like a shebang) E.g. text/x-sass to have SASS syntax highlighting
- Any syntax highlighter for your TVs! Set a specific MIME type for you Template Vars directly in the description E.g. text/html to have HTML syntax highlighting
It is recommended to install from MODX Extra repository.
You can also upload manually the transport package (found in _dist folder) to your MODX installation.
The plugin offers several useful properties.
Note that it is recommended to create a new Property Set instead of editing the default one. AcePath: URL or path to ACE javascript file
default: https://cdnjs.cloudflare.com/ajax/libs/ace/1.4.1/ace.js
Theme: editor theme name (you can test them all here: https://ace.c9.io/build/kitchen-sink.html)
Bright themes: chrome, clouds, crimson_editor, dawn, dreamweaver, eclipse, github, iplastic, solarized_light, textmate, tomorrow, xcode, kuroir, katzenmilch, sqlserver
Dark themes: ambiance, chaos, clouds_midnight, dracula, cobalt, gruvbox, gob, idle_fingers, kr_theme, merbivore, merbivore_soft, mono_industrial, monokai, pastel_on_dark, solarized_dark, terminal, tomorrow_night, tomorrow_night_blue, tomorrow_night_bright, tomorrow_night_eighties, twilight, vibrant_ink
default: monokai
SoftWraps: Set editor soft wraps (either off, free, printMargin or a number of columns)
default: off
FontSize: Set editor font size (in px, em, rem or %)
default: 12px
SoftTabs: Enable soft tabs (4 spaces) instead of hard tabs (tab character)
default: true
ReplaceCTRLDKbdShortcut: Replace the CTRL-D (or CMD-D) keyboard shortcut to perform a more sensible action, which is to duplicate the current line or selection (instead of deleting, which is the default behavior)
default: true
Autocompletion: Enable Auto-completion: none, basic (show on CTRL-Space) or live (show on typing). Note that "ext-language_tools.js" must be available alongside ace.js (will be retrieve from /ext-language_tools.js)
default: basic
SettingsMenu: Add a settings menu accessible with CTR-Q (or CMD-Q)
Note that "ext-settings_menu.js" must be available alongside ace.js (will be retrieve from /ext-settings_menu.js)
default: false
Spellcheck: Enable spell-check
Note that "ext-spellcheck.js" must be available alongside ace.js (will be retrieve from /ext-spellcheck.js)
default: false
EmmetPath: URL or path to Emmet js file
For more information, see https://github.com/cloud9ide/emmet-core
default: https://cloud9ide.github.io/emmet-core/emmet.js
Emmet: Enable Emmet
Note that Emmet JS file must be loaded first (see EmmetPath, it must be correctly set)
Note that "ext-emmet.js" must be available alongside ace.js (will be retrieve from /ext-emmet.js)
It is recommended to disable ReplaceCTRLDKbdShortcut property when using Emmet (as it replace an Emmet shortcut CTRL-D)
default: false
AcePrintMarginColumn: Print margin column position
Set the character position of the print margin (for instance useful if you like to code with 80 chars wide max)
Set to 0 to disable it completely
default: 0
ChunkDetectMIMEShebang: Enable 'shebang-style' MIME detection for chunks (in description or in the first line of chunk content).
This is particularly useful if your chunk contains directly JS, or SASS, or anything different than HTML...
See chapter "MIME detection for Chunks" below.
default: true
ToggleFullScreenKeyBinding: Key binding used to toggle editor fullscreen (example: Ctrl-P or F11 or anything you want)
See these binding examples for the key syntax.
default: F11
ToggleFullScreenShowButton: Display the toggle fullscreen button (on top right of the editor)
default: true
EditorHeight: Editor height (in px, em, rem or %)
default: <empty> (uses default editor height)
EditorTVHeight: Editor height for template vars - take precedence over EditorHeight value (in px, em, rem or %)
default: <empty> (uses default editor height)
When the editor is initialized, a proper mode (i.e. syntax highlighting) is picked based on several rules.
- For Templates: HTML (
text/html) - For Snippets: PHP (
application/x-php) - For Plugins: PHP (
application/x-php) - For Chunks: HTML (
text/html) or based on file extension if static (can be overridden using ChunkDetectMIMEShebang feature) - For File creation: No specific highlighting (
text/plain) - For File edition: based on file extension
- For document (page) edition: based on content type set
- For TV in document (page) edition: based on mime-type found in TV's description
Here is how a file extension is mapped to its MIME type:
.tpl:text/html.htm:text/html.html:text/html.css:text/css.scss:text/x-scss.sass:text/x-sass.less:text/x-less.svg:image/svg+xml.xml:application/xml.xsl:application/xml.js:application/javascript.json:application/json.php:application/x-php.sql:text/x-sql.txt:text/plain.htaccess:application/x-extension-htaccess.coffee:application/vnd.coffeescript.litcoffee:application/vnd.coffeescript.ts:application/x-typescript.ini:text/x-ini.ejs:text/x-ejs.md:text/markdown.pl:application/x-perl
Here is how a MIME type is mapped to its mode:
text/x-smarty:smartytext/html:htmlapplication/xhtml+xml:htmltext/css:csstext/x-scss:scsstext/x-sass:scsstext/x-less:lessimage/svg+xml:svgapplication/xml:xmltext/xml:xmltext/javascript:javascriptapplication/javascript:javascriptapplication/json:jsontext/x-php:phpapplication/x-php:phptext/x-sql:sqlapplication/sql:sqltext/x-markdown:markdowntext/markdown:markdowntext/plain:texttext/x-twig:twigapplication/x-extension-htaccess:apache_confapplication/vnd.coffeescript:coffeeapplication/x-typescript:typescripttext/x-ini:initext/x-ejs:ejsapplication/x-perl:perl
By default, TV's will not be rendered using Ace.
However, if you have a TV of type textarea, you can set a MIME type in its description to enable Ace editor for this TV.
Detected MIME values are text/x-smarty, text/html, application/xhtml+xml, text/css, text/x-scss, text/x-sass, text/x-less, image/svg+xml, application/xml, text/xml, text/javascript, application/javascript, application/json, text/x-php, application/x-php, text/x-sql, text/x-markdown, text/plain, text/x-twig
By default, chunk are HTML and they are highlighted as such. However, you could want to store other type of data in a chunk, and want to have proper highlighting. For example, you could want to store directly Javascript code, or SASS, or LESS, etc...
The property ChunkDetectMIMEShebang (enabled by default) will let you specify, if needed, a specific MIME type to highligh your chunk with.
Detected MIME values are text/x-smarty, text/html, application/xhtml+xml, text/css, text/x-scss, text/x-sass, text/x-less, image/svg+xml, application/xml, text/xml, text/javascript, application/javascript, application/json, text/x-php, application/x-php, text/x-sql, text/x-markdown, text/plain, text/x-twig
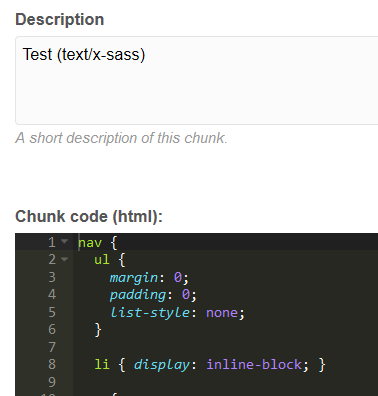
The examples below are for a chunk that is used for storing SASS content (corresponding type is text/x-sass or text/x-scss).
You can specify this value directly in your chunk, on the first line (usually inside a comment):
Or you can specify this value in the chunk's description.