-
-
Notifications
You must be signed in to change notification settings - Fork 704
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Fieldset rendering with non-label/input contents #168
Comments
|
Hi @dsas. Is it any better if you add |
|
Yes it works as expected then. I notice now that fieldset is not display:block in html5_ua.css, in the Chrome and Firefox default stylesheets it is display:block. |
|
Yes, that’s a bug. Fixed. |
|
Great, thanks @SimonSapin |
|
Please close the bug if this is OK for you. |
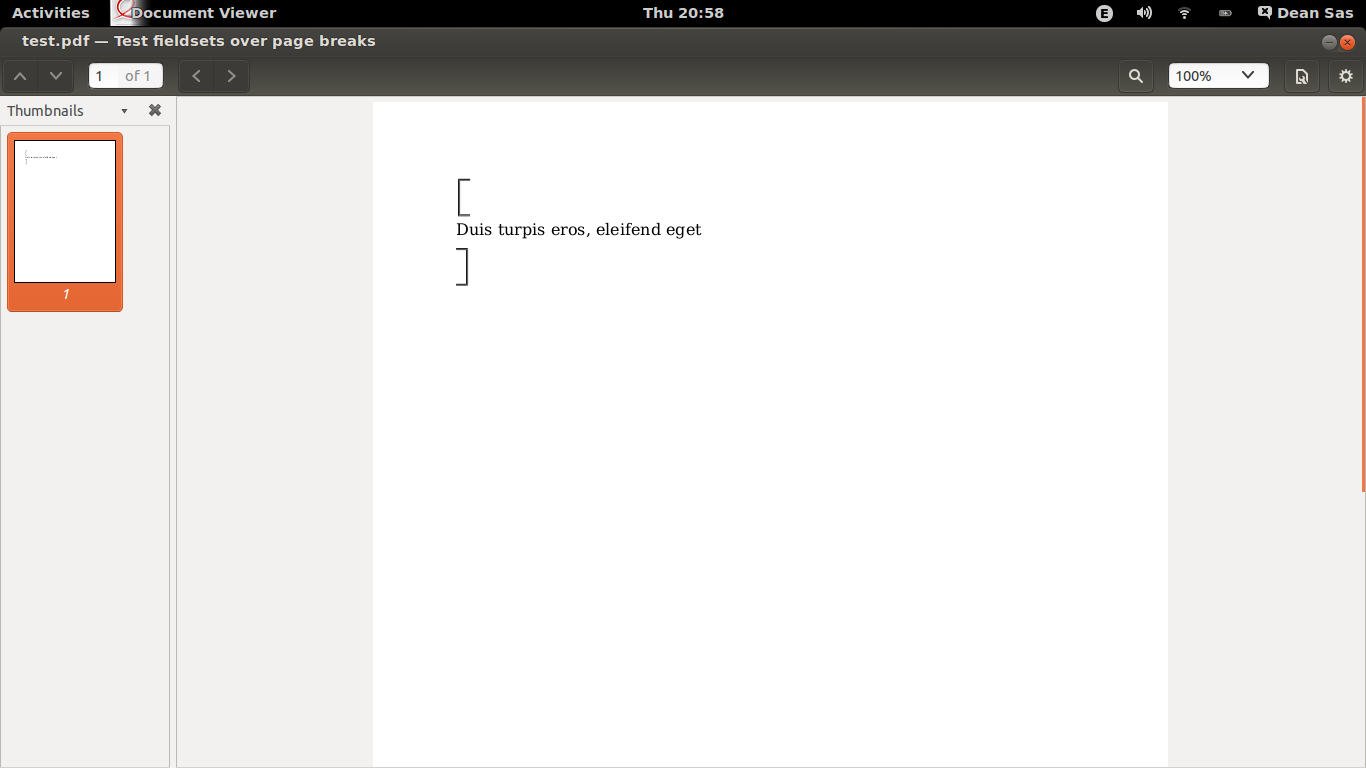
Fieldsets should display their contents with a border all of the way around. This doesn't seem to work if the content is not a label or an input. In this case, I get a border which looks like a big open square bracket, followed by the content on a new line, followed by a big closing square bracket.
The HTML5 spec says that fieldset content model is flow content, so this should work (though I suppose isn't a high priority.)
Here's my HTML:
Here's what I see using master (39a3ee):

The text was updated successfully, but these errors were encountered: