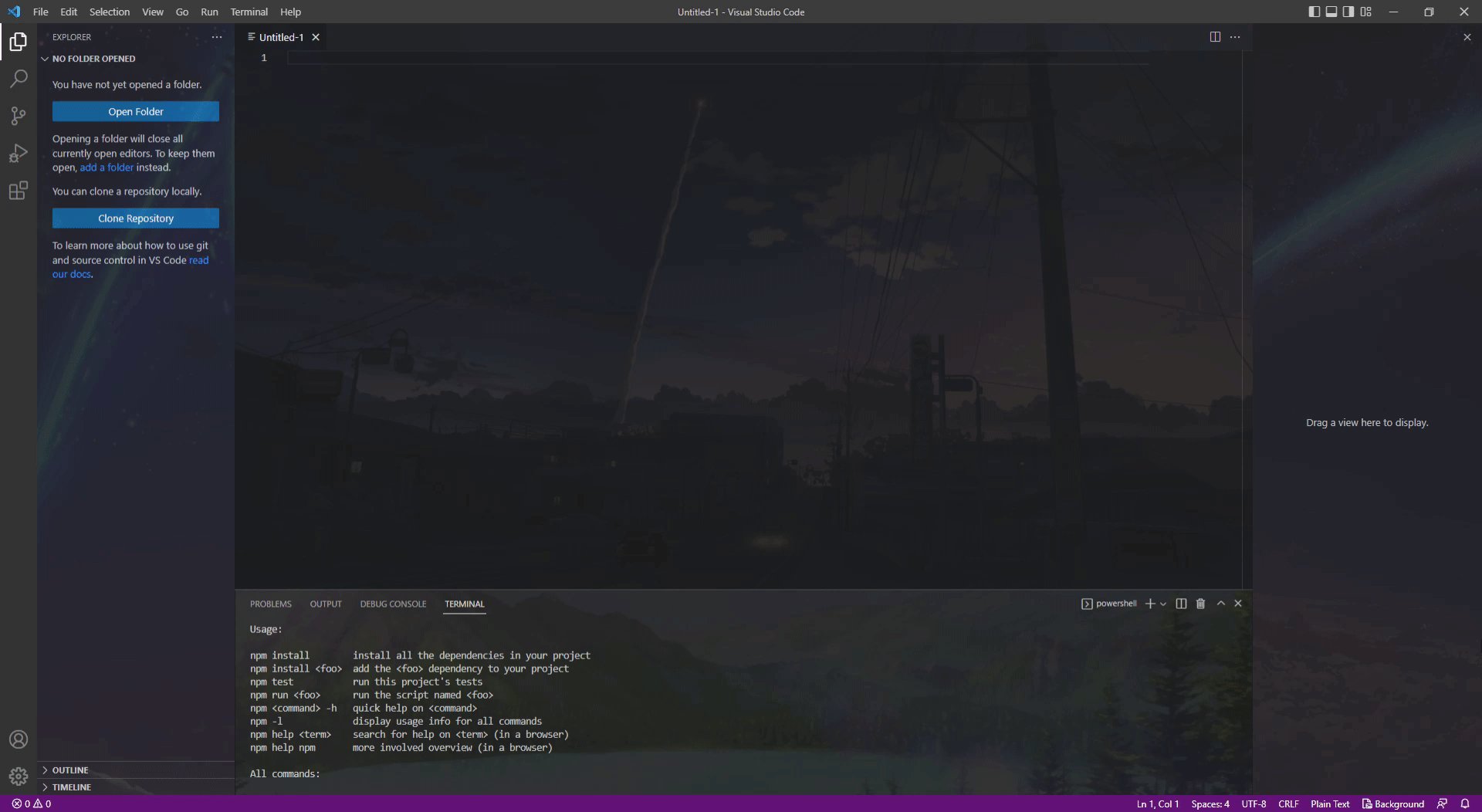
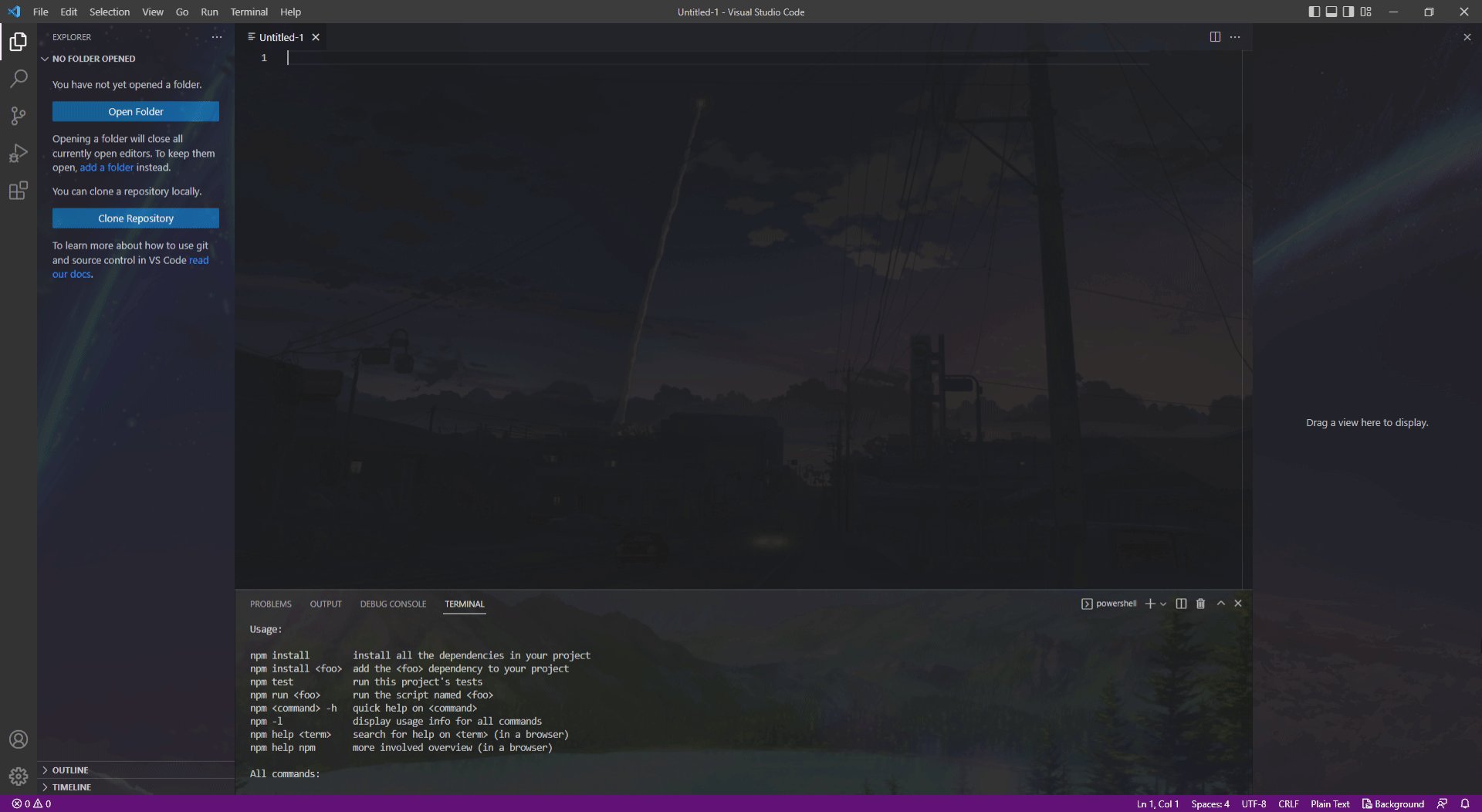
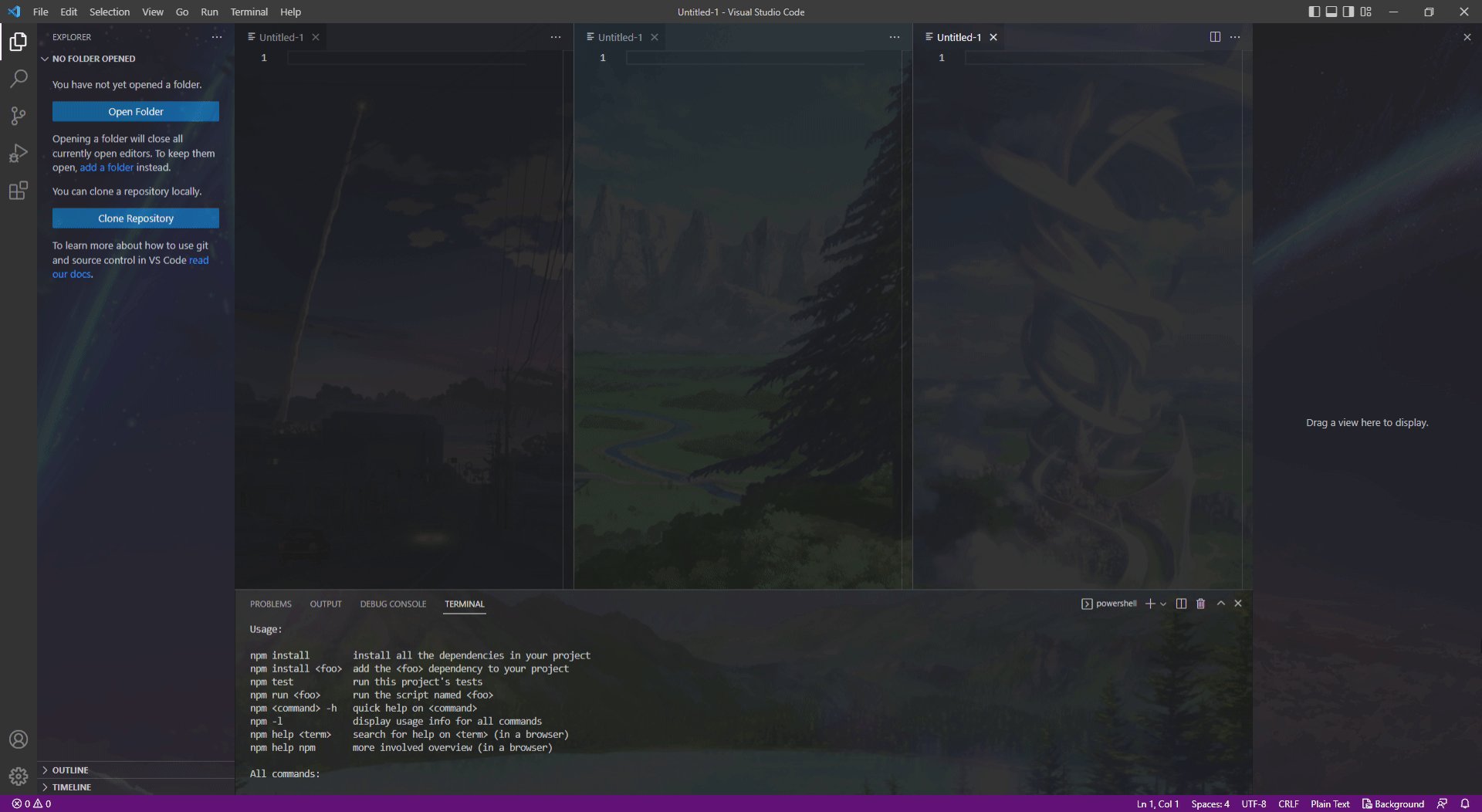
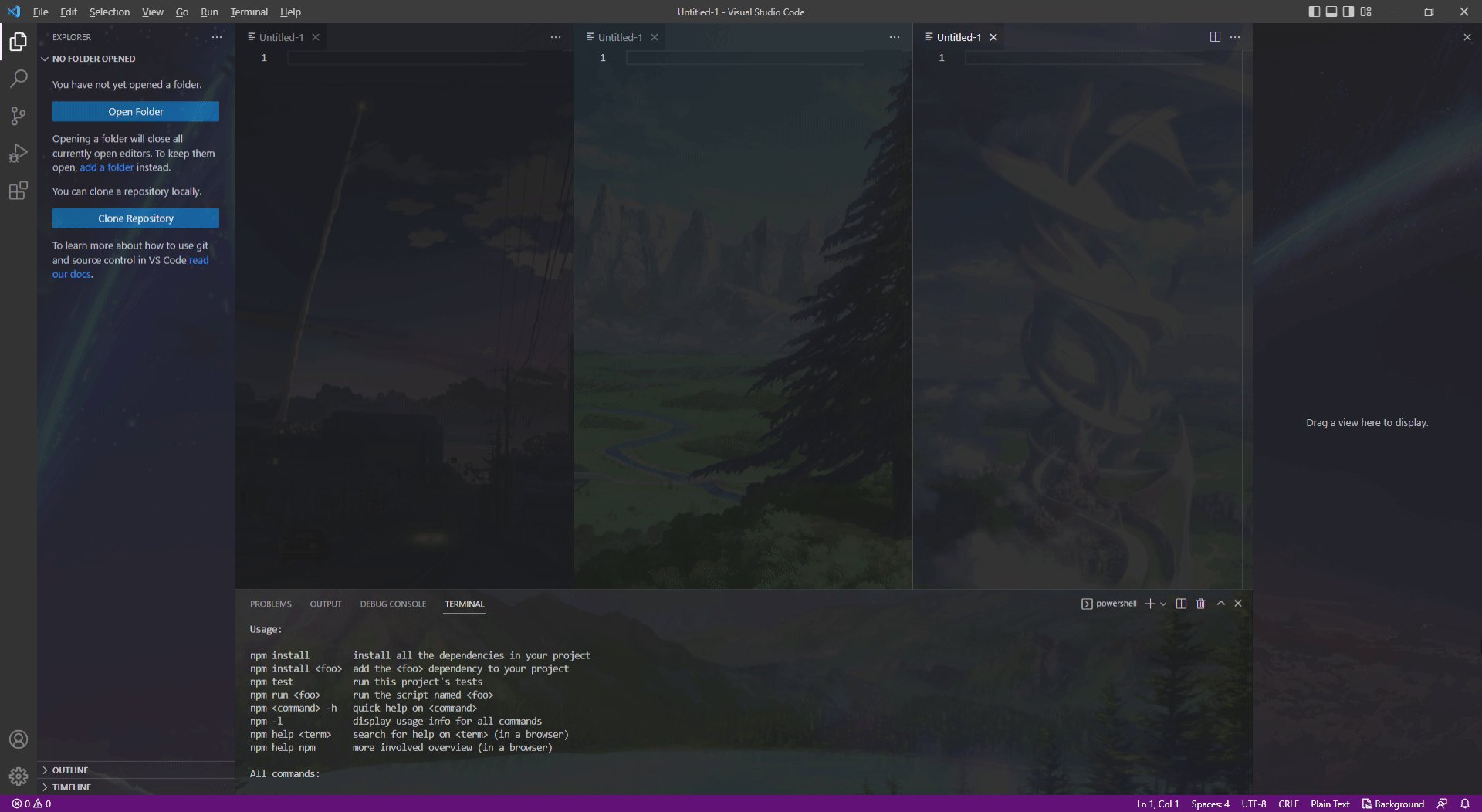
Add multiple background images for the window, editors, sidebars, or the panel. Load backgrounds from file, glob, or URL. Transition between multiple background images.
- Install from the Visual Studio Marketplace.
- Install directly from VSCode using the id
katsute.code-background.
- Type
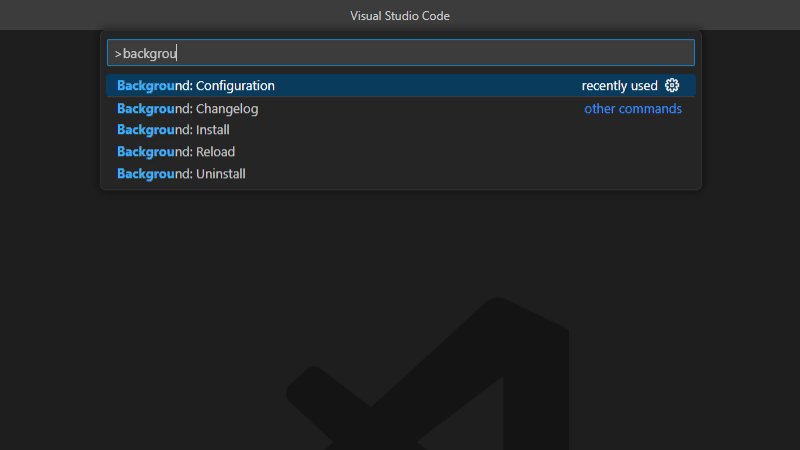
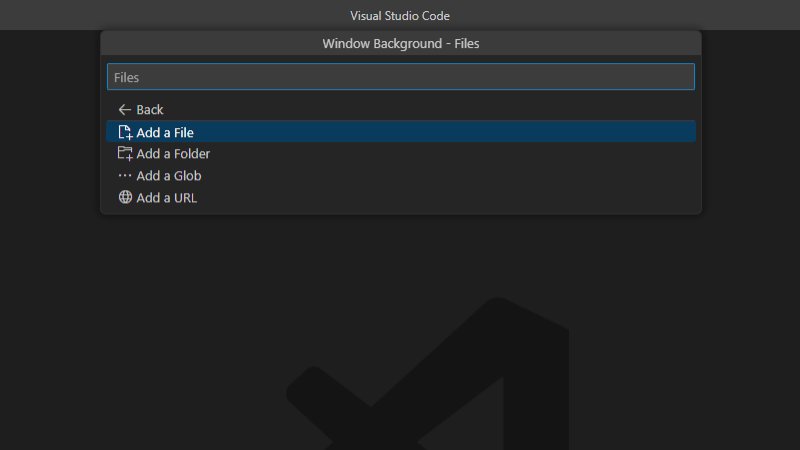
Background: Configurationin the command pallette or press the Background tab in the statusbar. - Select where you want to add a background (Window, Editor, Sidebar, Panel).
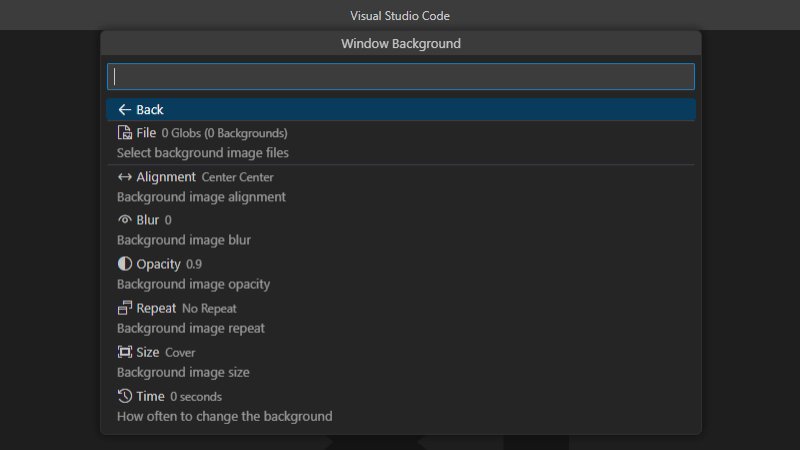
- Add backgrounds and change how it should be displayed.
- Use
Background: Installor press the install button.
Add background images for the whole window, editors, sidebars, or the panel. Transition between multiple background images.
Type Background: Configuration in the command pallette or press the Background tab in the statusbar to access the configuration menu.
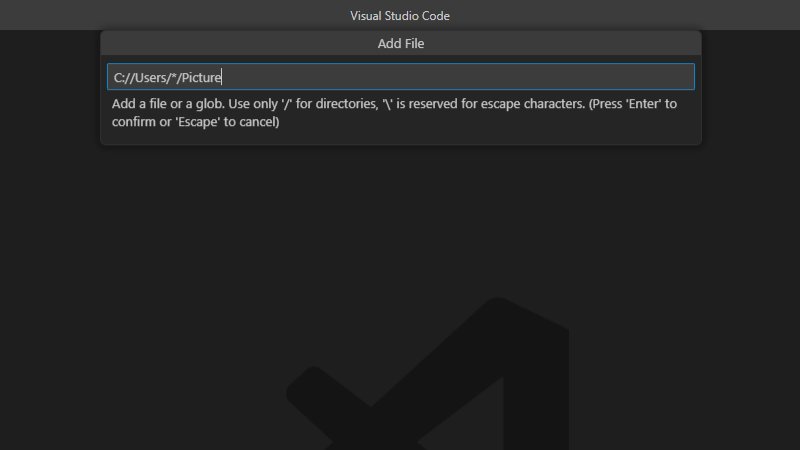
Add background images by file, folder, glob, or URL.
⚠️ Use only/for directoriesnode-glob only accepts
/as path separators,\is reserved for escape characters.
| Command | Description |
|---|---|
Background: Install |
Installs and enables the background. |
Background: Uninstall |
Uninstalls and disables the background. |
Background: Reload |
Randomizes the backgrounds. Background must already be installed. |
Background: Configuration |
Opens the configuration menu. |
Background: Changelog |
Opens changelog. |
Use the Background: Configuration command to access the configuration menu.
Background properties are saved as arrays so you can have different options for different UI elements.
The order settings are saved in is:
- Window
- Editor
- Sidebar
- Panel
| Background | Type | Description |
|---|---|---|
background.windowBackgrounds |
string[] |
The list of files or globs to use for the window background image. |
background.editorBackgrounds |
string[] |
The list of files or globs to use for editor background images. |
background.sidebarBackgrounds |
string[] |
The list of files or globs to use for the sidebar background images. |
background.panelBackgrounds |
string[] |
The list of files or globs to use for the panel background image. |
| Property | Type | Description |
|---|---|---|
background.backgroundAlignment |
enum[4] |
The alignment of the background image. |
background.backgroundAlignmentValue |
string[4] |
If the background image alignment is set to Manual, this is the literal value for the background-position css property. Only accepts a css <position>. |
background.backgroundBlur |
string[4] |
Background image blur. Only accepts a css <length>. |
background.backgroundOpacity |
number[4] |
The UI opacity. 1 is fully visible and 0 is invisible. |
background.backgroundRepeat |
enum[4] |
The background image repeat. |
background.backgroundSize |
enum[4] |
The background image size. |
background.backgroundSizeValue |
string[4] |
If the background image size is set to Manual, this is the literal value for the background-size css property. Only accepts a css <position>. |
background.backgroundChangeTime |
number[4] |
How long in seconds before the background should automatically change. Set to 0 to always use the same image. |
| Advanced | Type | Description |
|---|---|---|
background.autoInstall |
boolean |
Automatically installs backgrounds and reloads the window on startup if changes are detected or VSCode updates. This option is disabled when you run the uninstall command. |
background.renderContentAboveBackground |
boolean |
Render content like images, PDFs, and markdown previews above the background. |
background.useInvertedOpacity |
boolean |
Use an inverted opacity, so 0 is fully visible and 1 is invisible. |
background.smoothImageRendering |
boolean |
Use smooth image rendering rather than pixelated rendering when resizing images. |
background.settingScope |
Global | Workspace |
Where to save background settings. This does not automatically update the background on workspace change, you need to also turn on autoInstall. |
background.CSS |
string |
Apply raw CSS to VSCode. |
| Variable | Description |
|---|---|
${vscode:workspace} |
Current VSCode project folder |
${user:home} |
Current user's home directory |
${...} |
System environment variable |
Add this extension to your package.json.
{
...
"extensionDependencies": [
"katsute.code-background"
]
...
}Access the api by using:
const background = vscode.extensions.getExtension("katsute.code-background").exports;-
install(): voidRuns the
Background: Installcommand. -
uninstall(): voidRuns the
Background: Uninstallcommand. -
reload(): voidRuns the
Background: Reloadcommand. -
get(ui): string[]?ui: Background to get from; eitherwindow,editor,sidebar,panel.
Returns an array of globs for the specified background.
-
add(ui, glob): Promise<boolean>ui: Background to add to; eitherwindow,editor,sidebar,panel.glob: Glob to add.
Returns true if successful.
-
replace(ui, old, glob): Promise<boolean>ui: Background to replace from; eitherwindow,editor,sidebar,panel.old: Glob to replace.glob: Updated glob.
Returns true if successful.
-
remove(ui, glob): Promise<boolean>ui: Background to remove from; eitherwindow,editor,sidebar,panel.glob: Glob to remove.
Returns true if successful.
This extension is released under the GNU General Public License (GPL) v2.0.